レンタル日や車種を選択して空き車両を検索するページの作り方について、WordPressのテンプレート機能やウィジェット機能の解説を交えて説明します。
レンタカー予約サイトでよく見掛ける、検索ボックスにレンタル日付と希望車種を入力して空き車両を検索するページを、本システムが提供するショートコードを利用して実現する方法について説明します。
解説に必要なテーマを1から作ることは時間が掛かるため、WordPressのサイトから入手できる「Twenty Seventeen」をインストール、ファイルに手を加えるため子テーマを用意し、Twenty Seventeenのファイルには手を加えない方法を取ります。
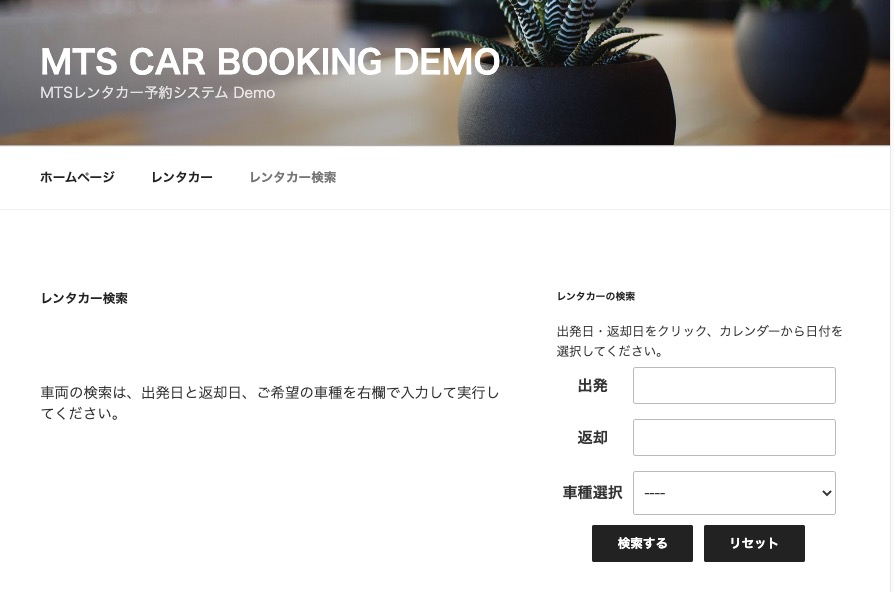
Twenty Seventeenを利用した検索ページは、次のような画面になります。

