レンタル日や車種を選択して空き車両を検索するページの作り方について、WordPressのテンプレート機能やウィジェット機能の解説を交えて説明します。
続きを読む


レンタル日や車種を選択して空き車両を検索するページの作り方について、WordPressのテンプレート機能やウィジェット機能の解説を交えて説明します。
続きを読むメール内で利用可能なリプレースメントの一覧です。設定や利用状況により値がセットされていない場合があります。
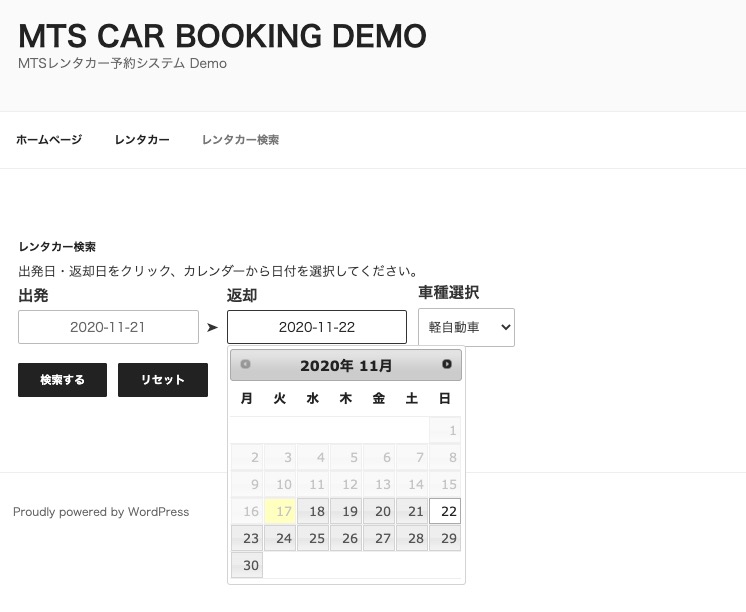
続きを読むサイトへ訪れた利用者が、利用日付を入力して空き車両を検索、結果から車両を選択して予約フォームへ移動する、という操作の流れを提供します。
利用方法は、ショートコード「rental_finder」をページのコンテンツに設定することで簡単に実現できます。またテキストウィジェットに設定すると、サイドバーなどに設置されたウィジェットに検索ボックスを表示することができます。

出発日・返却日の入力は、jQuery UIのDatepickerを使って表示されたカレンダーから日付を選択します。車両が複数台ある場合は車種を選択して検索する事もできます。
次に、ショートコードのパラメータ、ウィジェットの利用方法を説明します。
車両の検索ページは、ショートコードを設定するとそのページで検索ボックスの表示・入力処理、そして検索結果を表示するようになります。
[rental_finder]
ショートコードに追加できるパラメータは次の通りです。
操作に必要な、ある程度のCSS設定は「rental-finder.css」ファイルで提供していますが、テーマに合わせてデザインを変更したい場合は当該ファイルを修正するか、テーマで利用する「style.css」ファイルに追加してください。
アップデートではプラグインディレクトリを上書きするため、ラッパーのdivセグメントに「id」や「class」パラメータを設定してstyle.cssファイルにCSSを追加しておくと、再設定の手間が省けます。
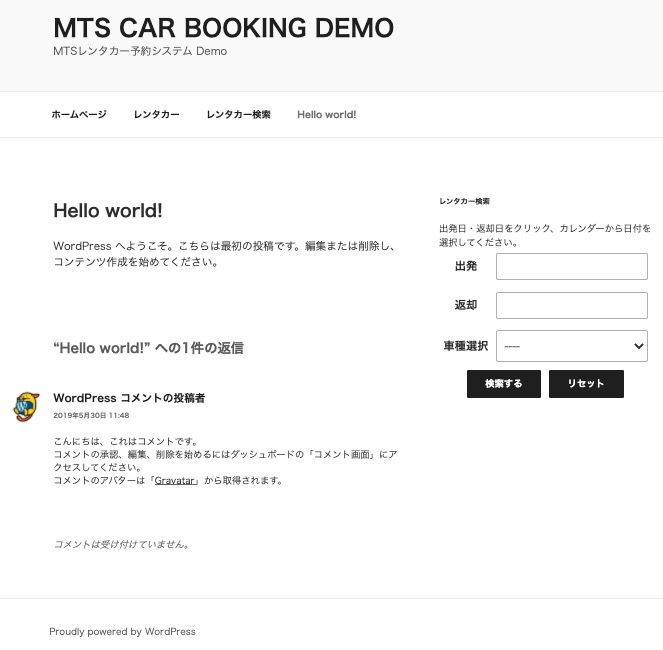
テキストウィジェットにショートコードを設定すると、ウィジェットに検索ボックスや検索結果を表示することができるようになります。

