「サイト制作の便利機能」カテゴリーアーカイブ
rental_finder 車両の検索・表示
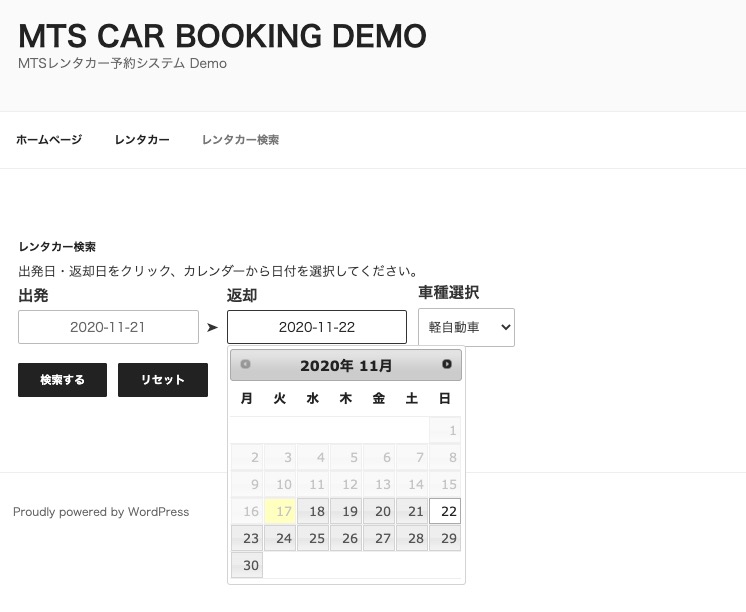
サイトへ訪れた利用者が、利用日付を入力して空き車両を検索、結果から車両を選択して予約フォームへ移動する、という操作の流れを提供します。
利用方法は、ショートコード「rental_finder」をページのコンテンツに設定することで簡単に実現できます。またテキストウィジェットに設定すると、サイドバーなどに設置されたウィジェットに検索ボックスを表示することができます。

出発日・返却日の入力は、jQuery UIのDatepickerを使って表示されたカレンダーから日付を選択します。車両が複数台ある場合は車種を選択して検索する事もできます。
次に、ショートコードのパラメータ、ウィジェットの利用方法を説明します。
ショートコード rental_finder
車両の検索ページは、ショートコードを設定するとそのページで検索ボックスの表示・入力処理、そして検索結果を表示するようになります。
[rental_finder]
ショートコードに追加できるパラメータは次の通りです。
- vid
検索対象の車両を限定したい場合、対象の車両IDをカンマ区切りで指定
初期値:なし - gid
検索対象を車種で限定したい場合、対象の車種のtag_IDまたはスラッグ名を指定
初期値:なし - uid
各店舗で車両を検索したい場合、「0」または店舗のユーザーIDをカンマ区切りで指定
初期値:なし
Ver.1.12 機能追加 - assigned
各店舗で車両を検索する場合、店舗登録されていない車両を検索対象にするとき「1」を指定
初期値:0
Ver.1.12 機能追加 - id
コンテンツに出力するHTMLのラッパーdivセグメントにセットするidプロパティ
初期値:なし - class
コンテンツに出力するHTMLのラッパーdivセグメントにセットするclassプロパティ
初期値:rental-finder - widget
ウィジェットに設定した際「1」にセットするとclass名に「-widget」を追加
初期値:0 - page
検索結果を出力する対象ページのURLで、[rental_finder] が設定されたページ
初期値:なし - finder
「-1」にセットすると検索入力を非表示にする、「0」にセットすると検索結果を出力するとき検索入力を非表示とする
初期値:1 - result
ウィジェットに設定した際「0」を設定すると検索結果を出力しない
初期値:1 - show
検索結果の表示形式をショートコードの中から指定する
初期値:rental_calendar
Ver.1.8 機能追加 - term
車種の選択ボックスを表示しない場合は「0」をセットする
初期値:1 - all
車種選択ボックスに「全車種」選択肢を追加する、「0」にセットすると追加されない
初期値:1
Ver.1.8.4 機能追加 - description
検索ボックス上部に表示する説明文のキー名
初期値:FINDER_DATE_DESCRIPTION - lang
出力文字言語を指定
初期値:なし
表示デザインについて
操作に必要な、ある程度のCSS設定は「rental-finder.css」ファイルで提供していますが、テーマに合わせてデザインを変更したい場合は当該ファイルを修正するか、テーマで利用する「style.css」ファイルに追加してください。
アップデートではプラグインディレクトリを上書きするため、ラッパーのdivセグメントに「id」や「class」パラメータを設定してstyle.cssファイルにCSSを追加しておくと、再設定の手間が省けます。
ウィジェットに検索ボックスを設定する
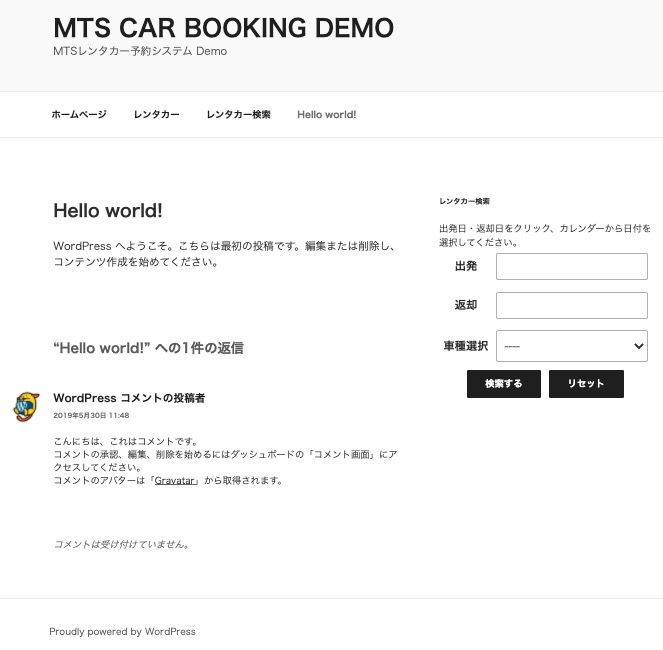
テキストウィジェットにショートコードを設定すると、ウィジェットに検索ボックスや検索結果を表示することができるようになります。

