アフィリエイトは、多くのブロガーが自身のWebサイトを通して、広告収入を得るために利用しています。
仕組みは、ASP(アフィリエイトサービスプロバイダー)に登録して自身のWebサイトに広告を表示、利用者が広告をクリックして注文が成立する事で、成果報酬が振り込まれる、というものです。
ここで説明する内容は、本システムのVer.1.10.0において追加された機能ですが、広告を載せて収入を得るものではなく、リンクを介して予約が実行された際、リンクに指定されたパラメータを予約データに登録する機能です。
リンクのパラメータ
一般的に「URLパラメータ」と呼ばれています。URLは他のページを表示する際、その表示先のアドレスを示すものですが、パラメータはアドレスの後ろに続けて設定する引数のことです。
引数の指定方法は、半角英数字の名前と半角のイコール「=」で繋げた文字列です。
例えば「address=tokyo」のように指定し、URLに続けて「?」記号の後に繋げます。複数のパラメータを繋げる場合は、パラメータを「&」記号で接続します。
予約データに登録するパラメータの値
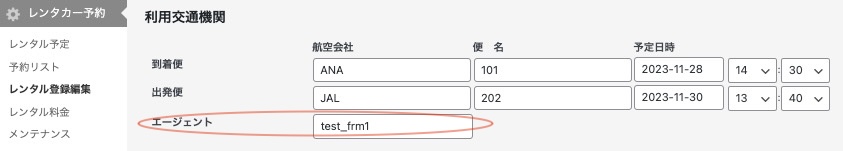
本システムのVer.1.10.0より、本システムが動作中のサイトをブラウザーで表示したとき、パラメータとして「ag=」で渡された値を一時的に保管し、予約が実行されると予約データにその値を登録します。
なお登録する値(文字列)の長さは、半角文字で128文字まで、それ以上は切り捨てます。
また一時保管の有効期限は、サイト訪問者がブラウザーの実行を終了するまで、です。
登録されたパラメータの値の参照
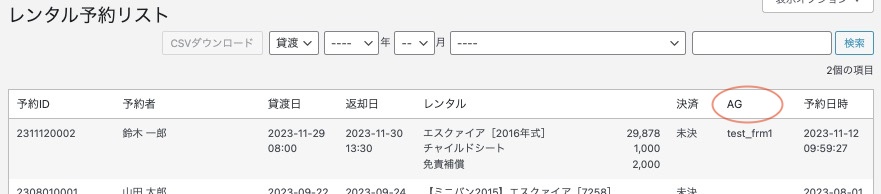
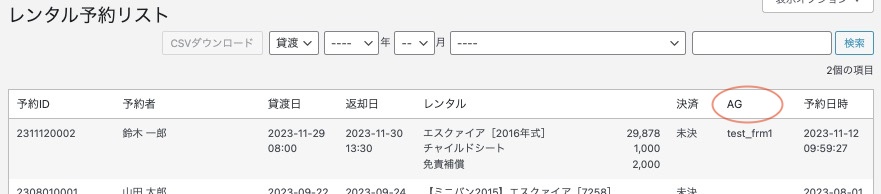
予約データに登録されたパラメータの値は、管理画面の「予約リスト」一覧で参照できます。

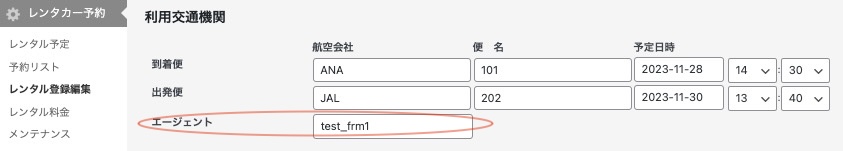
レンタル予約データの編集画面において、修正、変更もできます。

この他、CSVファイルダウンロード機能において、出力項目として設定する事もできます
活用について
Webを利用した集客の方法として、他のサイトにこちらのサイトへのリンクを表示してもらう方法があります。
アフィリエイトは、金銭や対価を利用した方法です。
他のWebサイトのページの内容が、レンタカー利用に関してピンポイントでサイト利用者に届けば、利用客の増加も望めることでしょう。