検索結果をページのコンテンツに表示したい場合、このショートコードを設定した固定ページを別途用意し、そのページに表示することができるようになります。
予め、ショートコード「[rental_finder]」を設定した固定ページを公開登録しておきます。このページを表示するURLを確認しておいてください。以下は固定ページに設定するショートコードの例です。
[rental_finder finder="0"]
テキストウィジェットにショートコード「[rental_finder]」を設定し、ウィジェット領域に設置します。以下はテキストウィジェットに設定するショートコードの例です。
[rental_finder page="http://www.example.com/?p=xxx" widget="1" result="0"]
pageに設定するURLは、予め用意した上記固定ページを表示するURLです。
ショートコードのタグに挟まれた文章、例えば
[rental_finder finder="-1" result="0"]レンタル期間を入力して検索してください。[/rental_finder]
のように設定すると、検索の入力項目は非表示の状態となり、代わりにタグに挟まれた文章が出力されます。
車両データとオプションデータは、それぞれカテゴリーが設定できるように「車種」を共通で登録、各データに設定ができるようになっています。
検索で車種を選択できるようにする場合、「車種」データから車両のために設定したカテゴリーをリストアップするため、車種のスラッグ名の前部に「car_」を追加するか、スラッグ名の後尾に「_car」を追加してください。
日付入力は入力の手間や誤りを避けるため、カレンダーから日付をクリックして入力、表示するようにしています。この機能はjQuery UIで提供される機能「Datepicker」を利用しています。
jQuery UIでは表示デザインのテーマが提供されていますが、テーマ「smoothness」をjQueryサイトから読み込むように、プログラム内で設定しています。
このテーマ名を書き換えることで、見た目の異なるカレンダーを表示することができます。
利用する場合はPHPプログラムを編集するため、作業はPHP技術者の方を対象としています。
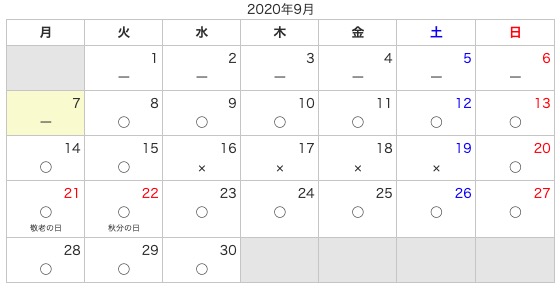
検索結果の表示は、ショートコード「rental_calendar」に検索結果を渡して表示しますので、予約状況を含めた予約カレンダーが表示されます。次の図は検索結果の表示例です。

日本語以外の表示を利用したい場合はシステムの多言語対応に従って、以下のファイルに定義されている「$shortCode」出力データを変更してください。
src/MTSCarBooking/lang/Translation.php
このバージョンで以下の機能追加を実施しました。
予約を受け付けると予約期間は予約済みとなり、システムは重複して予約を受け付けないようになります。予約カレンダーでは予約済みマークが表示され、その期間を含む予約はできません。

