投稿者「管理者」のアーカイブ
rental_finder 車両の検索・表示
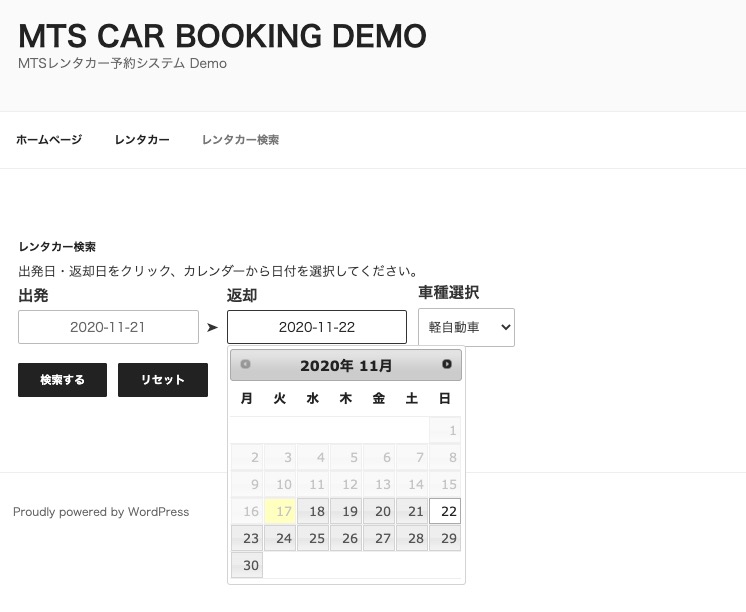
サイトへ訪れた利用者が、利用日付を入力して空き車両を検索、結果から車両を選択して予約フォームへ移動する、という操作の流れを提供します。
利用方法は、ショートコード「rental_finder」をページのコンテンツに設定することで簡単に実現できます。またテキストウィジェットに設定すると、サイドバーなどに設置されたウィジェットに検索ボックスを表示することができます。

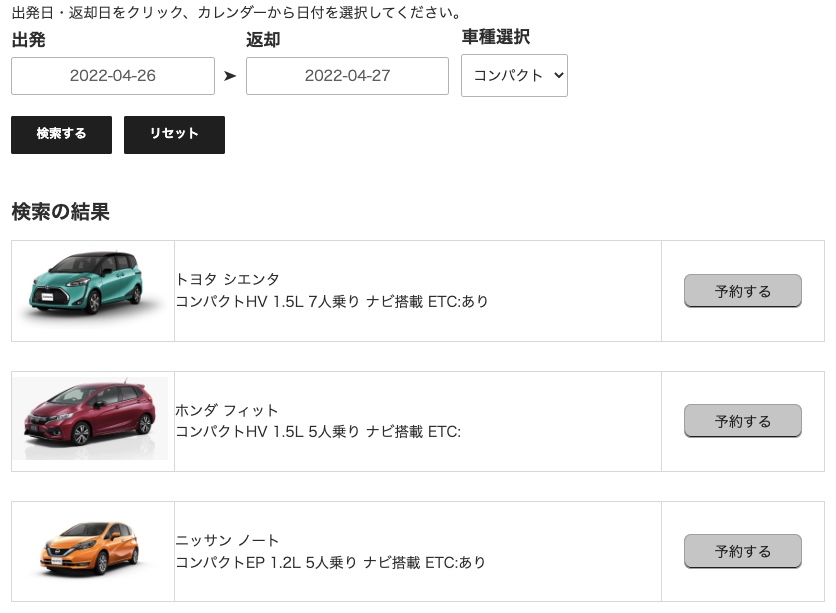
出発日・返却日の入力は、jQuery UIのDatepickerを使って表示されたカレンダーから日付を選択します。車両が複数台ある場合は車種を選択して検索する事もできます。
次に、ショートコードのパラメータ、ウィジェットの利用方法を説明します。
ショートコード rental_finder
車両の検索ページは、ショートコードを設定するとそのページで検索ボックスの表示・入力処理、そして検索結果を表示するようになります。
[rental_finder]
ショートコードに追加できるパラメータは次の通りです。
- vid
検索対象の車両を限定したい場合、対象の車両IDをカンマ区切りで指定
初期値:なし - gid
検索対象を車種で限定したい場合、対象の車種のtag_IDまたはスラッグ名を指定
初期値:なし - uid
各店舗で車両を検索したい場合、「0」または店舗のユーザーIDをカンマ区切りで指定
初期値:なし
Ver.1.12 機能追加 - assigned
各店舗で車両を検索する場合、店舗登録されていない車両を検索対象にするとき「1」を指定
初期値:0
Ver.1.12 機能追加 - id
コンテンツに出力するHTMLのラッパーdivセグメントにセットするidプロパティ
初期値:なし - class
コンテンツに出力するHTMLのラッパーdivセグメントにセットするclassプロパティ
初期値:rental-finder - widget
ウィジェットに設定した際「1」にセットするとclass名に「-widget」を追加
初期値:0 - page
検索結果を出力する対象ページのURLで、[rental_finder] が設定されたページ
初期値:なし - finder
「-1」にセットすると検索入力を非表示にする、「0」にセットすると検索結果を出力するとき検索入力を非表示とする
初期値:1 - result
ウィジェットに設定した際「0」を設定すると検索結果を出力しない
初期値:1 - show
検索結果の表示形式をショートコードの中から指定する
初期値:rental_calendar
Ver.1.8 機能追加 - term
車種の選択ボックスを表示しない場合は「0」をセットする
初期値:1 - all
車種選択ボックスに「全車種」選択肢を追加する、「0」にセットすると追加されない
初期値:1
Ver.1.8.4 機能追加 - description
検索ボックス上部に表示する説明文のキー名
初期値:FINDER_DATE_DESCRIPTION - lang
出力文字言語を指定
初期値:なし
表示デザインについて
操作に必要な、ある程度のCSS設定は「rental-finder.css」ファイルで提供していますが、テーマに合わせてデザインを変更したい場合は当該ファイルを修正するか、テーマで利用する「style.css」ファイルに追加してください。
アップデートではプラグインディレクトリを上書きするため、ラッパーのdivセグメントに「id」や「class」パラメータを設定してstyle.cssファイルにCSSを追加しておくと、再設定の手間が省けます。
ウィジェットに検索ボックスを設定する
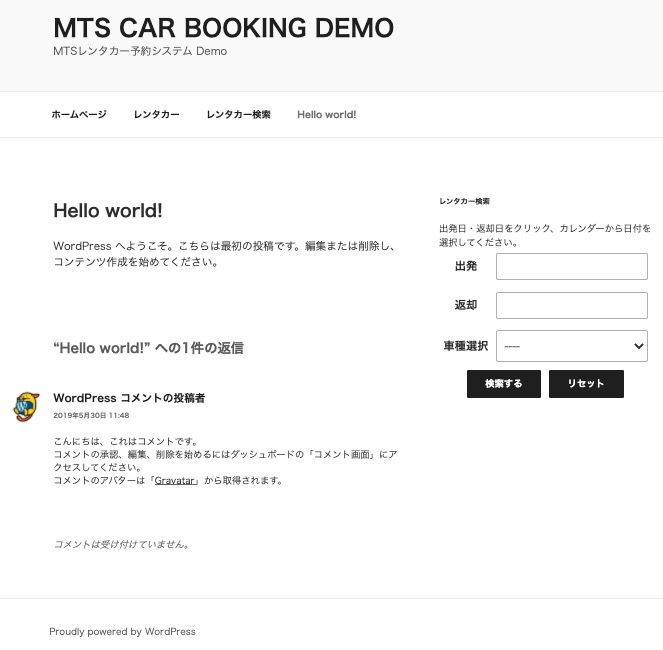
テキストウィジェットにショートコードを設定すると、ウィジェットに検索ボックスや検索結果を表示することができるようになります。

