この節は、予約を受け付けるための設定、準備する内容について説明します。要点は以下の3つです。
- 予約の受付条件の設定
- 予約フォームページの登録
- 車両を予約するリンクの設定
この節を終了すると、Web上の模擬サイトでレンタカーの予約ができるようになります。
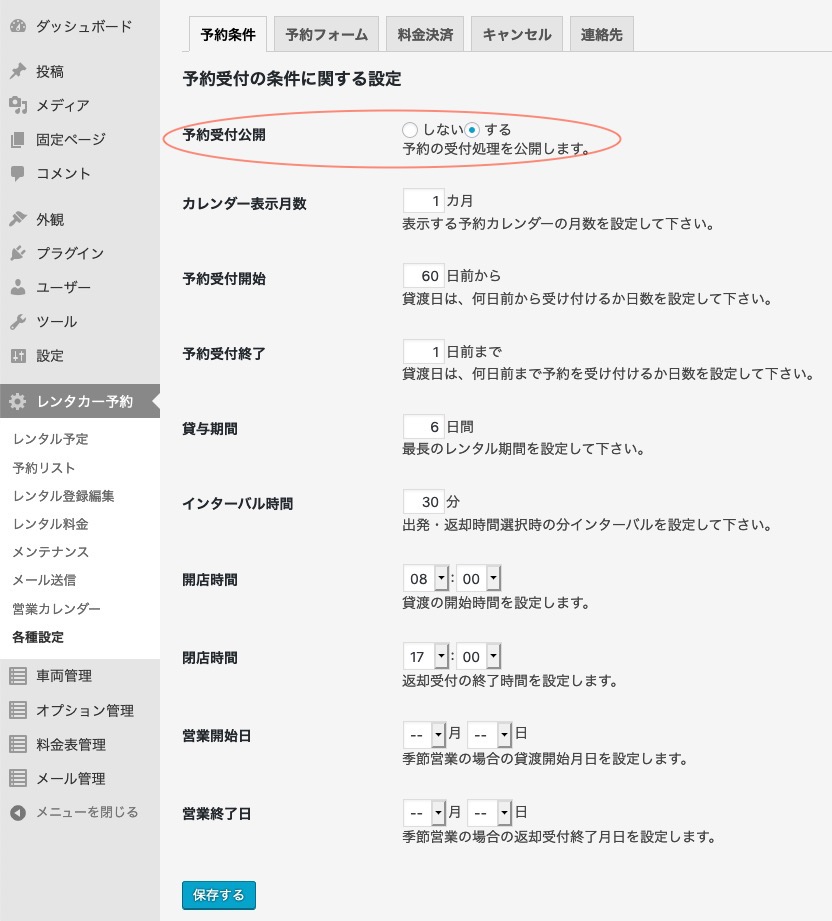
予約条件の設定
店舗の営業日は「営業カレンダー」で設定しますが、レンタカーの貸し渡し、返却を受け付ける時間の設定は、各種設定の「予約条件」で設定します。
その他、予約受付期間や貸与日数などありますが、予約を受け付ける場合は必ず最上部の設定項目「予約受付公開」を「する」に設定してください。

条件の変更後は、「保存する」ボタンを押してデータを更新してください。
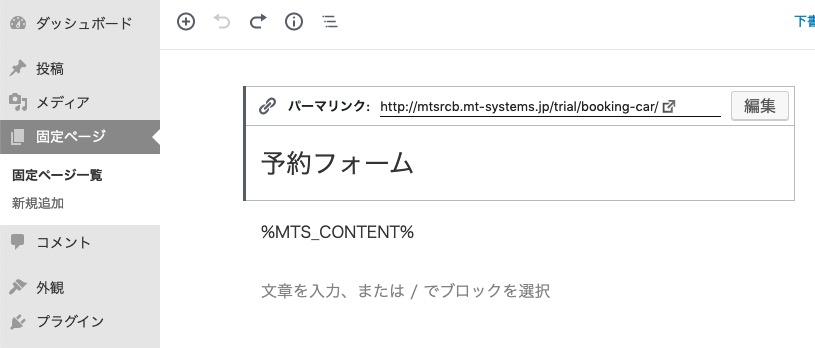
予約フォームページの準備
予約入力処理の実行は、予約システムが自動でフォーム出力や確認処理をしますが、フォーム出力先はWordPressの固定ページのコンテンツに出力します。
そのため、予めスラッグ名に「booking-car」と名付けた固定ページを公開登録してください。予約システムは、フォームデータを「booking-car」ページのコンテンツに出力します。

このページの中身は空で構いませんが、キーワード「%MTS_CONTENT%」を記入すると、ページコンテンツ中の「%MTS_CONTENT%」にデータを出力します。
車両を予約処理へリンクする
予約はカレンダーから、レンタルする車両の期間(日時)の選択から始まります。

予約フォームへのリンクは、先に登録した「booking-car」ページに、登録車両のIDをGETパラメータで渡すように設定すれば完了です。
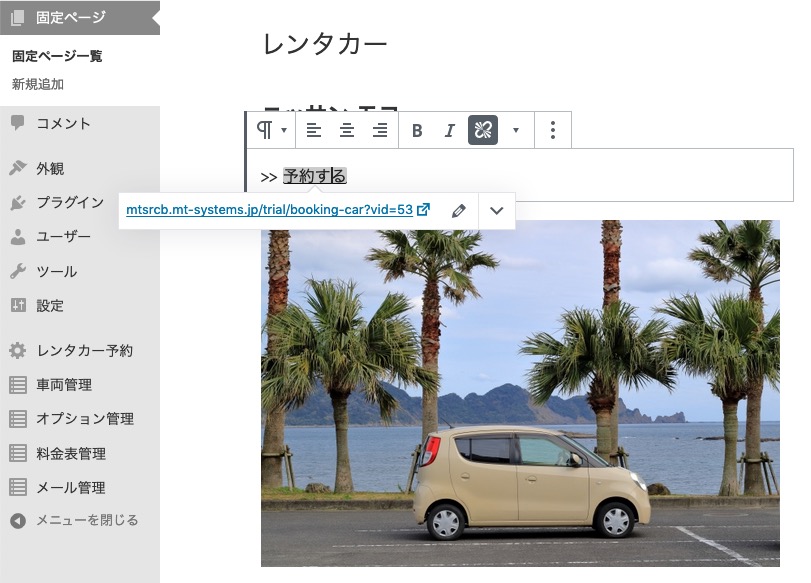
それでは「レンタカー」ページを追加、コンテンツに車両画像と「予約する」リンクを登録、メニューに「レンタカー」ページを設定します。
レンタカーページ
新たに固定ページを用意するか、「サンプル」ページ書き換えて利用しても構いません。

リンクの設定
リンクは、予約フォームページへGETパラメータ「vid=」に車両IDを指定します。
http://www.example.com/booking-car?vid=xx車両IDの「xx」は、前節の「レンタカーの登録」で説明したものを指定します。リンクアドレスは、各自模擬サイトのURLを指定してください。
メニュー項目の追加
メインメニューに、登録した「レンタカー」ページを設定します。
作業が終了したら、実際にWeb上で予約を試してください。
これで入門編は終了です。