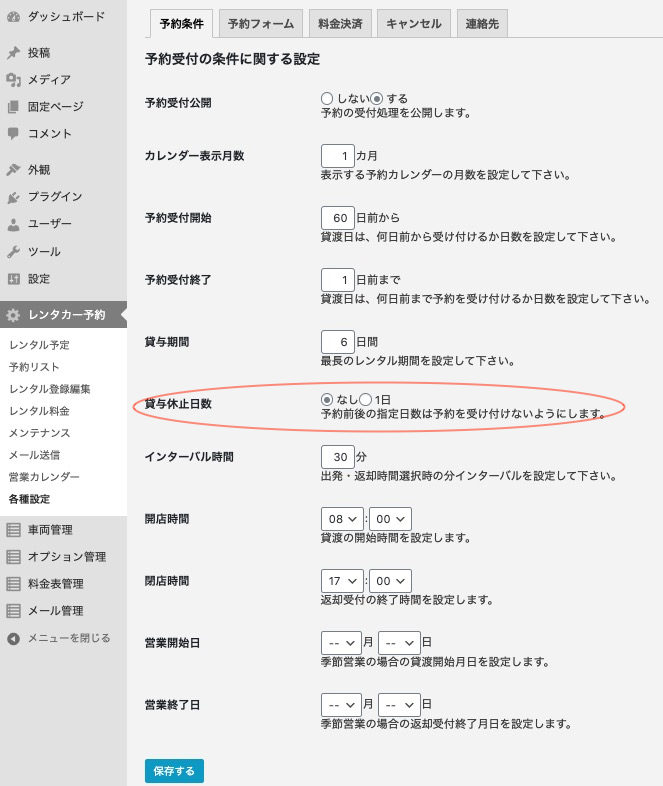
この貸出期間において、次の予約を受け付ける場合に「なか1日」のマージンを設けたい場合、各種設定の予約条件で「貸与休止日数」を設定します。

この「貸与休止日数」を「1日」に設定すると、予約カレンダーは予約期間の前後に1日のマージンを設定、予約済み状態を表示するようになり、貸し出しされなくなります。

シーズン料金は、スケジュール管理のカレンダーの日付に「High / Low」を設定し、レンタル期間によりレンタル料金を割り増ししたり、あるいは値引する機能として、Ver.1.1で機能追加しました。
ところで料金計算の元になるレンタル期間ですが、それまでレンタル期間を時間総数で計算し、料金計算はレンタル時間で求めておりました。
例えばレンタル料金を1日10,000円、2日20,000とした場合、レンタル期間が11時〜翌日10時であれば、料金は時間総数で計算すると23時間10,000円となります。
このようなレンタルを2日の料金とするため、Ver.1.3で料金計算方式として「時間」か「日付」で計算する選択機能を追加しました。これにより計算方式が「日付」で設定されていれば、上の例は2日20,000円となります。
レンタル期間中のシーズン設定により、料金を割り増したり、割引したりすることができます。
例えば週末の土曜日と日曜日に割増料金を設定するため、スケジュールカレンダーで「High」を設定し、料金データのHighシーズンに5,000円を設定したとします。
この場合上記の例では2日間を土曜日、日曜日とすると、2日で30,000円となります。しかし、もし計算方式が時間なら20,000円です。
このように金額が大きく跳ね上がる例があるため、シーズン料金の計算は計算方式が「日付」の場合、返却日のシーズン料金を加算しないようにしました。
しかしながら、0時を過ぎて日付が変わる場合は常に割増し(または割引き)したい場合もあります。
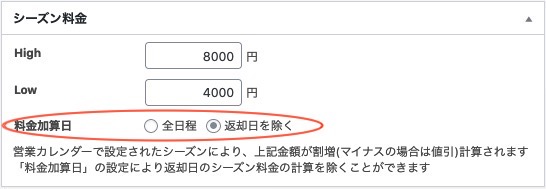
そこでVer.1.5において、シーズン料金の計算で当日に返却する場合を除き、最終日のシーズン料金を計算するか、それとも最終日のシーズン料金は除くか、「料金加算日」の設定で選択できるようにしました。