検索結果をページのコンテンツに表示したい場合、このショートコードを設定した固定ページを別途用意し、そのページに表示することができるようになります。
ウィジェットを利用する手順
予め、ショートコード「[rental_finder]」を設定した固定ページを公開登録しておきます。このページを表示するURLを確認しておいてください。以下は固定ページに設定するショートコードの例です。
[rental_finder finder="0"]
テキストウィジェットにショートコード「[rental_finder]」を設定し、ウィジェット領域に設置します。以下はテキストウィジェットに設定するショートコードの例です。
[rental_finder page="http://www.example.com/?p=xxx" widget="1" result="0"]
pageに設定するURLは、予め用意した上記固定ページを表示するURLです。
ショートコードタグに囲われた文について
ショートコードのタグに挟まれた文章、例えば
[rental_finder finder="-1" result="0"]レンタル期間を入力して検索してください。[/rental_finder]
のように設定すると、検索の入力項目は非表示の状態となり、代わりにタグに挟まれた文章が出力されます。
車種について
車両データとオプションデータは、それぞれカテゴリーが設定できるように「車種」を共通で登録、各データに設定ができるようになっています。
検索で車種を選択できるようにする場合、「車種」データから車両のために設定したカテゴリーをリストアップするため、車種のスラッグ名の前部に「car_」を追加するか、スラッグ名の後尾に「_car」を追加してください。
jQuery UI のthemeについて
日付入力は入力の手間や誤りを避けるため、カレンダーから日付をクリックして入力、表示するようにしています。この機能はjQuery UIで提供される機能「Datepicker」を利用しています。
jQuery UIでは表示デザインのテーマが提供されていますが、テーマ「smoothness」をjQueryサイトから読み込むように、プログラム内で設定しています。
このテーマ名を書き換えることで、見た目の異なるカレンダーを表示することができます。
利用する場合はPHPプログラムを編集するため、作業はPHP技術者の方を対象としています。
検索結果の表示
検索結果の表示は、ショートコード「rental_calendar」に検索結果を渡して表示しますので、予約状況を含めた予約カレンダーが表示されます。次の図は検索結果の表示例です。

多言語対応について
日本語以外の表示を利用したい場合はシステムの多言語対応に従って、以下のファイルに定義されている「$shortCode」出力データを変更してください。
src/MTSCarBooking/lang/Translation.php
オプション クーポン
この機能はVer.1.11で追加しました。
概要
クーポン機能はオプションデータに新しく追加したタイプで、オプションデータを登録して利用すると予約フォームのオプション入力項目となります。
このオプション入力項目は、予約フォーム上にテキストボックスが用意されます。動作は入力文字列と設定値を比較し、クーポンが有効期間内であれば条件の成立、となります。
またクーポンデータには、料金表管理で登録した料金データを設定する事ができます。これにより割引きクーポンとして機能させることが可能となります。
クーポンの利用は料金割引きの他、粗品やサービスの提供など、いろいろな使い方をご検討ください。
クーポンのオプション登録
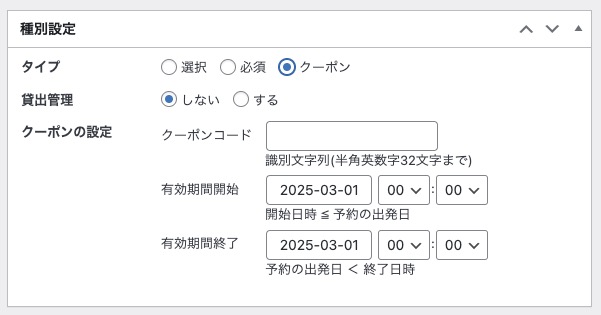
オプションの新規登録で、種別の設定において「クーポン」タイプを選択すると、クーポンの成立条件となる「クーポンの設定」の入力項目が表示されます。

クーポンコード
予約フォームで入力された文字列と比較するための、32文字以内で設定する半角英数字の文字列を登録します。
英字は大文字と小文字のどちらも利用できますが、ハイフンやアンダーバーなどは利用できません。
有効期間
クーポンの有効期間を開始・終了日時で設定する項目です。この期間内の予約の「出発日時」を対象とします。
料金の設定
料金表管理で設定した料金データを選択します。割引き料金として実行する場合は、「料金計算」を忘れずに「する」と設定してください。
クーポンの料金設定
割引きクーポンなど料金に関わる設定は、料金表管理で料金データを登録してください。
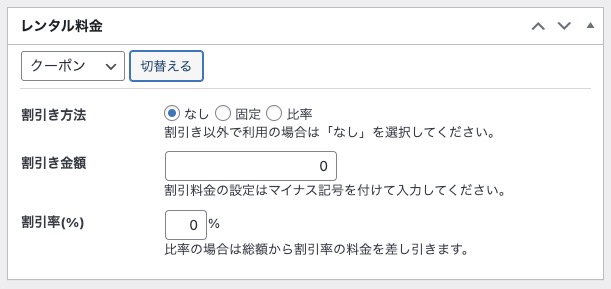
料金表の新規登録では、「レンタル料金」の選択ボックスで「クーポン」を選択し「切替える」ボタンを押すと、専用の料金設定に表示が切り替わります。