検索結果をページのコンテンツに表示したい場合、このショートコードを設定した固定ページを別途用意し、そのページに表示することができるようになります。
ウィジェットを利用する手順
予め、ショートコード「[rental_finder]」を設定した固定ページを公開登録しておきます。このページを表示するURLを確認しておいてください。以下は固定ページに設定するショートコードの例です。
[rental_finder finder="0"]
テキストウィジェットにショートコード「[rental_finder]」を設定し、ウィジェット領域に設置します。以下はテキストウィジェットに設定するショートコードの例です。
[rental_finder page="http://www.example.com/?p=xxx" widget="1" result="0"]
pageに設定するURLは、予め用意した上記固定ページを表示するURLです。
ショートコードタグに囲われた文について
ショートコードのタグに挟まれた文章、例えば
[rental_finder finder="-1" result="0"]レンタル期間を入力して検索してください。[/rental_finder]
のように設定すると、検索の入力項目は非表示の状態となり、代わりにタグに挟まれた文章が出力されます。
車種について
車両データとオプションデータは、それぞれカテゴリーが設定できるように「車種」を共通で登録、各データに設定ができるようになっています。
検索で車種を選択できるようにする場合、「車種」データから車両のために設定したカテゴリーをリストアップするため、車種のスラッグ名の前部に「car_」を追加するか、スラッグ名の後尾に「_car」を追加してください。
jQuery UI のthemeについて
日付入力は入力の手間や誤りを避けるため、カレンダーから日付をクリックして入力、表示するようにしています。この機能はjQuery UIで提供される機能「Datepicker」を利用しています。
jQuery UIでは表示デザインのテーマが提供されていますが、テーマ「smoothness」をjQueryサイトから読み込むように、プログラム内で設定しています。
このテーマ名を書き換えることで、見た目の異なるカレンダーを表示することができます。
利用する場合はPHPプログラムを編集するため、作業はPHP技術者の方を対象としています。
検索結果の表示
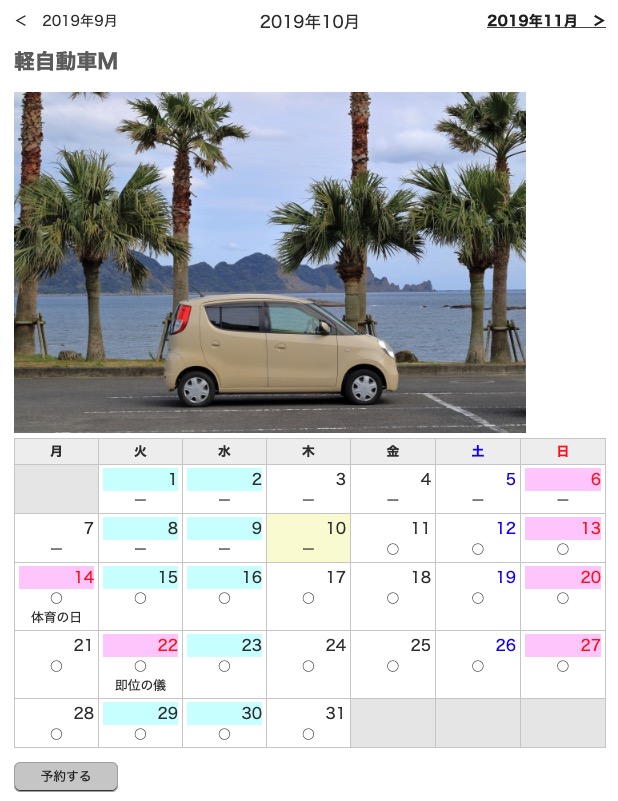
検索結果の表示は、ショートコード「rental_calendar」に検索結果を渡して表示しますので、予約状況を含めた予約カレンダーが表示されます。次の図は検索結果の表示例です。