料金計算がより柔軟に計算できるようになりましたので、レンタル業務にご活用ください。
予約フォームや予約の確認表示で、車両データの登録で画像が選択されている場合その画像が表示されます。
一方、オプションデータに画像の設定項目がありますが、これまではデータ登録のみで画像の表示機能はありませんでした。
Ver.1.5から予約フォームや予約の確認において、オプションデータに設定された画像が表示されるようになりました。
なお画像の登録は2つ設定できますが、表示は1つめの項目に登録された画像が表示されます。
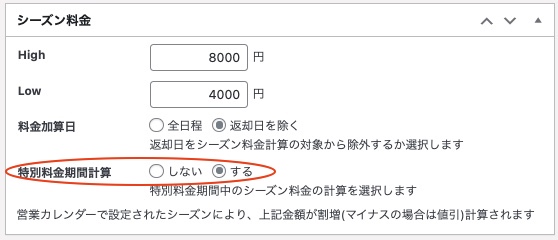
Ver.1.7.3より前のバージョンにおいてシーズ料金の計算は、特別料金期間中は別途料金を定めるため除外していました。
Ver.1.7.3以降は、料金表管理の設定で、シーズン料金を合計計算に含める設定を用意しました(下図参照)。

(210722)
このシステムの予約操作の流れは次の通りです。

この画面表示のとき、予約操作は終了した状態となります。この後別のページへ移動しても、他のサイトへ移動しても支障はありません。
予約操作の終了画面は、予約内容を保存したいときプリントアウトするか、Windows 10やMac OS Xでは印刷データをPDFファイルに保存することができるように、「印刷」ボタンが用意されています。
またクレジットカード決済の機能を組み込んでいる場合、「支払」ボタンが用意され、カード決済処理へ遷移することができます。
ところで、現地で支払いをする人や銀行振込で支払いをする人は、この画面では予約操作が終了したことを明確に認識できないことがあります。
そこで新たに「終了」ボタンを用意しました。「終了」ボタンを押すと上図の画面から下図の画面に表示が切り替わります。

別途予約完了ページを表示したい場合、以下のスラッグ名を設定した固定ページを用意することで、「終了」ボタンによりリダイレクトして表示することができます。
booking-thanks
予約後、予約者にお知らせしたい情報、例えば振込先の銀行口座、あるいは窓口で車両を貸し渡す際の免許証提示などの注意事項を掲載するなど、業務に合わせて用意いただけます。
レンタル料金計算に、新しい計算方法を追加しました。
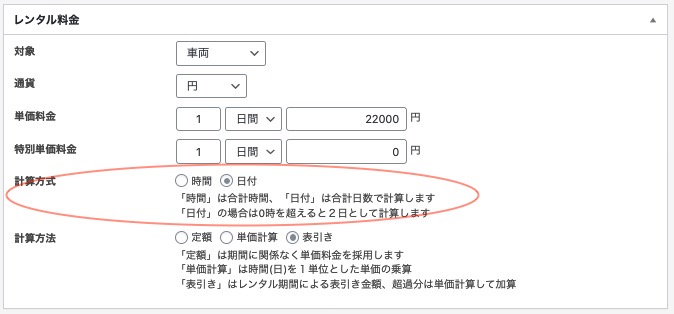
料金表管理の料金計算の設定に関して、新しい選択項目「計算方式」が追加されました。

計算方式は、「時間」か「日付」のどちらかを選択します。これまでの計算は「時間」でした。「日付」による計算が新しく追加された計算方式となります。
この項目による計算の違いは、レンタル期間の算定において「時間」を単位とするか、「日数」を単位とするか、の違いとなります。
具体例として「10:00」に借り、翌日「16:00」に返却する場合を計算します。
| 方式 | レンタル期間 |
| 時間 | 30時間 |
| 日付 | 2日間 |
計算方法の「単価計算」や「表引き」は、このレンタル期間を基にして料金を決定します。
「単価計算」は、「単価料金」の設定で「単位」を「時間」または「日」で設定しますが、例えば「6時間3,000円」とした場合
30÷6=5、5×3000=15000
で、料金は15,000円となります。
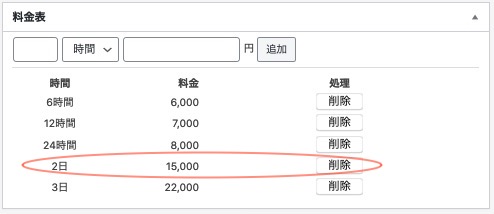
「表引き」の場合、表に設定された30時間を含む最小の「時間」を選択します。料金表が下図のように設定されている場合