割引きの種類は、「割引き方法」の設定で「固定」か「比率」による方法を選択できます。
それぞれ固定割引の場合は、料金額に「マイナス記号」を付けて「割引き金額」に設定します。
比率の場合は、「割引率(%)」に100分率で設定してください(例えば5%なら5を設定します)。
どちらも、レンタル料金を合計した料金に対して固定ならその料金、比率なら百分率で計算し料金額を求めます。
計算は、消費税計算を実行する前の合計金額が対象です。
予約フォームでの動作
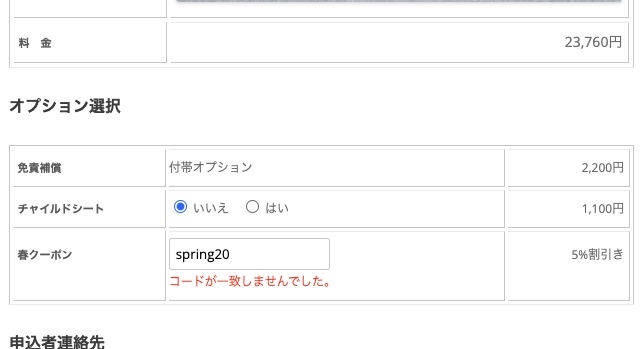
例として、クーポンコードを「sprint2025」、5%割引きのクーポンを設定します。
次の図は、クーポンが設定されている予約フォームの表示例です。

次の図はクーポンコードを入力し、一致せずエラーが発生したときの表示例です。

クーポンコードを知らない場合は、空白のまま操作を続けることで予約処理が進みます。
クーポンコードの比較処理は、入力されたデータを、全角文字であれば半角に変換後、先頭から32文字までの文字列を切り出して比較します。また、出発日がクーポンの有効期間内かも比較します。
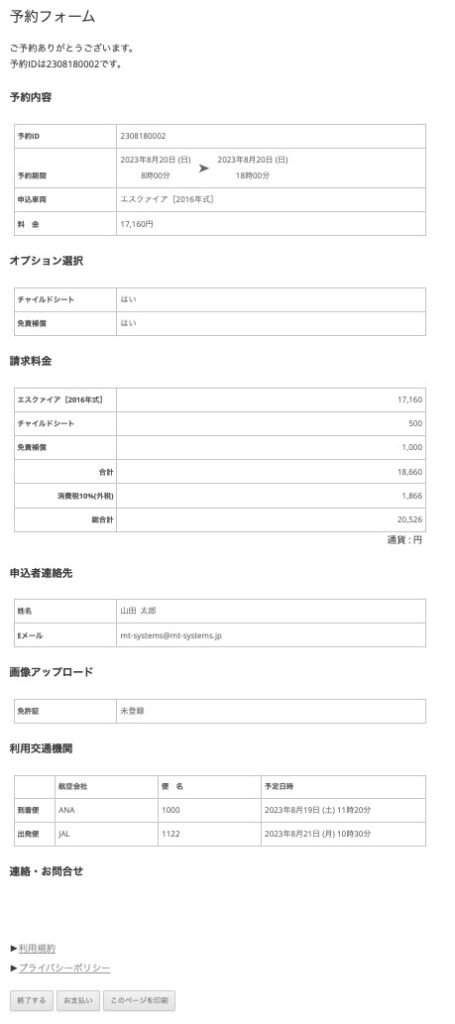
次の図は、クーポンコードが一致したときの予約確認画面の表示例です。

管理画面の予約データの編集
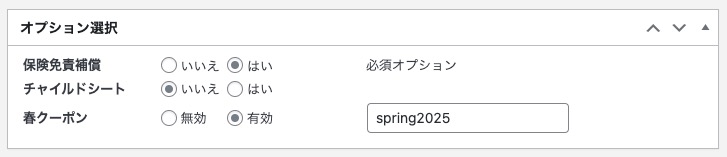
管理画面上でのクーポンのオプションデータ編集は、次の図のようになります。

管理画面上での操作は、クーポンを無効とするか有効とするかの選択処理のみです。クーポンコードを入力して比較することはありません。
クーポンデータの右側のテキストボックスには、予約フォームで入力されたデータがセットされます。
リマインダーメール
この機能はVer.1.11で追加しました。
概要
リマインダーメールは、予約者にレンタカーの予約を知らせるためのメール送信機能です。出発日の数日前にお知らせメールを送信したり、あるいは支払の期限日前に決済を促すメールを送信することができます。
ところでWordPressは、決められた時刻に自動的に実行することができないため、リマインダーメールの送信もできません。そこでサーバーのcron機能を利用することになります。
サーバーのcron機能は、設定された日時に特定のプログラムを呼び出し、実行することができます。この機能を利用してWordPressを実行し、リマインダーメールの送信処理を動作させるようにします。
これはサーバーとWordPressを連係させて動作させる、ということなのですが、実際の操作に慣れていないと思った通りに動かないかも知れません。
そんなときのために、動作が実行されたかを確認できる機能も用意しました。以下の説明で、設定と合わせて動作確認の方法を説明します。利用のお役に立てば幸いです。
準備
例えば予約した出発日の2日前にお知らせメールを送信したいのであれば、「出発2日前のお知らせ」と名付けたメールテンプレートを用意しておきます。
メールテンプレートは「メール管理」を利用して、メール文とタイトル、その他送信宛先などを設定しておきます。送信宛先は予約者への宛先となるリプレースメント「%EMAIL%」を設定しておくと良いでしょう。
本システムではサーバーとWordPressの連係動作の確認として、cronやリマインダー処理の実行について、ログをファイルに保存する機能を用意しました。このファイルの内容は、WordPressの「プラグインファイルエディター」を利用して確認することができます。
リマインダー動作の設定とリマインダーの追加
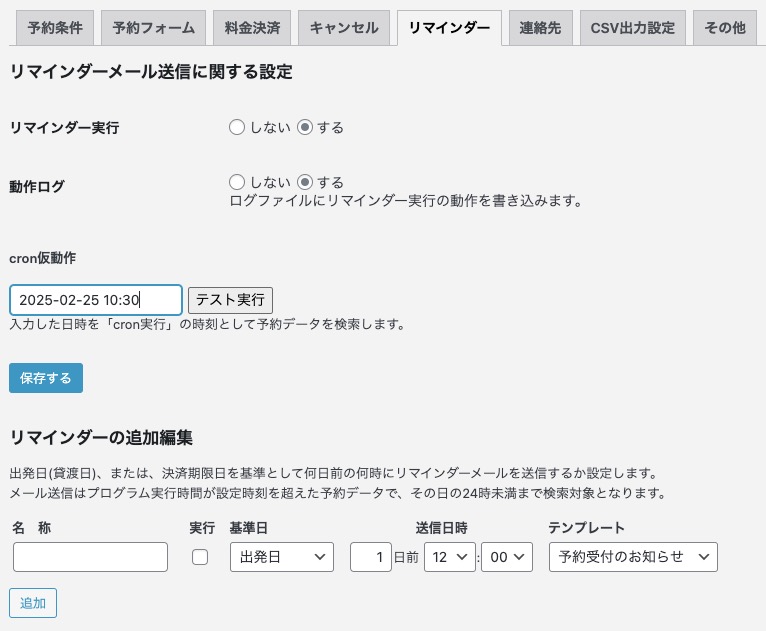
リマインダーの設定は「各種設定」メニューの「リマインダー」タブページにあります。

