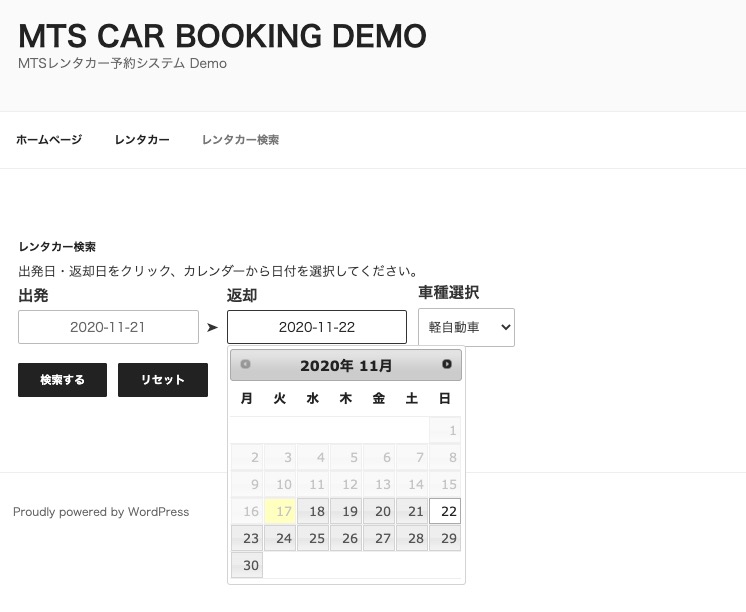
サイトへ訪れた利用者が、利用日付を入力して空き車両を検索、結果から車両を選択して予約フォームへ移動する、という操作の流れを提供します。
利用方法は、ショートコード「rental_finder」をページのコンテンツに設定することで簡単に実現できます。またテキストウィジェットに設定すると、サイドバーなどに設置されたウィジェットに検索ボックスを表示することができます。
出発日・返却日の入力は、jQuery UIのDatepickerを使って表示されたカレンダーから日付を選択します。車両が複数台ある場合は車種を選択して検索する事もできます。
次に、ショートコードのパラメータ、ウィジェットの利用方法を説明します。
ショートコード rental_finder
車両の検索ページは、ショートコードを設定するとそのページで検索ボックスの表示・入力処理、そして検索結果を表示するようになります。
[rental_finder]
ショートコードに追加できるパラメータは次の通りです。
- vid
検索対象の車両を限定したい場合、対象の車両IDをカンマ区切りで指定
初期値:なし
- gid
検索対象を車種で限定したい場合、対象の車種のtag_IDまたはスラッグ名を指定
初期値:なし
- id
コンテンツに出力するHTMLのラッパーdivセグメントにセットするidプロパティ
初期値:なし
- class
コンテンツに出力するHTMLのラッパーdivセグメントにセットするclassプロパティ
初期値:rental-finder
- widget
ウィジェットに設定した際「1」にセットするとclass名に「-widget」を追加
初期値:0
- page
検索結果を出力する対象ページのURLで、[rental_finder] が設定されたページ
初期値:なし
- finder
「-1」にセットすると検索入力を非表示にする、「0」にセットすると検索結果を出力するとき検索入力を非表示とする
初期値:1
- result
ウィジェットに設定した際「0」を設定すると検索結果を出力しない
初期値:1
- show
検索結果の表示形式をショートコードの中から指定する
初期値:rental_calendar
Ver.1.8 機能追加
- term
