管理画面の「固定ページ」メニューから、スラッグ名に「booking-car」と名付けた「予約」ページを新規登録してください。
「パーマリンク」にスラッグ名が入力できない場合、「固定ページ一覧」から「クイック編集」を利用して「スラッグ」に入力、保存します。

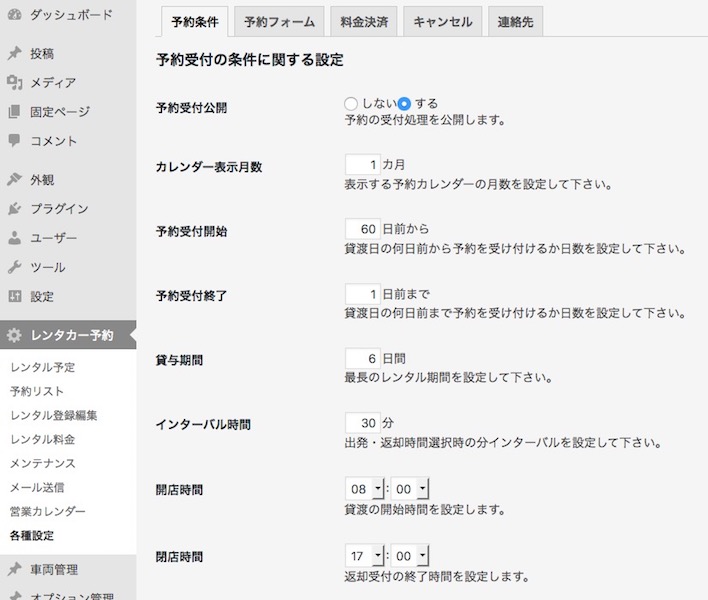
予約ページの機能
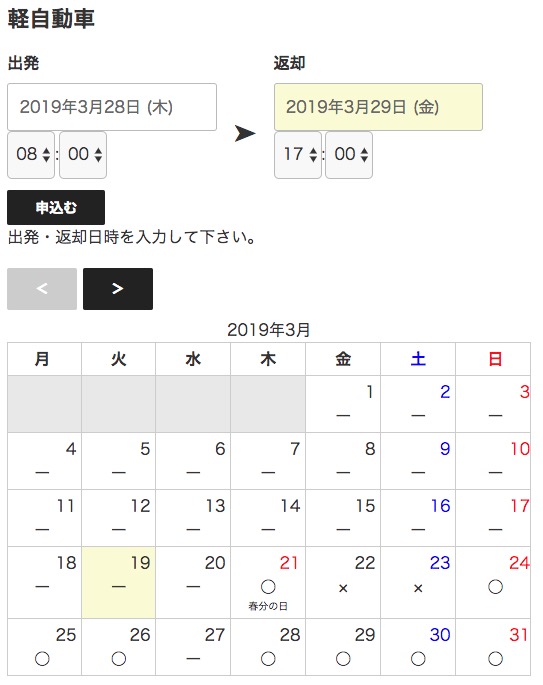
本システムは、レンタカーの予約状況が一目でわかるカレンダーや、予約者の連絡先を入力するフォームを、このページのコンテンツとして出力します。
また入力データの確認作業も、このページを表示に合わせて実行し、エラーがあればその内容を表示します。
予約ページの表示方法
予約ページを表示する方法は、車両データIDと合わせて予約ページへのリンクを指定します。
<a href="https://www.example.com/booking-car/?vid=xxx">軽自動車の予約</a>
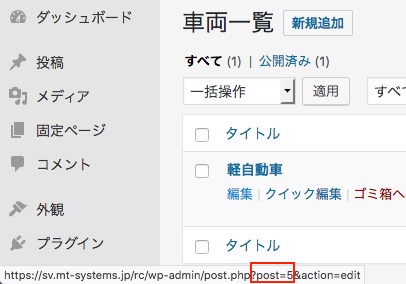
車両IDのパラメータは「vid=xxx」です。xxxには登録した車両データのidを指定します。
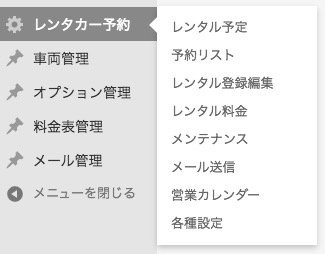
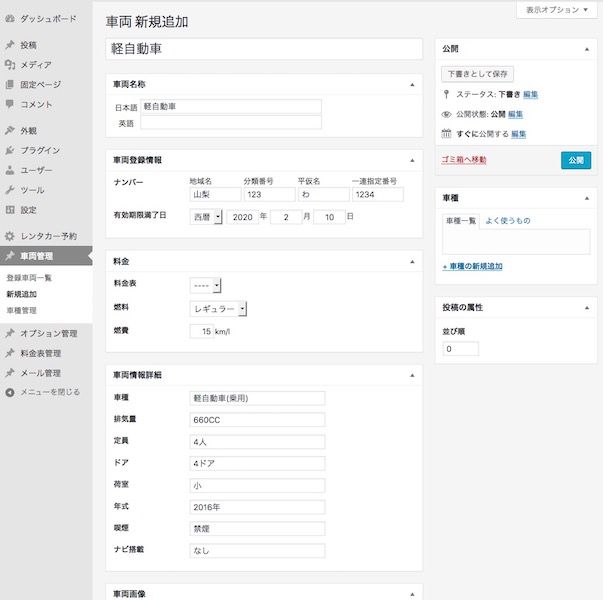
車両IDは、管理画面の「車両管理」で「登録車両一覧」から目的とする車両の「編集」にマウスカーソルをおくと、画面下部に表示されたリンクの中にあります。
上の図はFirefoxを利用したときのキャプチャ画像です。
レンタカーページの準備
レンタカーの紹介ページを用意し、予約ページへのリンクを設定します。以下は固定ページで、「レンタカー」を用意し、リンクと画像を挿入したページ編集の例です。

上図のリンク入力は、WordPressのパーマリンク設定において、「共通設定」を「基本」に設定しテイル場合のものです。
パラメータ「p」の値は予約ページ「booking-car」のポストID、「vid」の値は車両IDです。リンク先のURLも含めて、利用状況に合わせて設定して下さい。
メニューの設定
テーマ「Twenty Seventeen」のメインメニューに固定ページ「レンタカー」を登録し、トップページからレンタカーページをメニュー選択できるようにします。