設定項目は次の通りです。
- リマインダー実行
リマインダー処理を実行するかどうかを設定します。 - 動作ログ
リマインダー処理でログをファイルに保存するかどうかを設定します。
ログファイルについて
「動作ログ」を「する」に設定すると、プラグインディレクトリ「mts-car-booking」下に次の2つのファイルが保存されます。
- mtsrcb_event.txt
cronによりWordPressが呼び出され、リマインダー機能を開始したときの日時をかき込みます。 - mtsrcb_reminder.txt
リマインダー処理で対象となった予約データとメールテンプレートの送信日時をかき込みます。
これらのファイルは動作の確認以外で必要ないため、サイト運用時は「動作ログ」を「しない」に設定し、セキュリティ上「FTP」やサーバーのファイル管理機能など利用して、削除しておくようにしてください。
cron仮動作
cronを実際に動作させず、あたかもcronからその日時に処理が実行されたように動作させることができます。その方法がこの「cron仮動作」で、日時を指定して「テスト実行」ボタンを押すことで処理が実行されます。
試しに、リプレースメントで表示された形式の日時を入力し、テスト実行を試してください。
リマインダーの設定データが登録されていない状態でも「リマインダー実行」、「動作ログ」が有効であれば、「mtsrcb_event.txt」ファイルに実行されたそのときの日時が登録されます。以下はログファイルの内容を表示した図です。

ログに登録される内容は、WordPressが実行され、かつ、マインダー処理を開始したときの日時です。
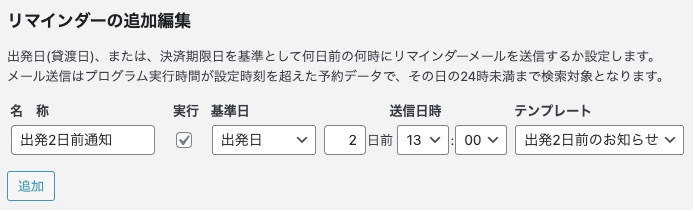
リマインダーの追加

リマインダーデータは、リマインダーとして送信するメールのテンプレート、および、送信日時として基準日の何日前の何時とするか、の登録データとなります。
メール送信の対象となる予約データは、基準日として「出発日」であれば予約データの出発日が検索され、「決済期限日」であれば、未決済の予約データの決済期限日が検索されます。
「実行」のチェックは、そのリマインダー処理を実行したくない場合にチェックを外して保存してください。
リマインダーデータの追加、編集、削除を実行した場合、データは「保存する」ボタンによってデータベースが更新されますので、忘れずに保存してください。

リマインダー処理の確認
予め予約データとリマインダーメールのテンプレートを用意し、上記リマインダーデータを追加しておきます。
設定した時間にメール送信が実行されるか、の確認は「テスト実行」を行って試します。
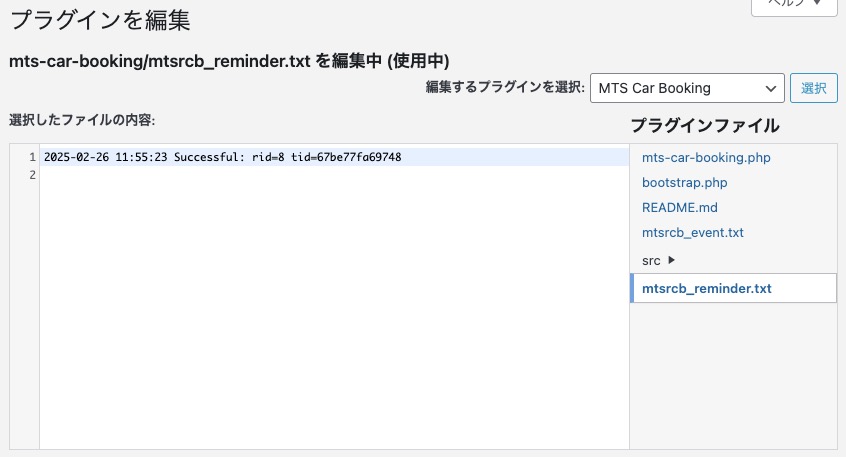
次の図は、テスト実行した結果、対象となる予約データにメールを送信したときのログファイルの内容です。

テスト実行は、出発日2日前の年月日と時刻13:00を入力して実行しました。日時と時刻の入力形式は、テキストボックスに表示されるプレースホルダーを参考に入力してください。
ログの内容は、ridはレンタルデータの登録idで、tidはテンプレートデータの登録idです。なおテンプレートの登録idは、登録時に適当な文字列が割り当てられています。
リマインダー処理と結果
リマインダー処理が正常に動作すると予約者へメールが送信され、ログファイルに動作結果が記録されます。
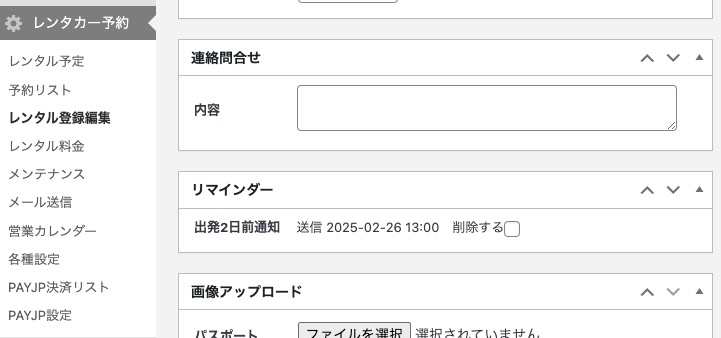
そして対象のレンタルデータには、リマインダーが実行された情報が登録されます。このデータは予約データの編集画面で、以下の図のように表示されます。

