オプションとは、車両に付随してレンタルする装備や提供するサービスなどで、明示的に車両と分けて取り扱いたい物品、あるいは保険などサービスを指します。オプション設定することで、予約フォームでそれらを選択できるようになります。
車両データとオプションデータのリンク
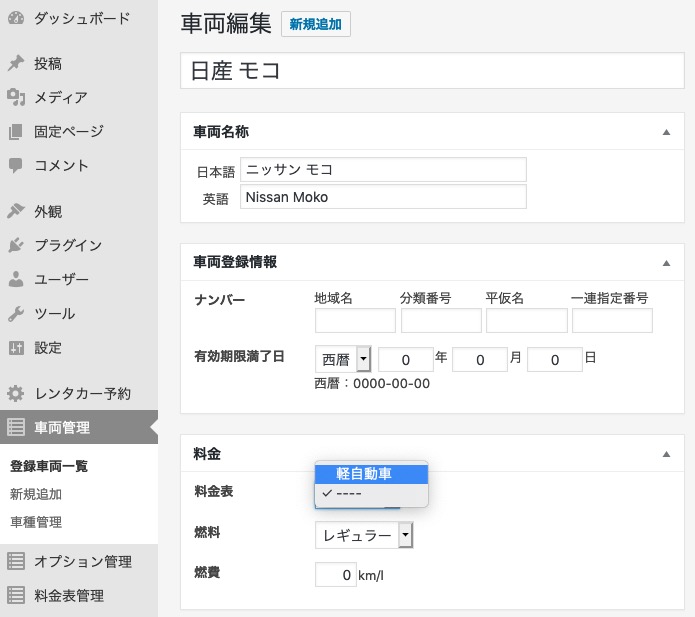
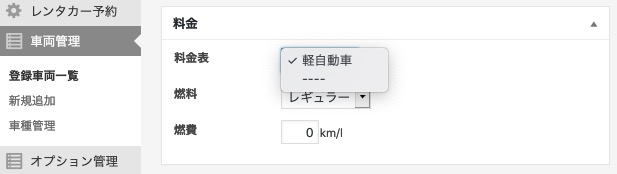
車両データと料金データのリンクは、車両データの設定画面で登録した料金データの中から1つ、選択設定(セレクトボックを利用)します。

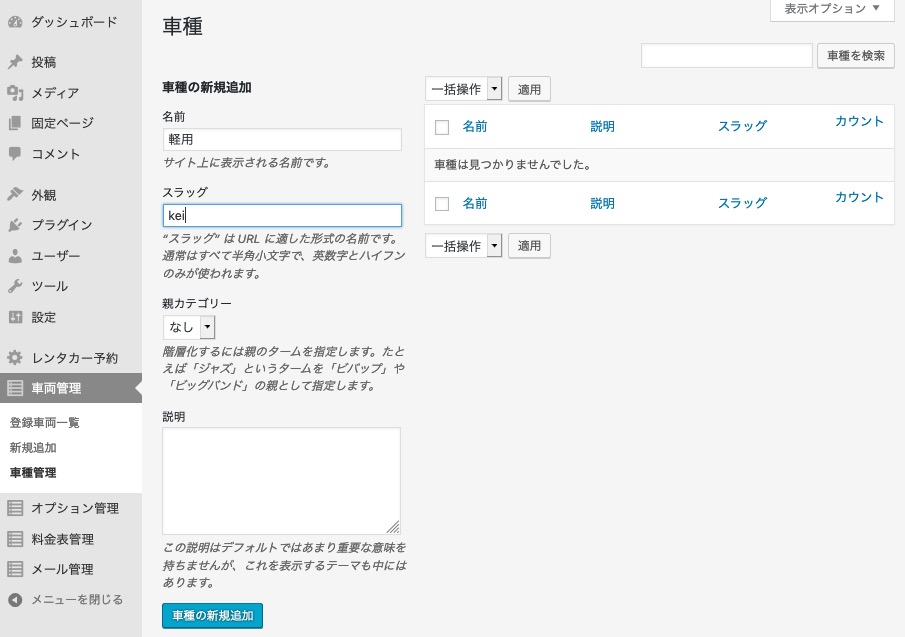
オプションは様々な物品やサービスが提供でき、車両に対して簡単で自由に組み替えできるようにするため、WordPressの「カテゴリ」機能を利用しています。このシステムでは「車種管理」と呼び、カテゴリとなる項目(車種)を登録します。

