この節はフロントエンドにおいて、車両の検索から予約フォームへ利用者を導くための、検索ページの作成について説明します。
利用する機能はVer.1.7で追加された検索、および、Ver.1.8で強化されたショートコード出力との連携です。それぞれ、検索機能は「rental_finder 車両の検索・表示」、ショートコードはリファレンスの「便利機能ショートコード」の説明をご覧ください。
フロントページの概要
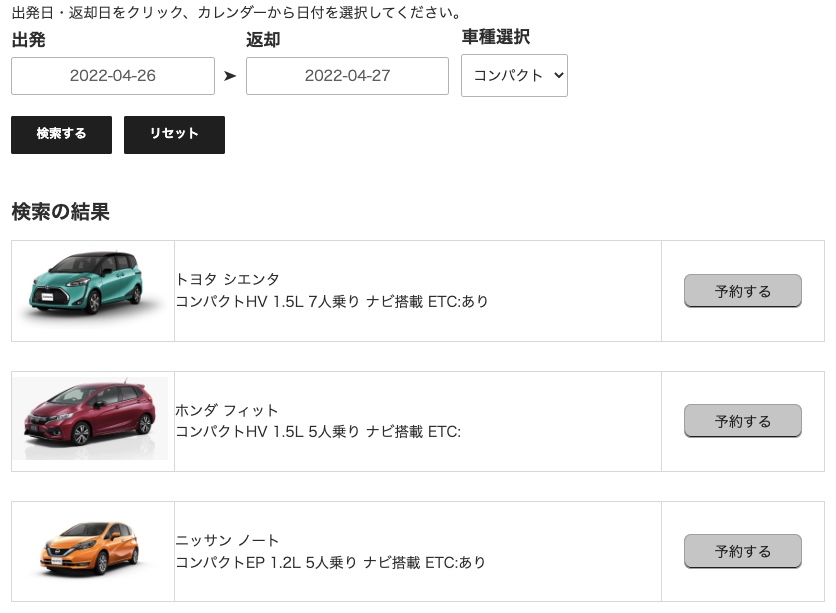
Ver.1.8においてショートコード車両の検索「rental_finder」、および、車両の一覧を表示する「rental_box」と「rental_calendar」を機能強化し、多彩な検索結果を表示できるようになりました。次の図はその表示例です。

表示形式の指定
検索結果を表示する形式は「rentala_finder」のパラメータ「show」へ、表示用のショートコード(rental_box または rental_calendar)を指定します。rental_boxを利用する場合は、さらに表示タイプ(tno)を指定します。
- カレンダー表示
検索車両の予約状況をカレンダーで表示します。「1.7 車両の検索・表示機能」ページ下部にある図の出力になります。
showの設定値(未設定の場合はデフォルト):rental_calendar - 詳細一覧表示
検索車両の画像と詳細情報を組み合わせて表示します。「rental_box その1 車両情報編」にある図の出力になります。
showの設定値:rental_box
tnoの設定値(未設定の場合はデフォルト):0 - 料金表表示
検索車両の画像と料金設定を組み合わせて表示します。「rental_box その2 料金編」にある図の出力になります。
showの設定値:rental_box
tnoの設定値:1 - フリースタイル
独自に設定したHTMLとCSSで表示します。例えばこのページの上部のような一覧表示や、車両について詳細を掲載した一覧表示も可能です。
showの設定値:rental_box
tnoの設定値:2
車両データ:紹介項目にテンプレートページを設定
フリースタイルの設定例
ここでは、検索結果を上図のような一覧表示するための設定例を説明します。
自由に表示するためには、以下の作業が必要になります。
- テンプレートの設定
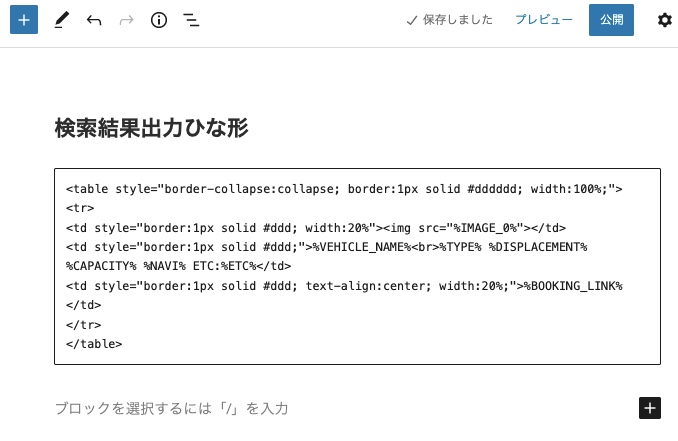
固定ページに入力、下書き保存で登録しておきます。 - 使用するテンプレートを設定
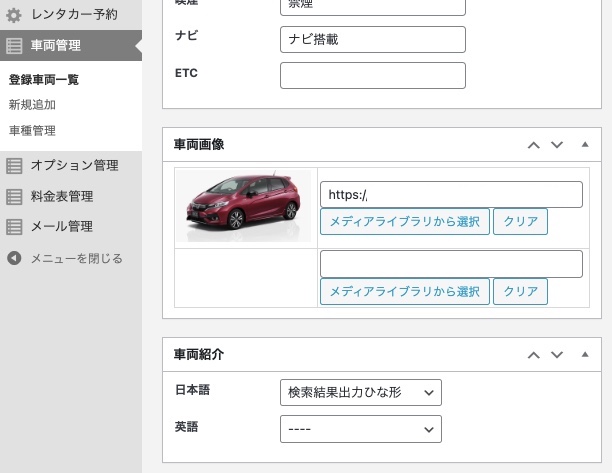
車両データの「車両紹介」項目でテンプレートページを設定します。 - rental_finderのパラメータの指定
rental_finderに所定のパラメータを設定します。 - その他
CSSを利用する場合はスタイルシートに追加編集をしておきます。ここの設定例ではHTMLに直接指定しています。
1.テンプレートの設定と車両データの設定
テンプレートを固定ページに入力して下書き保存し、車両データの紹介でそのページを設定します。下書き保存するのは、公開登録することでテンプレートページが表示されないようにするためです。
固定ページでのテンプレート設定の例です。

車両データの車両紹介のテンプレート設定例です。

検索対象となる車両データの車両紹介は、すべてテンプレートページを設定してください。
2.rental_finderのパラメータ設定
以下は、検索ページにショートコードを設定した入力例です。
[rental_finder show="rental_box" tno="2" name="0" link="0"]
パラメータの「name」は車両の名称タイトルを非表示にする設定、「link」は予約ページのリンクを非表示にする設定です。
「name」や「link」パラメータを設定しない場合を試し、表示を比較するとよいでしょう。
フリースタイルを自在に扱うために
リプレースメントや詳細情報設定など、必要となる機能の解説は以下のページを参照してください。
テンプレートで使用可能なリプレースメント(%で囲った変数名)
▶ rental_boxのリプレースメント