車種の選択ボックスを表示しない場合は「0」をセットする
初期値:1
- all
車種選択ボックスに「全車種」選択肢を追加する、「0」にセットすると追加されない
初期値:1
Ver.1.8.4 機能追加
- description
検索ボックス上部に表示する説明文のキー名
初期値:FINDER_DATE_DESCRIPTION
- lang
出力文字言語を指定
初期値:なし
表示デザインについて
操作に必要な、ある程度のCSS設定は「rental-finder.css」ファイルで提供していますが、テーマに合わせてデザインを変更したい場合は当該ファイルを修正するか、テーマで利用する「style.css」ファイルに追加してください。
アップデートではプラグインディレクトリを上書きするため、ラッパーのdivセグメントに「id」や「class」パラメータを設定してstyle.cssファイルにCSSを追加しておくと、再設定の手間が省けます。
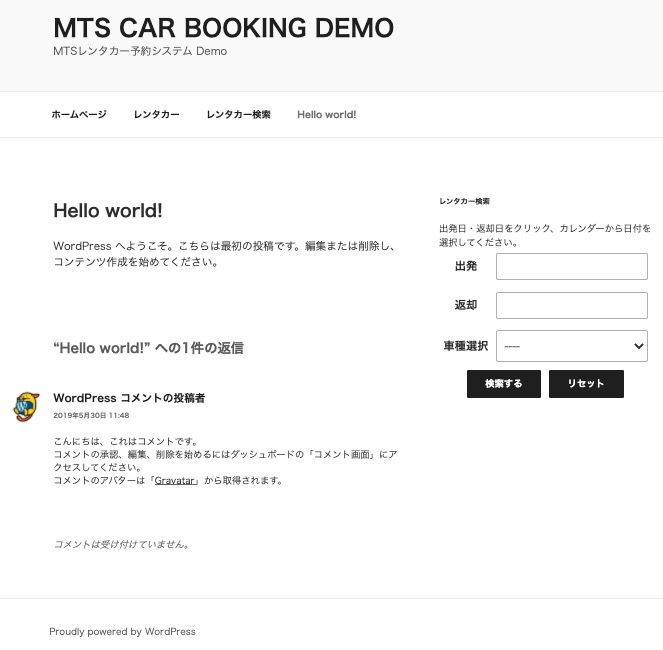
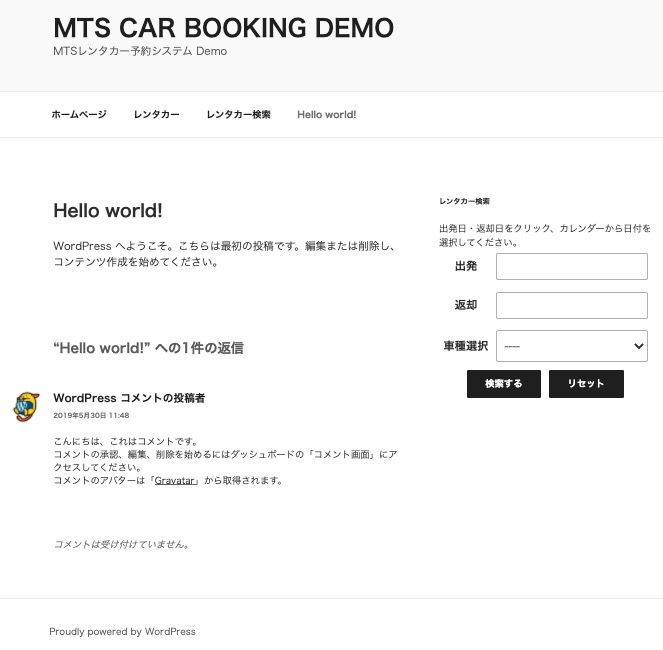
ウィジェットに検索ボックスを設定する
テキストウィジェットにショートコードを設定すると、ウィジェットに検索ボックスや検索結果を表示することができるようになります。

検索結果をページのコンテンツに表示したい場合、このショートコードを設定した固定ページを別途用意し、そのページに表示することができるようになります。
ウィジェットを利用する手順
予め、ショートコード「[rental_finder]」を設定した固定ページを公開登録しておきます。このページを表示するURLを確認しておいてください。以下は固定ページに設定するショートコードの例です。
[rental_finder finder="0"]
テキストウィジェットにショートコード「[rental_finder]」を設定し、ウィジェット領域に設置します。以下はテキストウィジェットに設定するショートコードの例です。
[rental_finder page="http://www.example.com/?p=xxx" widget="1" result="0"]
pageに設定するURLは、予め用意した上記固定ページを表示するURLです。