車両データとオプションデータのリンクは、それぞれの設定画面において選択された「車種管理」の中の同じ設定項目が、そのつなぎ役を果たします。
オプションデータ
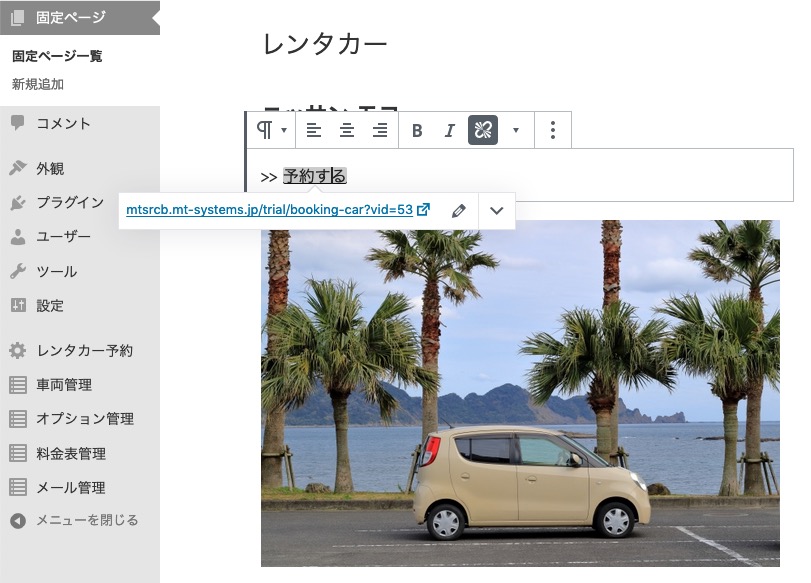
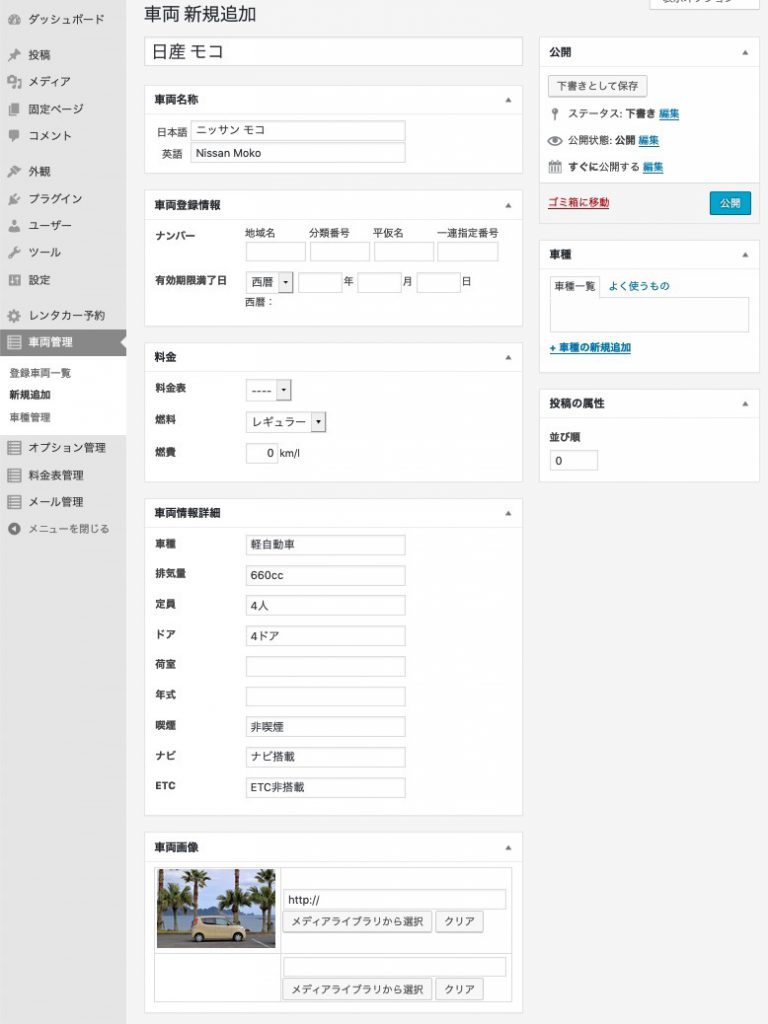
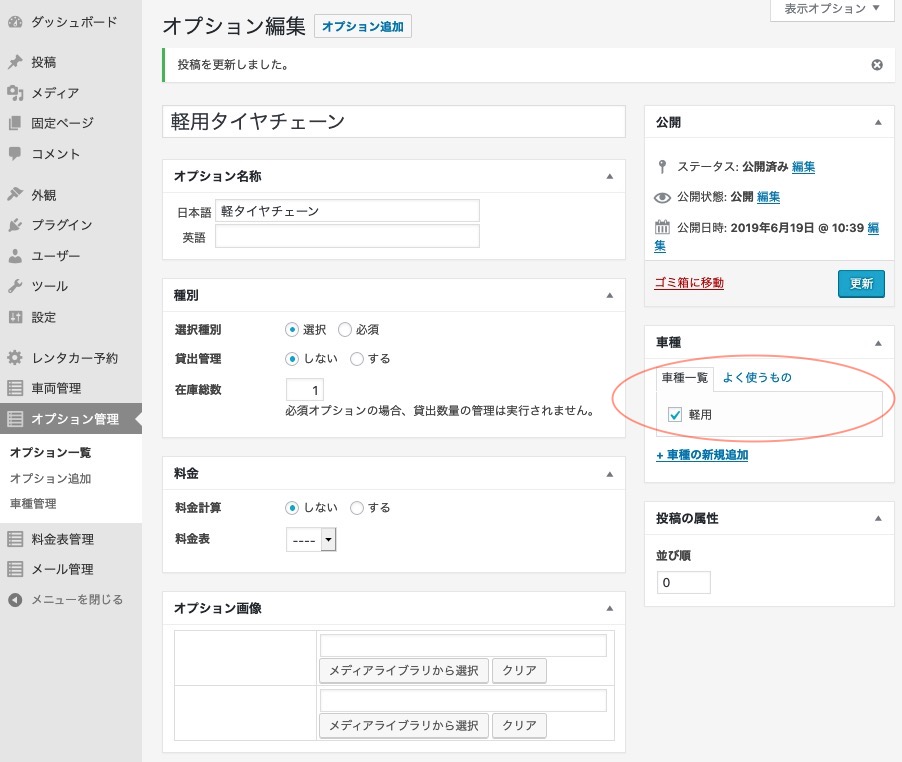
例としてタイヤチェーンをオプションとして登録します。

車種管理で登録した項目をオプションデータで選択するには、カテゴリ選択と同様の方法で、「車種」内で選択設定(チェックボックスを利用)します。
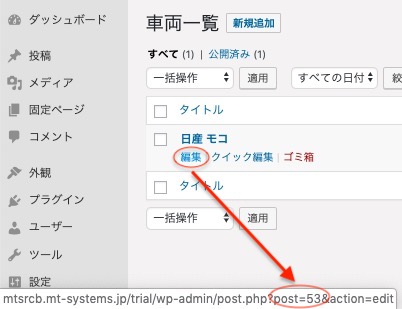