「2日」が30時間を含む最小の時間になりますので、料金は15,000円になります。
「日付方式」の計算は、例えばキャンピングカーのレンタル料金設定において、「1泊20,000円」のような設定方法に適しています。
例えば料金表を次のように設定した場合

日帰りのデイキャンプであれば17,000円、1泊2日で22,000円となります。
単価料金設定で「1日22,000円」を設定すれば、2泊以降1日増加するごと「22,000円」が追加されます。
本システムの料金計算は、料金計算管理によって複数の計算方法を設定、用意することができます。
ですのでレンタルする車両が、軽自動車、乗用車、スポーツカー、トラック、特殊車両、キャンピングカーなど様々ありますので、そのレンタルの性質に合わせて、料金計算データを設定してください。
予約確認画面で「支払い」ボタンを押すと「決済」ページへ移動します。この決済ページは、スラッグ名に「mtspayjp-payment」と名付けた固定ページを利用します。
決済ページの機能は、支払金額の明示とトークンを取得するための表示処理の機能を受け持ちます。また決済の終了メッセージの表示もこのページ上で表示します。
下の図は「支払い」ボタンが表示された予約確認画面です。

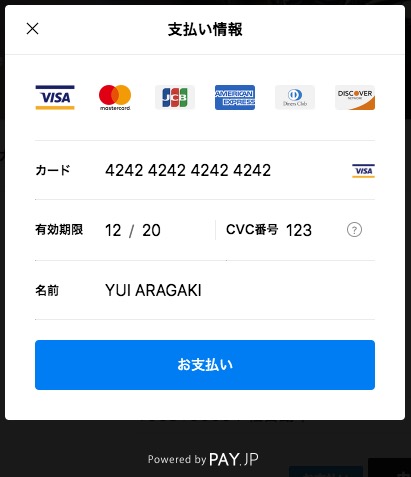
「お支払い」ボタンを押すと、下の図の決済ページへ移動します。

ここで「お支払い」ボタンを押すとチェックアウト機能が実行され、カード情報を入力して、トークン取得が実行され、決済が実行されます。

カード情報入力は「チェックアウト」機能を利用してダイアログを表示しますが、ダイアログが正常に表示処理できない場合、決済プラグインの設定画面(下図参照)でカード入力フォームを「ページ」に設定してください。

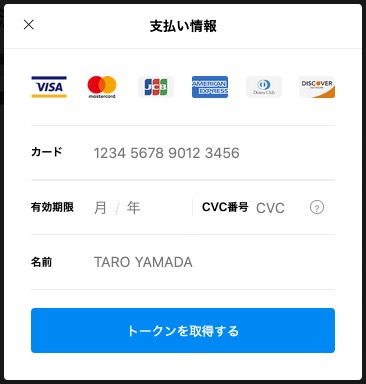
カード情報の入力フォームが、下の図のように決済ページに表示され、トークンの取得と決済の処理がじっこうされるようになります。