多言語対応について
日本語以外の表示を利用したい場合はシステムの多言語対応に従って、以下のファイルに定義されている「$shortCode」出力データを変更してください。
src/MTSCarBooking/lang/Translation.php
rental_calendar 予約カレンダー表示
希望する車両が予約済みかどうか、あるいは借りられる車両があるかどうかは、予約カレンダーを見て確認します。
予約状況を表示するカレンダーは、これまで(Ver.1.1まで)は車両を選択して予約フォームページへ移動しないと確認できませんでした。
Ver.1.2では、ショートコード「rental_calendar」に車両IDを設定して、投稿や固定ページに予約カレンダーを表示する機能を追加しました。
[rental_calendar vid="xx"]
車両IDはカンマ区切りで複数指定できます。

HTML出力の構成
ショートコードが指定されると、次のHTMLをセグメント単位で出力します。
- カレンダー切り替えの月リンク
- 車両名称
- 車両登録画像
- 予約カレンダー
- 予約フォームへのリンク
上記の項目の中で、ショードコードにパラメータを指定をすることで非表示と(出力しないように)することができます。次のパラメータの設定で紹介します。
パラメータの設定
パラメータを設定することで、出力する内容を変更することができます。予約状況の見せ方に合わせ利用してください。
- vid
車両IDは必ず1つ以上設定してください、「,(コンマ)」区切りで複数指定可能 - month_link
カレンター切り替えの月リンク 0は非表示
初期値:1 - image
車両登録画像、-1で非表示、0は最初の登録画像、1は2番目の登録画像
初期値:0 - booking
予約フォームへのリンク、0で予約リンク非表示
初期値:1 - months
カレンダー表示月数、2カ月表示する場合は2を設定、3カ月、4カ月も可能
初期値:1 - class
カレンダーセグメントのクラス名
初期値:rental-calendar - caption_use
カレンダー上部に年月を表示する場合は1
初期値:0 - anchor
カレンダー表示切替時のページ上部表示セグメントのid名
初期値:空白
Ver.1.8 機能追加 - lang
多言語対応、英語の場合は「en」、それ以外は翻訳データ必要です
初期値:ja
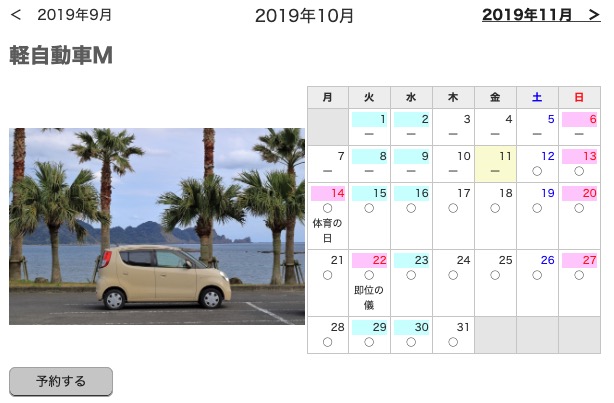
CSS編集の例
ショートコードを利用したカレンダーの表示は、プラグインディレクトリにある「css/rental_calendar.css」が読み込まれます。
CSSを修正して表示を変更したい場合はこのファイルを直接修正せず、新たに「css/rental_caldar_user.css」ファイルを登録すれば、この名称のcssファイルが優先して読み込まれるようになっています(Ver.1.2はcss/rental_calendar_users.cssです)。

