希望する車両が予約済みかどうか、あるいは借りられる車両があるかどうかは、予約カレンダーを見て確認します。
予約状況を表示するカレンダーは、これまで(Ver.1.1まで)は車両を選択して予約フォームページへ移動しないと確認できませんでした。
Ver.1.2では、ショートコード「rental_calendar」に車両IDを設定して、投稿や固定ページに予約カレンダーを表示する機能を追加しました。
[rental_calendar vid="xx"]
車両IDはカンマ区切りで複数指定できます。

HTML出力の構成
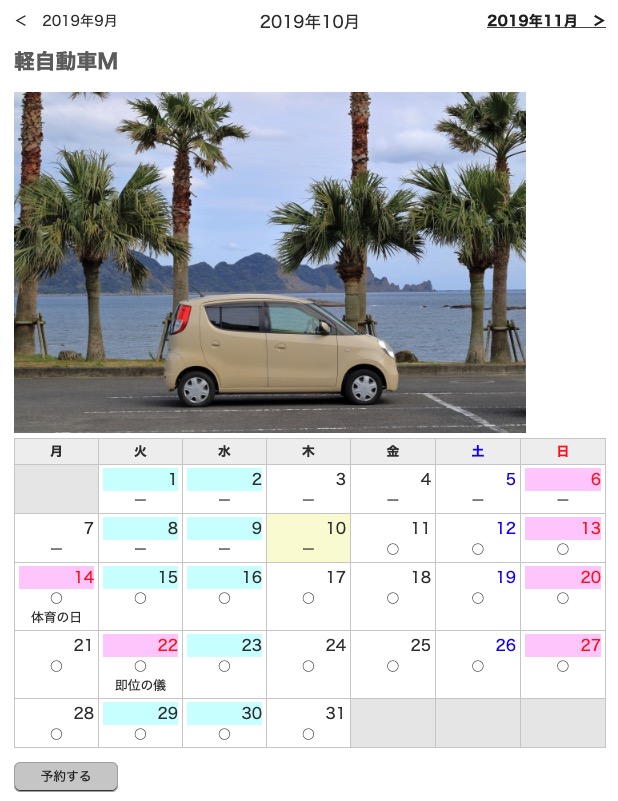
ショートコードが指定されると、次のHTMLをセグメント単位で出力します。
- カレンダー切り替えの月リンク
- 車両名称
- 車両登録画像
- 予約カレンダー
- 予約フォームへのリンク
上記の項目の中で、ショードコードにパラメータを指定をすることで非表示と(出力しないように)することができます。次のパラメータの設定で紹介します。
パラメータの設定
パラメータを設定することで、出力する内容を変更することができます。予約状況の見せ方に合わせ利用してください。
- vid
車両IDは必ず1つ以上設定してください、「,(コンマ)」区切りで複数指定可能 - month_link
カレンター切り替えの月リンク 0は非表示
初期値:1 - image
車両登録画像、-1で非表示、0は最初の登録画像、1は2番目の登録画像
初期値:0 - booking
予約フォームへのリンク、0で予約リンク非表示
初期値:1 - months
カレンダー表示月数、2カ月表示する場合は2を設定、3カ月、4カ月も可能
初期値:1 - class
カレンダーセグメントのクラス名
初期値:rental-calendar - caption_use
カレンダー上部に年月を表示する場合は1
初期値:0 - anchor
カレンダー表示切替時のページ上部表示セグメントのid名
初期値:空白
Ver.1.8 機能追加 - lang
多言語対応、英語の場合は「en」、それ以外は翻訳データ必要です
初期値:ja
CSS編集の例
ショートコードを利用したカレンダーの表示は、プラグインディレクトリにある「css/rental_calendar.css」が読み込まれます。
CSSを修正して表示を変更したい場合はこのファイルを直接修正せず、新たに「css/rental_caldar_user.css」ファイルを登録すれば、この名称のcssファイルが優先して読み込まれるようになっています(Ver.1.2はcss/rental_calendar_users.cssです)。

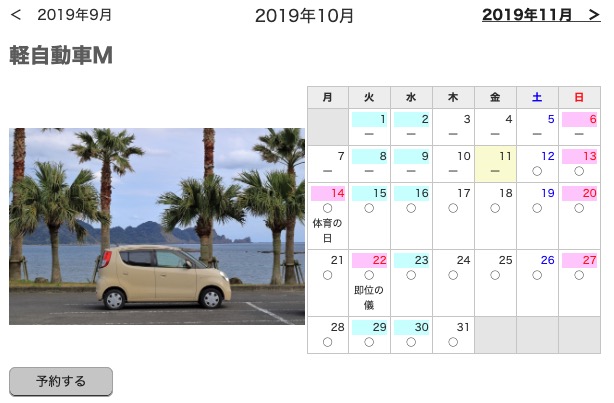
上記表示は、元のcssファイルをコピーして次のような変更をしました。
.vehicle-calendar-box {
display: table;
width: 100%;
}
.vehicle-image {
display: table-cell;
vertical-align: middle;
width: 49%;
}
.rental-calendar {
display: table-cell;
padding-left: 2px;
vertical-align: middle;
width: 49%;
}
.rental-calendar th,
.rental-calendar td {
border: 1px solid #cccccc;
padding: 0.3em;
text-align: center;
width: 14%;
font-size: 0.8em;
}
CSSの設定は参考です、設定に誤りがあればご容赦ください。