決済ページの支払内容の項目名は、「レンタカー予約 xxxxxxxxxx 料金」と表示されています。「xxxxxxxxxx」には予約IDが挿入されます。
この表示内容は、レンタカー予約システムのメッセージファイル「lang/Translation.php」のデータを書き換えることで、変更することができます。
当該ファイルの下部に「決済のレンタル料金品名」とコメントされた、「$payChargeArticle」という配列変数が定義されています。この設定を変更することで出力内容が変更されます。
また定義する文字列中に予約IDを含める場合、「%RESERVE_ID%」というリプレースメントを利用することで、その箇所に予約データの情報が埋め込まれます。
利用可能なリプレースメントは、スタートガイドの導入編「2.予約メールの設定」ページに一覧が掲載されています。
ここでは弊社のPAYJP用決済プラグイン「MTS Pay Payjp」について説明します。
決済プラグインの動作は「決済の仕組みとセキュリティ」で説明したように、トークンを利用して決済代行会社のサーバーに決済を依頼します。
トークンの取得と決済は、どちらも決済代行会社が提供する機能をプラグインに取り込んで利用しています。
ですので不具合が発生するかどうか、決済の専門会社の機能を利用するため安心感がありますが、発生した場合はプラグイン側か決済代行会社側か機能を切り分けて確認することになります。
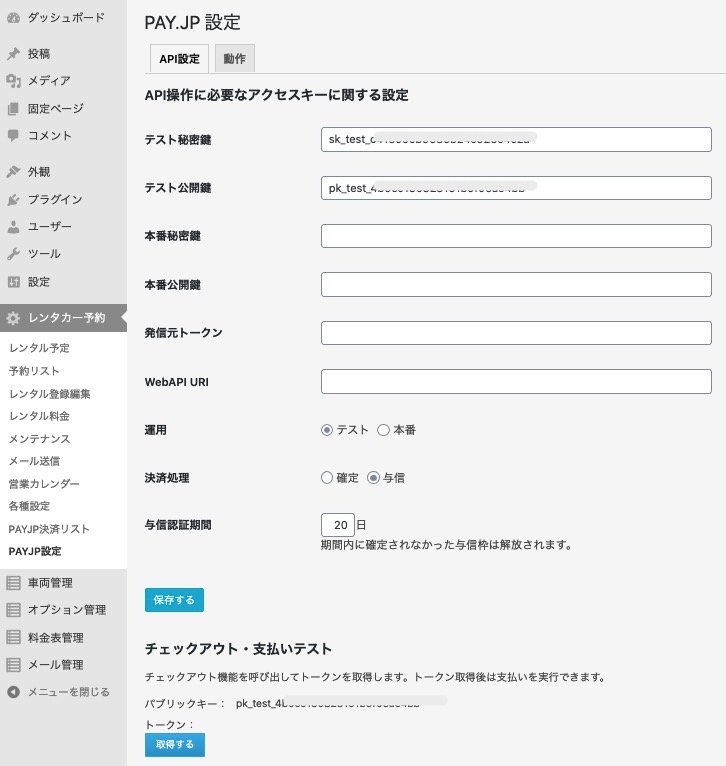
次の図は弊社のPAYJP用決済プラグインの設定画面です。

設定項目は多くありません。決済代行会社から提供されたキーと、テスト運用か本番か、決済処理は与信か確定か、の3つです。
設定項目「決済処理」が「与信」の場合、「与信認証期間」で設定した期間(日数)を指定できるように追加しました。Pay.JPの場合、最大60日まで設定可能です。
与信で決済された売上データは、Pay.JPの管理画面で支払い情報が「認証済み」と表示されます。
この売上は、支払い日時から与信認証期間の日数以内に売上を「確定」しないと、カードから引き落としされず、入金もされなくなります。
ここではトークンを取得する「チェックアウト」機能を利用し、支払金額を入力して決済を実行する、テスト操作ができます。
「チェックアウト」は、JavaScriptによるカード情報の入力ダイアログ表示、トークンを取得する機能で、PAYJPから提供される機能全般を指します。
トークンを「取得する」ボタンをクリックすると、次のカード情報入力ダイアログが表示されます。

ここで入力されたデータが実際の支払に利用されることはありません。
カード情報を入力後トークンを取得すると、次のように表示されます。ここで金額を入力して、決済をテスト実行します。

決済を実行すると、プラグイン側の「決済リスト」にその結果が登録されます。

決済処理リストは、決済が実行された予約データのID(=請求ID)と、決済代行会社で処理されたデータのID(=決済ID)の関係を、一覧表示して確認するためのデータになります。
実行された決済の詳細は、決済代行会社が提供する管理画面で確認、キャンセルなどの操作をすることになります。
予約システムから支払い処理へ遷移すると、決済データが新しく登録されます。この決済データがどの予約データのものかのリンク先が「予約ID」で示されます。

このタイトル項目名は、以前の「請求ID」から「予約ID」に名称が変更されました。
次に決済データの「状態」についてですが、以下の3つの状態があります。
状態が「開始」のとき、決済を実行していないためPay.JPの売上データは登録されず、当該データの「課金ID」は「0」の状態となります。
決済ページの組込ついて、動作の設定も含め次のページで詳細を説明します。
» 決済ページの準備