リマインダー処理におけるメール送信は、送信前にその予約データのリマインダー処理情報を確認します。ですので1度実行されると、重複してメール送信されることはありません。
またこのデータは「削除する」をチェックして保存すると予約データから削除することができ、再びリマインダーメールの送信対象とすることができます。
cronの利用の前に
WordPressで設定時間に動作させたいとき、サーバーのcronを利用しなくても擬似的に動作させることができます。ただし、そのサイトが極めて高い頻度でアクセスされている事が必要です。
そうでない場合は、cronを利用した方が安定的に動作します。ですので本システムではcronの利用をお勧めしています。
さて、cronを利用してWordPressを実行する場合、上記の擬似的な機能が動作しないように、wp-config.phpファイルに次の設定をしておいてください。
define('DISABLE_WP_CRON', 'true');
設定場所は「Add any custom values …」とコメントされた次の行でOKです。
cronの設定について
cronのスケジュールの設定は、サーバーによって設定方法が異なりますので、ご利用のサーバーに合わせてセットする事になります。
ここでは呼び出すWordPressのプログラムと、セットするスケジュールについて簡単に説明します。
cronで実行するプログラム
WordPressのインストールしたディレクトリにある「wp-cron.php」を実行するようにします。
当該プログラムを指定する場合、フルパスで設定する事になるかと思います。また動作中の標準出力を抑えるため、nullデバイスにリダイレクトの設定をする事も必要になるかも知れません。
弊社で利用するさくらインターネットのレンタルサーバーではWordPressをサブディレクトリにインストールしましたので、実行コマンドを次のように設定しました。
/usr/local/bin/php /home/ユーザー名/www/サブディレクトリ名/wp-cron.php 1> /dev/null
スケジュールの設定について
リマインダーデータでメール送信する時刻に合わせて、毎日その時刻に動作するようにすると良いでしょう。
なおレンタルサーバーでは、特定のジョブがCPU動作を占有する時間は制限されているかと思います。もし予約データに対してメール送信がすべて実行できない可能性があるようなら、その時刻の1時間後の時刻も設定するなど、工夫してください。
店舗の設定・利用

この機能はVer.1.11で新規追加、Ver.1.12で仕様変更、機能追加しました。
概要
予約を受付ける際店舗の選択機能を利用して、車両を貸し渡す出発店舗、返却を受付ける返却店舗を選択することができます。
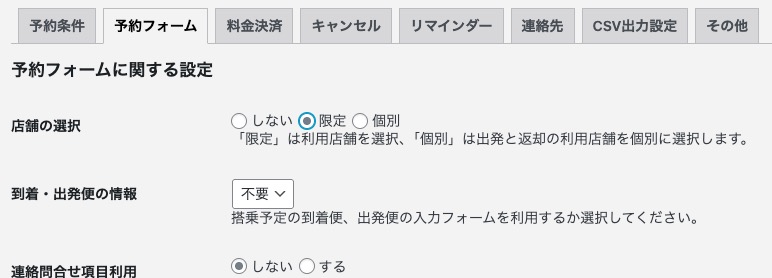
店舗の選択方法は「各種設定」の「予約フォーム」タブページにあります。

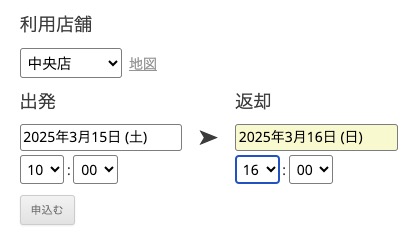
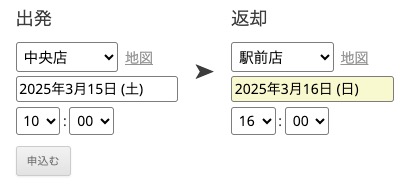
店舗の選択は2つの方法があります。「限定」を設定すると、複数の店舗から利用する店舗を1店舗選択するようになります。「個別」を設定した場合は下図のように、出発店舗と返却店舗を個別に選択するようになります。

Ver.1.12の機能追加により、店舗間で車両を配送して利用する場合は料金計算で配送代を追加したり、あるいは出発や返却する店舗を限定することができるようになりました(以下に解説します)。
店舗の登録・編集・削除
この機能を利用するために、予め店舗データを登録しておきます。
店舗データは、WordPressのユーザーデータを利用しています。そのため、店舗データの編集操作はユーザーデータの編集の一部に組み込まれています。
次の図は管理画面のユーザーメニューに新たに追加した「店舗管理」ページです。店舗として登録したユーザーデータをリスト表示します。

店舗の追加・編集・削除は、この「店舗管理」メニューから実行してください。「ユーザー一覧」でも登録店舗がユーザーリストに表示され、そして編集画面に移動できます。が、店舗の詳細(店舗情報)の編集項目は「店舗管理」から実行されたときに出力されるようになっています。
店舗の登録と項目
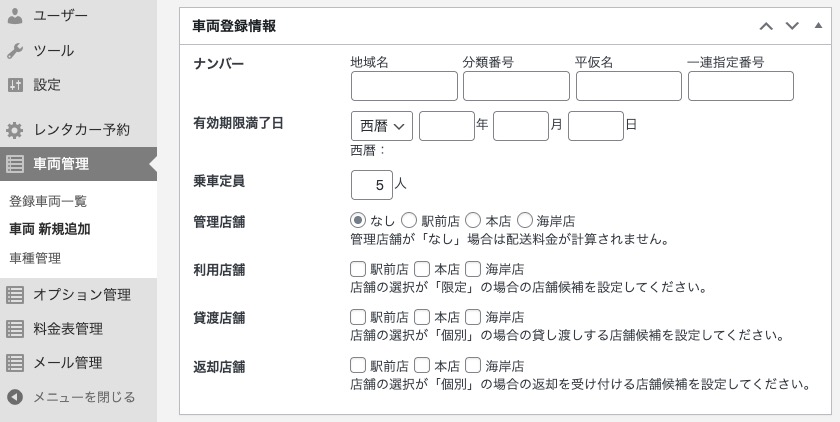
「新規店舗を追加」を実行すると、ユーザーの新規登録とその下に店舗管理のための「店舗情報」の入力編集項目が表示されます(下図参照)。