上記表示は、元のcssファイルをコピーして次のような変更をしました。
.vehicle-calendar-box {
display: table;
width: 100%;
}
.vehicle-image {
display: table-cell;
vertical-align: middle;
width: 49%;
}
.rental-calendar {
display: table-cell;
padding-left: 2px;
vertical-align: middle;
width: 49%;
}
.rental-calendar th,
.rental-calendar td {
border: 1px solid #cccccc;
padding: 0.3em;
text-align: center;
width: 14%;
font-size: 0.8em;
}
CSSの設定は参考です、設定に誤りがあればご容赦ください。
rental_box その2 料金編
車両一覧を表示するショートコード「rebtal_box」には、その1で紹介した車両情報を表示する機能以外に、レンタカーの料金表を表示する機能があります。
ショートコードを次のように入力します。
[rental_box vid="xx" tno="1"]
「xx」は登録車両のデータIDです。

設定可能なパラメータについて
その1と同様です。下部に表示する車両情報詳細は、「detail」パラメータで指定します。
表示デザインについて
表示出力する車両の一覧には、デザインに関してID名やclass名をHTMLのタグに設定しています。初期設定は、利用に必要となる設定を少しだけしてあります。
デザインを変更する場合、プラグインのcssディレクトリにある「rental_box.css」を編集するか、テーマにある「style.css」を編集してください。
rental_box その1 車両情報編
レンタカーを予約するための予約ページへ誘導する方法について、これまでの説明では車両IDをGETパラメータに含めた形で予約ページへリンクする、設定方法を述べてきました。
MTS Car Bookingシステムではショートコード「rental_box」を利用して、予約ページへ移動するリンクを含めた、車両の一覧を表示する便利な機能が用意されています。
設定は簡単です。以下のようなショートコードを固定ページや投稿のコンテンツに設定します。
[rental_box vid="xx"]
「xx」は車両管理で登録した車両のIDを設定してください。ページを表示するとショートコードの部分は、次のような表示になります。

設定可能なパラメータについて
ショートコードに設定できるパラメータは次の通りです。
- vid
登録した車両のIDです。カンマ区切りで複数指定することができます。
初期値:なし - gid
車両IDの代わりに、カテゴリー設定した車種(設定したスラッグ)を指定します。
初期値:なし - uid
店舗のユーザーIDを指定します(店舗登録された車両を対象とします)。
初期値:なし
Ver.1.12 機能追加 - pid
テンプレートを設定した投稿(または固定ページ)のpost idを指定してください。
車両情報や料金表の出力と異なる、独自のHTMLテンプレートを用意して表示します。テンプレートは投稿(または固定ページ)に登録したコンテンツを利用します。テンプレート設定した投稿(または固定ページ)はフロントエンドで表示しないように下書きで保存しておきます。
初期値:なし - tno
車両データの表示方法を指定します。
0:車両情報 このページの内容
1:料金表 その2 のページを参照
2:車両紹介リンク 車両データの紹介リンクを出力
初期値:0 - name
「1」を設定すると、車両登録で設定した「車両名称」を先頭に表示します。
初期値:1 - link
「0」を設定すると、予約ページのリンクが表示されなくなります。
初期値:1 - img
「0」は1番目の車両画像、「1」は2番目の車両画像を表示、「-1」は表示されなくなります。
初期値:0 - detail
登録された「車両情報詳細」の中から、表示する項目をカンマ区切りで選択指定します。項目名はtype、displacement、capacity、door、luggage、model、smoking、navi、etcの中から選択します。
初期値:なし - lang
多言語対応する場合、表示する言語を指定します。デフォルトは「ja」です。
初期値:なし - request
「1」を設定すると、ショートコードのページにGETパラメータで渡された vid または uidの車両を表示対象とします。vidとuidはカンマ区切りで複数の指定ができます。
初期値:0
Ver.1.12 機能追加 - delimiter
店舗名出力のリプレースメントで複数店舗のときの区切り文字です。
初期値:,(カンマ)
「%s」を利用してhtmlソースの中に埋め込んで出力することもできます。
例:delimiter=”<span style=’font-weight:bold’>%s</span>”
Ver.1.12.1 機能追加
表示デザインについて
表示出力する車両の一覧には、デザインに関してID名やclass名をHTMLのタグに設定しています。初期設定は、利用に必要となる設定を少しだけしてあります。
デザインを変更する場合、プラグインのcssディレクトリにある「rental_box.css」を編集するか、テーマにある「style.css」を編集してください。