車両データにおいても同様に「車種」内で選択し、同じ項目が予約フォームで選択オプションとして関係付けされます。
オプションの動作の設定について
オプションは選択種別、貸出管理、数量、料金の設定によってデータの取り扱い方が変わり、フォーム上での表示や動作が異なったり、あるいはデータ管理を実施するようになります。それぞれ、各項目の設定により次のような動作になります。
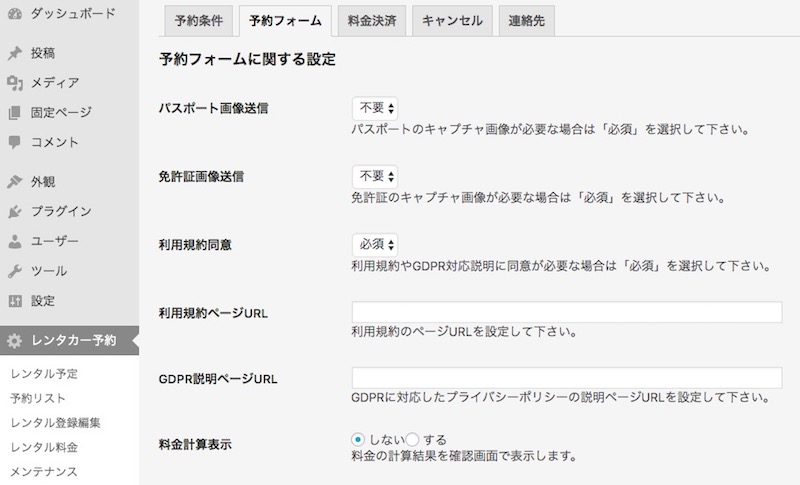
予約フォームにおける選択項目
「選択種別」は、予約フォーム上で任意選択か必須選択かを決めます。「必須」が設定された場合、予約フォーム上では選択状態で表示され、選択操作ができません。
レンタル予約のオプションとして、明示的に表示したいとき利用します。
貸出管理の設定