店舗登録はWordPressのユーザー登録なので、半角英数字で必須のユーザー名とメールアドレスを入力してください。そして、不正ログインを回避するためにパスワードもしっかり設定してください。
「権限」グループですが、管理メニューでの操作について本システムでは「管理者」と「編集者」権限で操作ができるようになっております。そのうち「編集者」権限の場合は、一部のメニューに操作が限定されます。
店舗ユーザーの権限グループの設定は、実情に合わせて決定してください。
「ユーザーnicename」について (Ver.1.12以降)
WordPressのユーザー登録項目に「user_nicename」があります。WordPressの管理画面からこの項目を編集することができないため、弊社システムにおいて編集項目を用意しました。
「user_nicename」には新規ユーザー登録で「ユーザー名」がコピーされますが、この名前がブルートフォース攻撃に利用されるため、ユーザー名とは異なる名前を設定するようにしてください。
店舗情報の設定項目について
以下店舗情報の各項目を箇条書きで説明します。
- 店舗設定
登録ユーザーの中から店舗の対象(店舗リスト)となるユーザー設定です。 - 店舗名称
店舗選択ボックスで画面に表示される店舗名を設定してください。 店舗形態Ver.1.12で削除
店舗選択ボックスの出発返却の両方、または、出発と返却で個別に掲載します- 表示順位
設定された数値の昇順で店舗リストに掲載します。 - 地図ページURL
店舗の場所、説明をするページのURLを設定すると、店舗リストの選択ボックスの横にリンクを表示するようになります。ページがない場合は空白を設定してください。
車両の店舗登録
車両データに店舗を設定することができ、出発返却の取扱店舗を限定することができます。

- 管理店舗
車両を店舗間で配送して利用する場合、どの店舗がこの車両を管理しているか登録します。配送料金を設定して配送代をレンタル料金に追加したり、あるいは店舗の車両一覧表示に掲載対象となります。 - 利用店舗
各種設定で「限定」が設定されているとき、「店舗」の選択ボックスに表示する店舗を設定してください。配送料金が設定されているとき、管理店舗からの配送代がレンタル料金に追加されます。 - 貸渡店舗、返却店舗
各種設定で「個別」が設定されているとき、「出発」の店舗選択ボックス、「返却」の店舗選択ボックスに表示する店舗をそれぞれ設定してください。配送料金が設定されているとき、管理店舗からの配送代がレンタル料金に追加されます。
注)Ver.1.11以前から利用されている場合はデータ書き直しのため、再登録してください。
配送代の設定
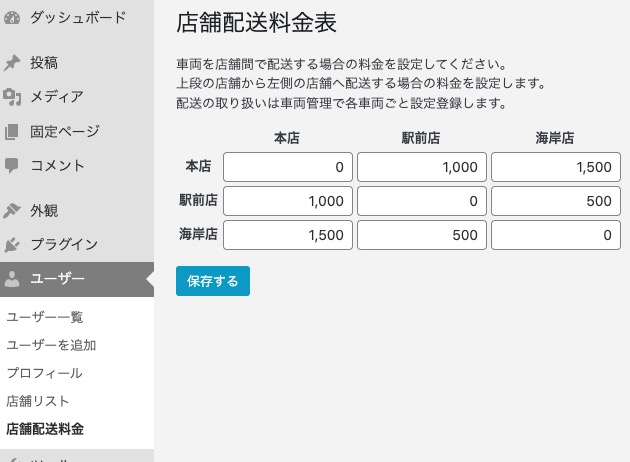
利用店舗で管理登録していない車両をレンタルするとき、配送代をレンタル料金に追加することができます。配送代は、「ユーザー」メニューのサブメニューで「店舗配送料金」から設定します。

配送代は、管理店舗と異なる場所へ移動するときの料金を設定しますが、車種により違う料金を設定する、という機能はなく、すべての車両で共通の料金設定となります。
設定する表は、上部1列の各店舗から下の店舗へ配送したときの料金を設定します。
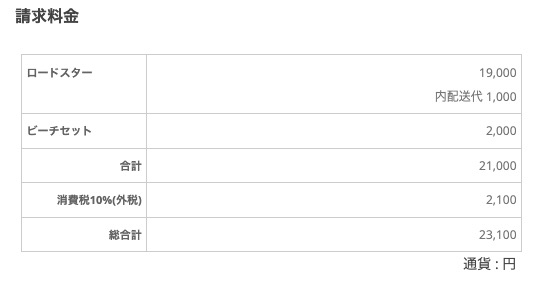
例えば管理店舗が本店で、利用店舗も本店の場合は配送代は掛かりませんが、駅前店の場合は上表の設定例だと1,000円の配送代が追加になります。
フロントエンドの表示は、下図のように車両代に配送代が内料金として表示されます。

(Ver.1.12追加機能)
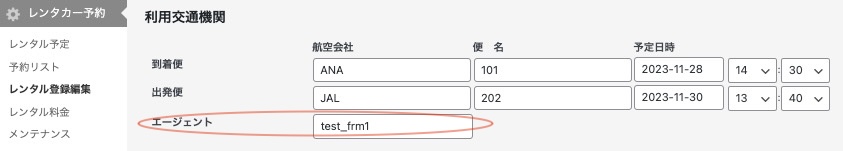
メールのリプレースメント
予約メールに選択された店舗を表示したい場合、「店舗形態」の設定別に以下のリプレースメントを利用することができます。
- 出発返却(利用店舗)
%PREMISES_PLACE% - 出発(出発店舗)
%PREMISES_DEPARTURE% - 返却(返却店舗)
%PREMISES_RETURN%
メールテンプレート設定例
次のように設定すると、店舗選択で利用店舗か出発返却店舗の切り替えに関係なく、メール文に組み込む事ができます。
【ご予約】
予約ID:%RESERVE_ID%
出発:%PREMISES_PLACE%%PREMISES_DEPARTURE% %RENT_START%
返却:%PREMISES_PLACE%%PREMISES_RETURN% %RENT_END%
アフィリエイト
アフィリエイトは、多くのブロガーが自身のWebサイトを通して、広告収入を得るために利用しています。
仕組みは、ASP(アフィリエイトサービスプロバイダー)に登録して自身のWebサイトに広告を表示、利用者が広告をクリックして注文が成立する事で、成果報酬が振り込まれる、というものです。
ここで説明する内容は、本システムのVer.1.10.0において追加された機能ですが、広告を載せて収入を得るものではなく、リンクを介して予約が実行された際、リンクに指定されたパラメータを予約データに登録する機能です。
リンクのパラメータ
一般的に「URLパラメータ」と呼ばれています。URLは他のページを表示する際、その表示先のアドレスを示すものですが、パラメータはアドレスの後ろに続けて設定する引数のことです。
引数の指定方法は、半角英数字の名前と半角のイコール「=」で繋げた文字列です。
例えば「address=tokyo」のように指定し、URLに続けて「?」記号の後に繋げます。複数のパラメータを繋げる場合は、パラメータを「&」記号で接続します。
予約データに登録するパラメータの値
本システムのVer.1.10.0より、本システムが動作中のサイトをブラウザーで表示したとき、パラメータとして「ag=」で渡された値を一時的に保管し、予約が実行されると予約データにその値を登録します。
なお登録する値(文字列)の長さは、半角文字で128文字まで、それ以上は切り捨てます。
また一時保管の有効期限は、サイト訪問者がブラウザーの実行を終了するまで、です。
登録されたパラメータの値の参照
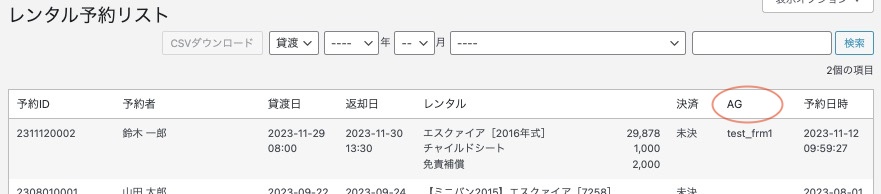
予約データに登録されたパラメータの値は、管理画面の「予約リスト」一覧で参照できます。