ショートコードタグに囲われた文について
ショートコードのタグに挟まれた文章、例えば
[rental_finder finder="-1" result="0"]レンタル期間を入力して検索してください。[/rental_finder]
のように設定すると、検索の入力項目は非表示の状態となり、代わりにタグに挟まれた文章が出力されます。
車種について
車両データとオプションデータは、それぞれカテゴリーが設定できるように「車種」を共通で登録、各データに設定ができるようになっています。
検索で車種を選択できるようにする場合、「車種」データから車両のために設定したカテゴリーをリストアップするため、車種のスラッグ名の前部に「car_」を追加するか、スラッグ名の後尾に「_car」を追加してください。
jQuery UI のthemeについて
日付入力は入力の手間や誤りを避けるため、カレンダーから日付をクリックして入力、表示するようにしています。この機能はjQuery UIで提供される機能「Datepicker」を利用しています。
jQuery UIでは表示デザインのテーマが提供されていますが、テーマ「smoothness」をjQueryサイトから読み込むように、プログラム内で設定しています。
このテーマ名を書き換えることで、見た目の異なるカレンダーを表示することができます。
利用する場合はPHPプログラムを編集するため、作業はPHP技術者の方を対象としています。
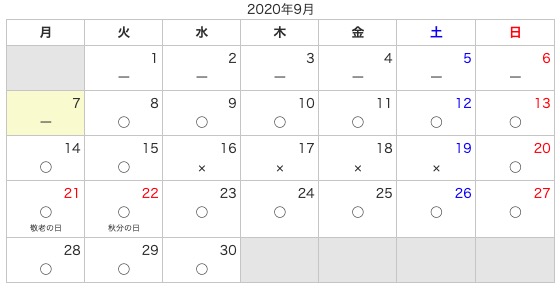
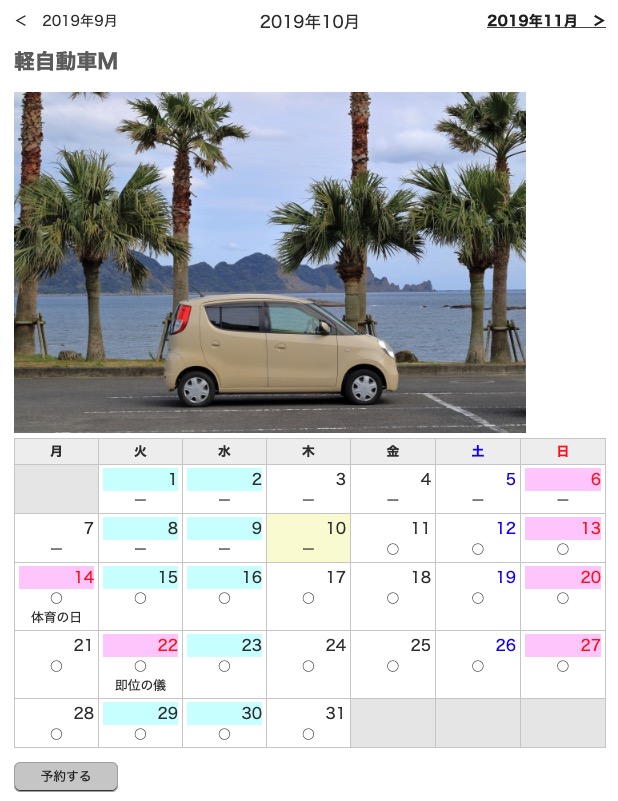
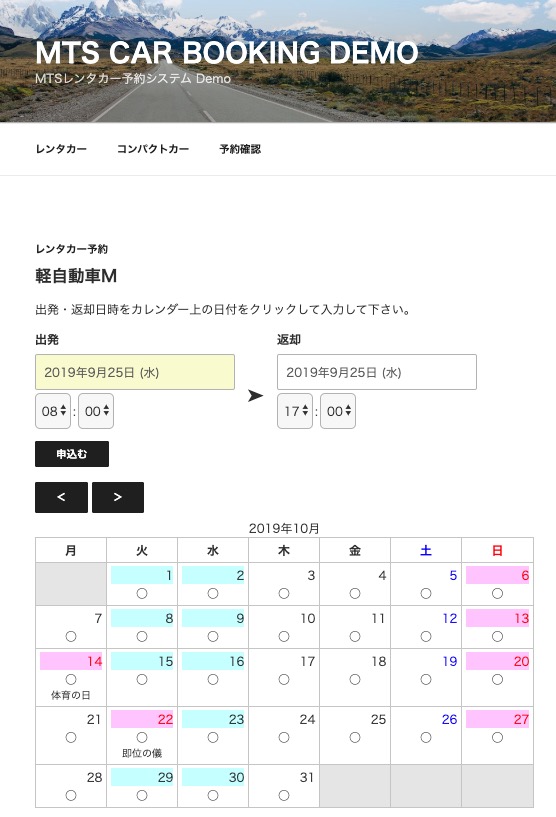
検索結果の表示
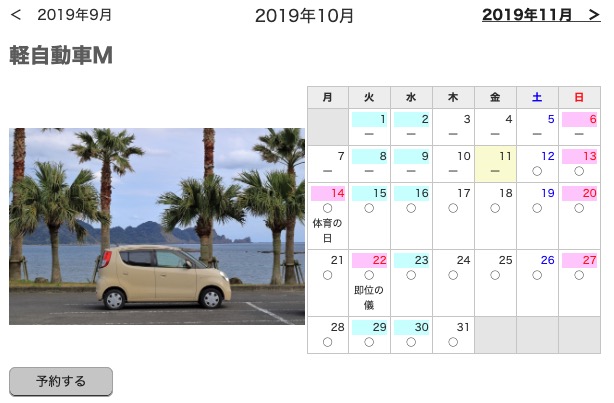
検索結果の表示は、ショートコード「rental_calendar」に検索結果を渡して表示しますので、予約状況を含めた予約カレンダーが表示されます。次の図は検索結果の表示例です。

多言語対応について
日本語以外の表示を利用したい場合はシステムの多言語対応に従って、以下のファイルに定義されている「$shortCode」出力データを変更してください。
src/MTSCarBooking/lang/Translation.php