物品の場合、車両返却時に合わせて返却される必要があります。一方保険サービスなどはレンタル期間中の契約となりますので、貸出管理は必要ありません。提供するオプションの性格により、どちらか一方を設定して下さい。
在庫数量の設定
貸出管理をする場合、そのオプション品がレンタル中で貸し出せない場合は、予約フォームで選択できないようになります(非表示状態)。
数量が「2」以上設定されている場合、希望のレンタル期間中の貸出数量を検索し、貸し出し可能かどうか確認して予約フォームに表示します。
同系統の物品であれば、まとめて数量管理することができます。が、その場合は個別に管理されないため、特定した取り扱いが必要な場合は、個別に登録管理する事になります。
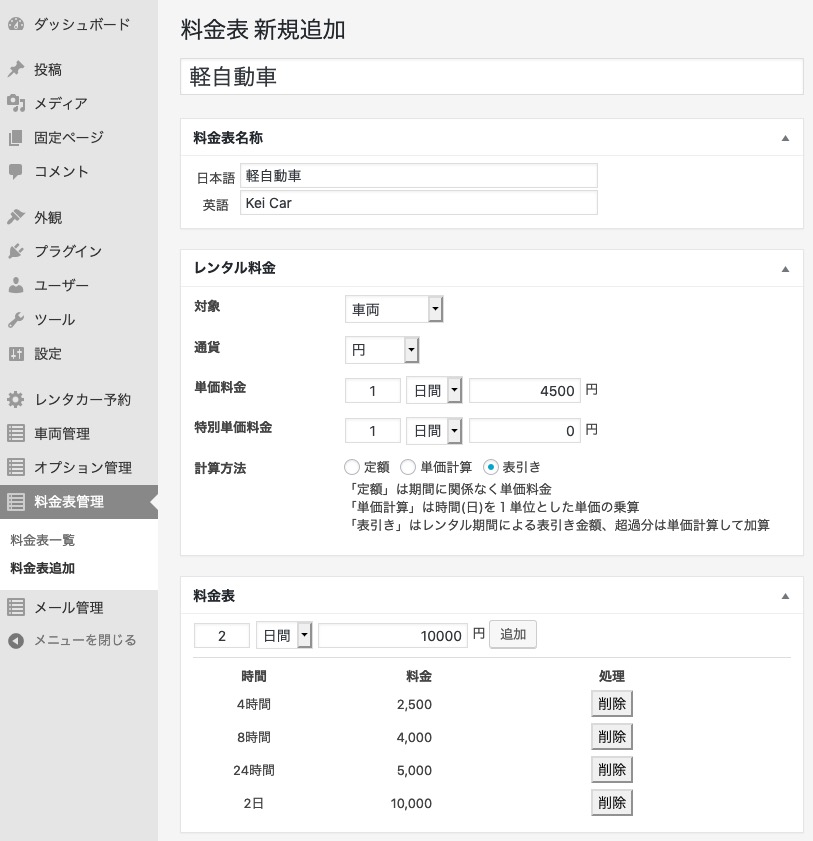
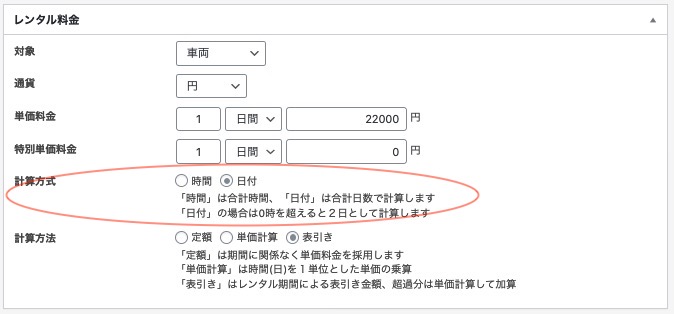
料金について
オプション料金は、料金表管理で設定した料金データを設定します。