レンタル予約データの編集画面において、修正、変更もできます。

この他、CSVファイルダウンロード機能において、出力項目として設定する事もできます。
活用について
Webを利用した集客の方法として、他のサイトにこちらのサイトへのリンクを表示してもらう方法があります。
アフィリエイトは、金銭や対価を利用した方法です。
他のWebサイトのページの内容が、レンタカー利用に関してピンポイントでサイト利用者に届けば、利用客の増加も望めることでしょう。
車両の検索と表示
この節はフロントエンドにおいて、車両の検索から予約フォームへ利用者を導くための、検索ページの作成について説明します。
利用する機能はVer.1.7で追加された検索、および、Ver.1.8で強化されたショートコード出力との連携です。それぞれ、検索機能は「rental_finder 車両の検索・表示」、ショートコードはリファレンスの「便利機能ショートコード」の説明をご覧ください。
フロントページの概要
Ver.1.8においてショートコード車両の検索「rental_finder」、および、車両の一覧を表示する「rental_box」と「rental_calendar」を機能強化し、多彩な検索結果を表示できるようになりました。次の図はその表示例です。

表示形式の指定
検索結果を表示する形式は「rentala_finder」のパラメータ「show」へ、表示用のショートコード(rental_box または rental_calendar)を指定します。rental_boxを利用する場合は、さらに表示タイプ(tno)を指定します。
- カレンダー表示
検索車両の予約状況をカレンダーで表示します。「1.7 車両の検索・表示機能」ページ下部にある図の出力になります。
showの設定値(未設定の場合はデフォルト):rental_calendar - 詳細一覧表示
検索車両の画像と詳細情報を組み合わせて表示します。「rental_box その1 車両情報編」にある図の出力になります。
showの設定値:rental_box
tnoの設定値(未設定の場合はデフォルト):0 - 料金表表示
検索車両の画像と料金設定を組み合わせて表示します。「rental_box その2 料金編」にある図の出力になります。
showの設定値:rental_box
tnoの設定値:1 - フリースタイル
独自に設定したHTMLとCSSで表示します。例えばこのページの上部のような一覧表示や、車両について詳細を掲載した一覧表示も可能です。
showの設定値:rental_box
tnoの設定値:2
車両データ:紹介項目にテンプレートページを設定
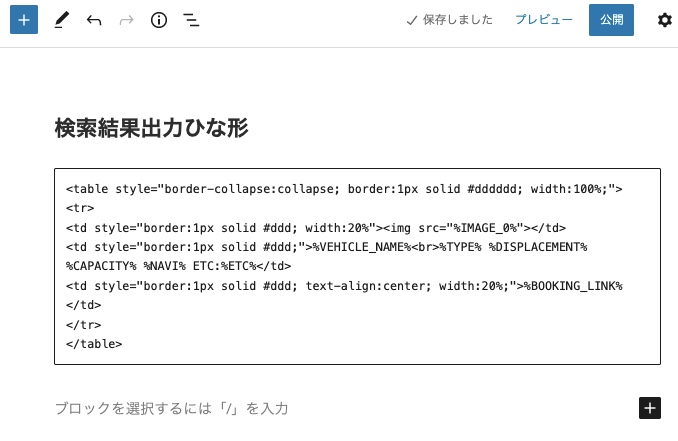
フリースタイルの設定例
ここでは、検索結果を上図のような一覧表示するための設定例を説明します。
自由に表示するためには、以下の作業が必要になります。
- テンプレートの設定
固定ページに入力、下書き保存で登録しておきます。 - 使用するテンプレートを設定
車両データの「車両紹介」項目でテンプレートページを設定します。 - rental_finderのパラメータの指定
rental_finderに所定のパラメータを設定します。 - その他
CSSを利用する場合はスタイルシートに追加編集をしておきます。ここの設定例ではHTMLに直接指定しています。
1.テンプレートの設定と車両データの設定
テンプレートを固定ページに入力して下書き保存し、車両データの紹介でそのページを設定します。下書き保存するのは、公開登録することでテンプレートページが表示されないようにするためです。
固定ページでのテンプレート設定の例です。