子テーマの準備
サーバー上にあるWordPressのテーマディレクトリ「wp-content/themes」に子テーマ専用のサブディレクトリ「sub2017」を用意、次の内容の「style.css」ファイルを保存します。
@charset 'utf-8';
/*
Theme Name: Sub Twenty Seventeen
Template: twentyseventeen
Theme URI: http://wordpress.org/extend/themes/twentyseventeen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: Twenty Seventeen 子テーマ
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen
*/
@import url('../twentyseventeen/style.css');
大切な項目として、コメント内にキーとなる「Theme Name」と「Template」を設定します。また内容として、twentyseventeenで提供される元のstyle.cssを読込む指定を書き込んでおきます。
検索専用の固定ページとウィジェット領域の用意
前図表示のページは2カラムで、左側がコンテンツ領域、右側がウィジェット領域です。
コンテンツ領域は検索結果を表示するためのもので、専用の固定ページを用意します。その固定ページは、スラッグ名に「finding-car」と名称を設定して公開登録しておきます。
ウィジェットの入れ物は元のブログ用のものと区別するため、「sidebar-finding-car」と名付けた別の入れ物を用意することにします。この別の入れ物は、次のプログラムを「functions.php」ファイルに書き込み、sub2017ディレクトリに保存すればOKです。
<?php
add_action('widgets_init', 'InitFindingCarWidgets');
function InitFindingCarWidgets()
{
register_sidebar(
[
'name' => 'レンタカーの検索',
'id' => 'sidebar-finding-car',
'description' => 'レンタル期間、車種を入力して空車を検索するためのウィジェットをセットするサイドバー専用です。',
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
]
);
}
検索ページ用のテンプレートを用意する
WordPressのテンプレートファイルはHTMLの記述を含むPHPプログラムファイルです。そのためPHPプログラムを理解していないと、エラーが発生して正常に表示できないことがあります。その上テンプレートを作るためのに用意されたWordPressの仕掛けが複雑で、理解するのに時間も掛かります。
裏を返せば、非常に柔軟で、HTMLとCSSで表現できるものであれば、どんな表現も実装できることを表します。
さて検索用のテンプレートですが、Twenty Seventeenにある「page.php」ファイルをsub2017にコピーして利用します。ファイル名を「page-finding-car.php」とすることで、スラッグ名に「finding-car」と名付けた固定ページを表示するための専用テンプレートになります。
このページを2カラムで表示する方法は、bodyタグのclassに「has-sidebar」を設定することで実現します。なおこれはTwenty Seventeenテーマのみですので、他のテーマを利用する場合はそちらのテーマを調べてください。
元のpage.phpでは各テンプレートで共通して利用できるように、「get_header()」関数が指定されています。
bodyタグに「has-sidebar」を追加するには「get_header()」で読込まれる「header.php」の中で、「body」タグ内に記述された「body_class()」関数にクラス名「has-sidebar」を渡すことで実現できます。
そこで「header.php」ファイルをpage-finding-car.phpの「get_header()」の位置に直接組み込んで、body_class()関数にhas-sidebarを指定することにします。
次のテキストはget_header()が指定されたコピーした直後のpage-finding-car.phpの一部です。
get_header(); ?>
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
この「get_header(); ?>」の代わりに「header.php」の内容と入れ替えます。以下は入れ替えるheader.phpの先頭部分です。ここからファイルの最後まで取り込んでください。
?><!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js no-svg"> <head> <meta charset="<?php blooginfo( 'charset' ); ?>">
「body」タグにclass名「has-sidebar」を追加する方法は、取り込んだソースにある次の行です。
<body <?php body_class(); ?>>
この「body_class()」関数に、クラス名を引数として指定して保存してください。
<body <?php body_class('has-sidebar'); ?>>
テンプレートにサイドバーのウィジェットを組み込む
ウィジェットの内容は、管理画面の外観メニューにある「ウィジェット」で設定します。
ここではテンプレート内のサイドバーに、上で用意した新しいウィジェット領域(入れ物)を挿入するための仕掛けを説明をします。
元のテーマでウィジェットを読み込む方法を見ると、テンプレート内でサイドバーを表示する位置に「<?php get_siderbar(); ?>」が組み込まれています。この設定により「sidebar.php」ファイルの内容が挿入されます。
「sidebar.php」はTwenty Seventeen用に用意されたものなので、レンタカー検索ページ用のものを用意します。sidebar.phpファイルをコピーしてファイル名を「sidebar-finding-car.php」とリネームしてください。
sidebar.phpファイルでは、元のテーマのウィジェット領域が読込まれるようになっていますので、複製したsidebar-finding-car.phpの内容を、次のように「sidebar-finding-car」で書き換え、新しいウィジェット領域を利用するようにします。
if ( ! is_active_sidebar( 'sidebar-finding-car' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complemmentary" aria-label="Finding Car Sidebar">
<?php dynamic_sidevar( 'sidebar-finding-car' ); ?>
</aside><!-- #secondary -->
次は「get_sidebar()」を利用して「sidebar-finding-car.php」を読み込む方法です。
注意点として、ページを2カラム表示するためのCSSの設定ですが、div#primary セグメントと並列にする必要があります。
そのため、次の箇所に「get_sidebar()」を挿入してください。このとき前述のプログラムを利用するため「finding-car」を「get_sidebar()」に渡します。以下はテンプレートに挿入した部分の一部です。
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar('finding-car'); ?>
</div><!-- .wrap -->
<?php
get_footer();
固定ページとウィジェットにショートコードを設定する
残る作業は、用意したウィジェットの入れ物にショードコードを設定することと、固定ページにショートコードを設定することのみです。それぞれの設定した内容を示します。
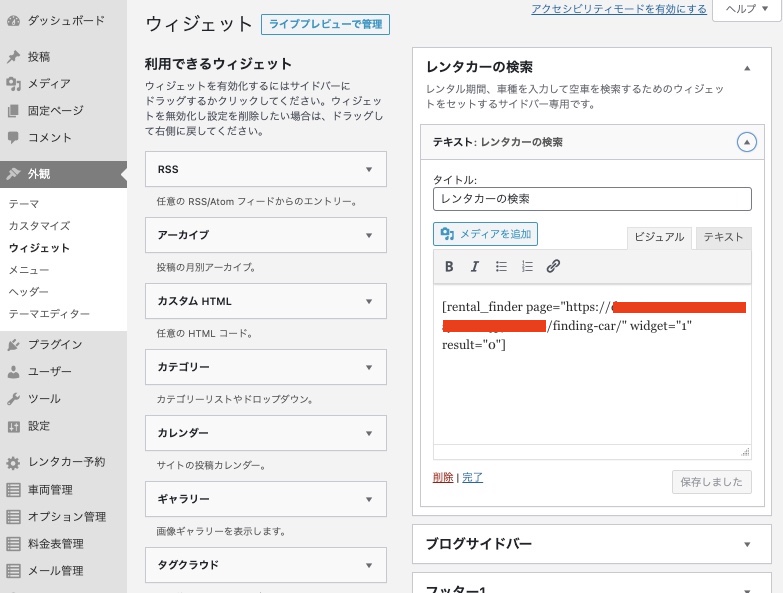
ウィジェットの設定は、「テキスト」を利用して次のように設定します。

設定するショートコードは次の通りです。
[rental_finder page="https://赤枠/finding-car/" widget="1" result="0"]
「赤枠」は、固定ページを表示するURLを記入します。
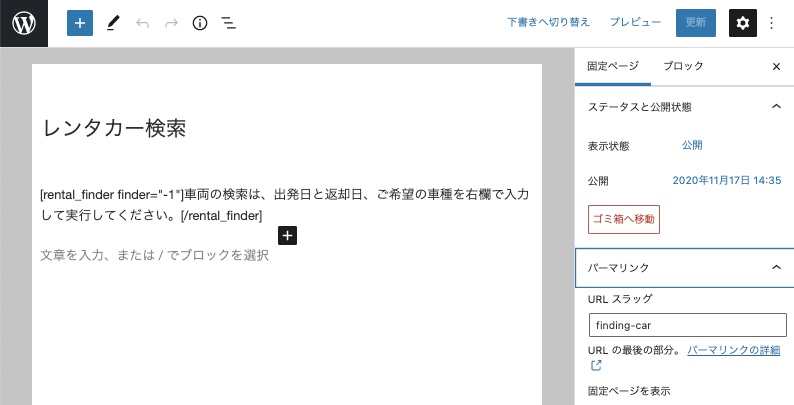
検索ページ(固定ページ)は次のように設定します。

入力内容は次の通りです。
[rental_finder finder="-1"]車両の検索は、出発日と返却日、ご希望の車種を右欄で入力して実行してください。[/rental_finder]
説明は以上です。
ショートコード「rental_finder」の説明は、次のページを参照してください。