計算方法は、レンタル料金の説明で解説した通り、3種類の方法「表引き」、「単価計算」、「定額」がありますので、設定するオプションの性質に合わせて決めてください。
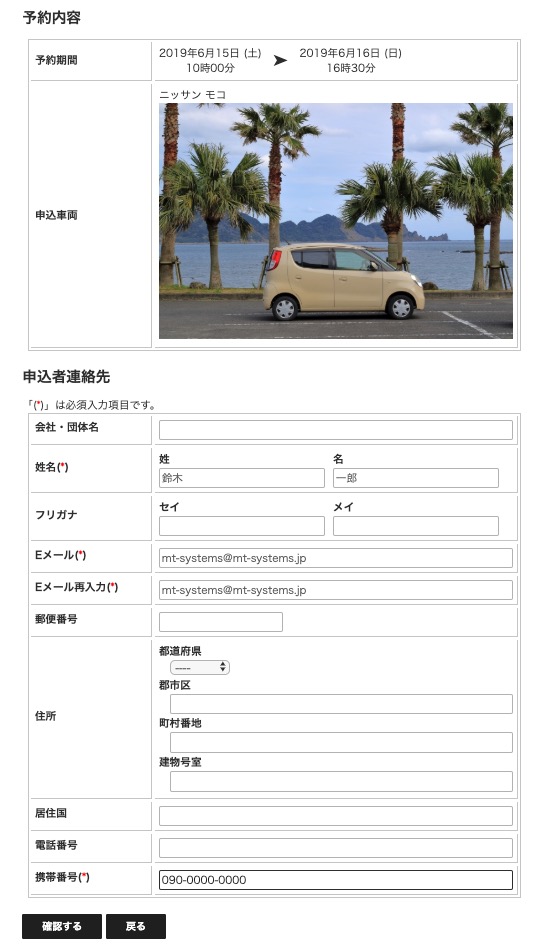
下図は、予約フォームのオプション表示の例です。

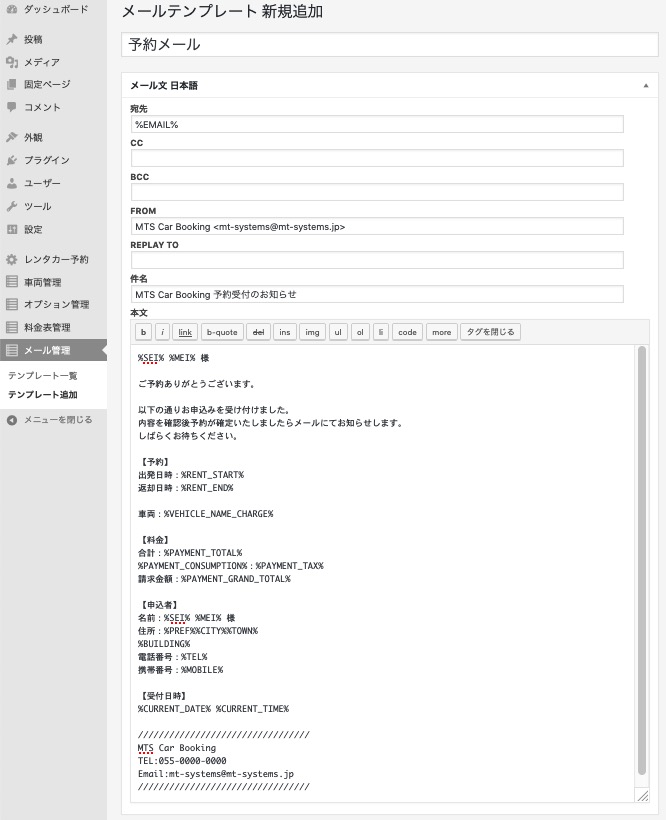
メールテンプレートで設定可能なリプレースメント
メールテンプレートへ選択したオプションを埋め込む場合、次の2つが利用できます。
- オプション名:%OPTION_NAME%
- オプション名と料金額:%OPTION_NAME_CHARGE%
オプションの埋め込みは、予約フォームで選択したオプションの名称、または、名称と金額を、1つのオプションを1行(改行コード付き)で埋め込みます。