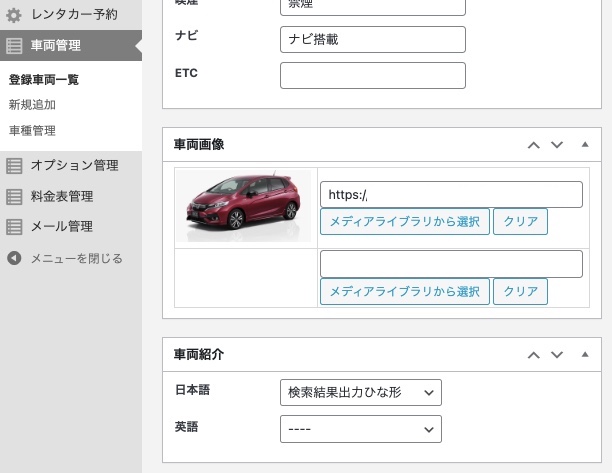
車両データの車両紹介のテンプレート設定例です。

検索対象となる車両データの車両紹介は、すべてテンプレートページを設定してください。
2.rental_finderのパラメータ設定
以下は、検索ページにショートコードを設定した入力例です。
[rental_finder show="rental_box" tno="2" name="0" link="0"]
パラメータの「name」は車両の名称タイトルを非表示にする設定、「link」は予約ページのリンクを非表示にする設定です。
「name」や「link」パラメータを設定しない場合を試し、表示を比較するとよいでしょう。
フリースタイルを自在に扱うために
リプレースメントや詳細情報設定など、必要となる機能の解説は以下のページを参照してください。
テンプレートで使用可能なリプレースメント(%で囲った変数名)
▶ rental_boxのリプレースメント
予約リストとCSVファイル出力
この節は、管理画面の操作メニュー「予約リスト」に関して、予約データの絞り込み検索と検索結果をCSVファイルとしてダウンロードする機能について説明します。
絞り込み検索データのCSVファイルダウンロード機能は、Ver.1.9において追加された機能となります。それ以前のバージョンは機能がありません。
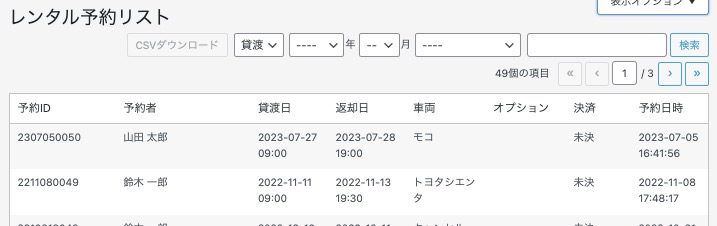
予約データの検索
予約リスト管理では予約データの検索ができます。検索項目は以下4項目の中の1つを使います。
- 貸渡日
- 返却日
- 予約日
- 車両、予約ID

日付の絞り込みは「年月」単位です。車両を特定して絞り込む検索も可能です。
また問合せなどで予約データを検索する場合は、右側のテキストボックスに予約IDを入力して検索することができます。
11桁の予約IDは上6桁が予約日付を表し、下5桁がデータベースに登録されたデータIDを表しますが、この欄にデータIDを入力して検索することも可能です。
ところで本システムでは、予約者の名前や電話番号などによる検索はできません。これは予約者のデータをまとめて暗号化登録しているためで、入力された検索データと一致することがないからです。このセキュリティ機能は、ヨーロッパにおけるGDPR対応のために実装いたしました。
検索結果のCSVファイルダウンロード
検索結果が1件以上の場合、データをCSVファイルに変換してダウンロードする事が可能な、「CSVダウンロード」ボタンが有効になります。

ダウンロードを実行すると、操作中のPCへファイルがダウンロードされるので、ファイル名を付けて保存してください。次の図は上記データのダウンロード例です。

ダウンロード可能なデータの件数について、特に件数は制限しておりません。
ただし、CSVファイルの構成でUTF-8文字をShift-JIS文字へ変換するなど、サーバーのメモリ上で全データを変換します。予約データの件数が多い場合は、処理時間やメモリサイズに影響してサーバー上で強制的に中断される可能性がありますのでご留意ください。
ダウンロードデータの設定
Ver.1.10.0以降利用の場合
Ver.1.10.0から出力項目について、管理画面の各種設定メニュー「CSV出力設定」ページから設定するようになりました。
▶ 各種設定
Ver.1.9.0利用の場合
予約データをCSV形式のデータに変換するとき、複数のデータ項目を繋げて1カラムデータに設定したり、個別にカラム分けして出力するなど出力カラムの定義ができます。この定義はConfig.phpファイルで設定していますが、変更したい場合は当該ファイルを変更する事になります。
定義データは配列データで、Config.phpファイルのcsvColumn()関数内にあります。
配列データには、カラム上部に表示するためのタイトルと、カラムに出力するデータを指定します。出力するデータの指定は、メールテンプレートで利用するリプレースメントを指定します。
なお設定する場所はPHPプログラム内ですので、変更に誤りがあるとエラーが表示されたり、画面が白くなるなど、不具合が発生しますのでご留意ください。
予約フォーム内コメント挿入
この節は、予約フォームにおける処理の順番と、フォーム表示でコメントを挿入する方法について説明します。なおコメントの挿入機能はVer.1.9から、となります。表示はバージョンにより内容が変わる事があります。
予約処理の進み方
予約処理はWordPressの特定の固定ページ(スラッグ名 booking-car)を利用して動作します。そして動作は以下の順番でフォーム処理を進めます。
- レンタル期間の入力
- 予約フォームの入力
- フォーム入力の確認と利用規約の承認
- 予約実行結果の表示
- 予約の終了表示





コメントの挿入
プログラムから出力される文言は、多言語に対応するための「lang/Translation.php」ファイルの内容を書き換えることで可能です。
予約フォーム上でのコメントの挿入は上記の方法では実現できませんので、ここで予約フォーム上の各項目間にコメントを挿入したい場合の方法を説明します。
作業は予約フォームの固定ページ編集において、WordPressの「カスタムフィールド」を登録するだけです。管理画面で予約フォームの固定ページ編集において、コメントが挿入可能な位置に半角英字の決められた名前を利用し、その名前と挿入するコメント(タグ利用可能)をカスタムフィールドデータとして追加します。
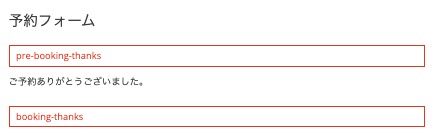
以下は予約フォームの処理順に、挿入可能な位置とカスタムフィールドで設定する名前を表したもので、実際に挿入した表示例です。





設定と表示の例
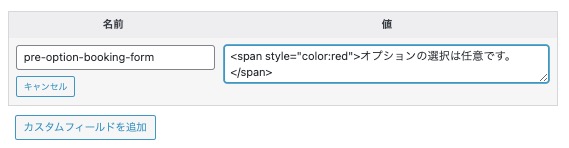
以下はカスタムフィールドの設定とフォームの表示例です。

↓

実用編
実用編は、入門編、導入編、操作編を通してシステム全体を把握した後、Web上で予約サイトを構築する際の利用可能な機能について、個別に詳細な説明をします。
フロントエンドでのページ構築、あるいは管理、運用において、より役立つ内容です。
機能毎詳細な説明を掲載します。順番に読み進める必要はありませんので、必要と思われる箇所を選択して読み進めてください。
