この機能はVer.1.11で追加しました。
概要
リマインダーメールは、予約者にレンタカーの予約を知らせるためのメール送信機能です。出発日の数日前にお知らせメールを送信したり、あるいは支払の期限日前に決済を促すメールを送信することができます。
ところでWordPressは、決められた時刻に自動的に実行することができないため、リマインダーメールの送信もできません。そこでサーバーのcron機能を利用することになります。
サーバーのcron機能は、設定された日時に特定のプログラムを呼び出し、実行することができます。この機能を利用してWordPressを実行し、リマインダーメールの送信処理を動作させるようにします。
これはサーバーとWordPressを連係させて動作させる、ということなのですが、実際の操作に慣れていないと思った通りに動かないかも知れません。
そんなときのために、動作が実行されたかを確認できる機能も用意しました。以下の説明で、設定と合わせて動作確認の方法を説明します。利用のお役に立てば幸いです。
準備
例えば予約した出発日の2日前にお知らせメールを送信したいのであれば、「出発2日前のお知らせ」と名付けたメールテンプレートを用意しておきます。
メールテンプレートは「メール管理」を利用して、メール文とタイトル、その他送信宛先などを設定しておきます。送信宛先は予約者への宛先となるリプレースメント「%EMAIL%」を設定しておくと良いでしょう。
本システムではサーバーとWordPressの連係動作の確認として、cronやリマインダー処理の実行について、ログをファイルに保存する機能を用意しました。このファイルの内容は、WordPressの「プラグインファイルエディター」を利用して確認することができます。
リマインダー動作の設定とリマインダーの追加
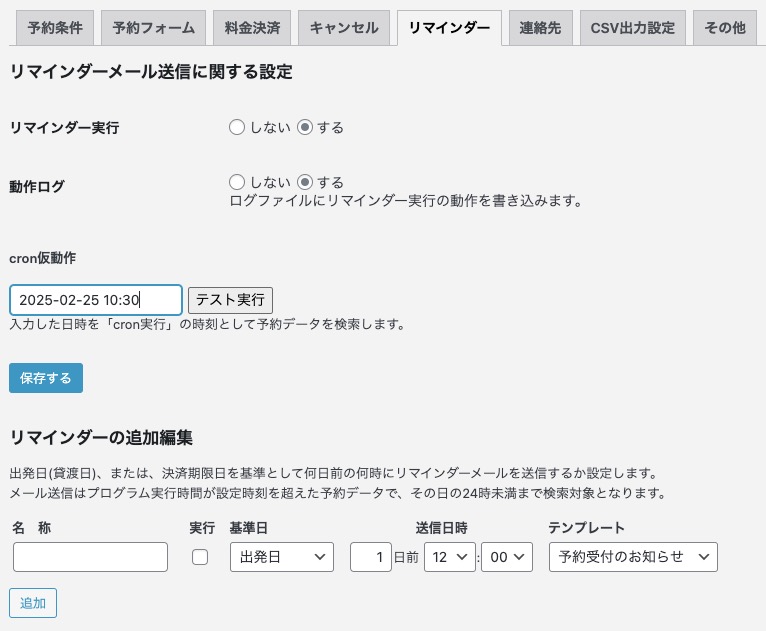
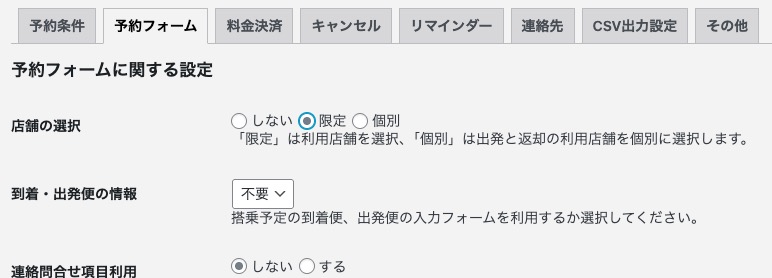
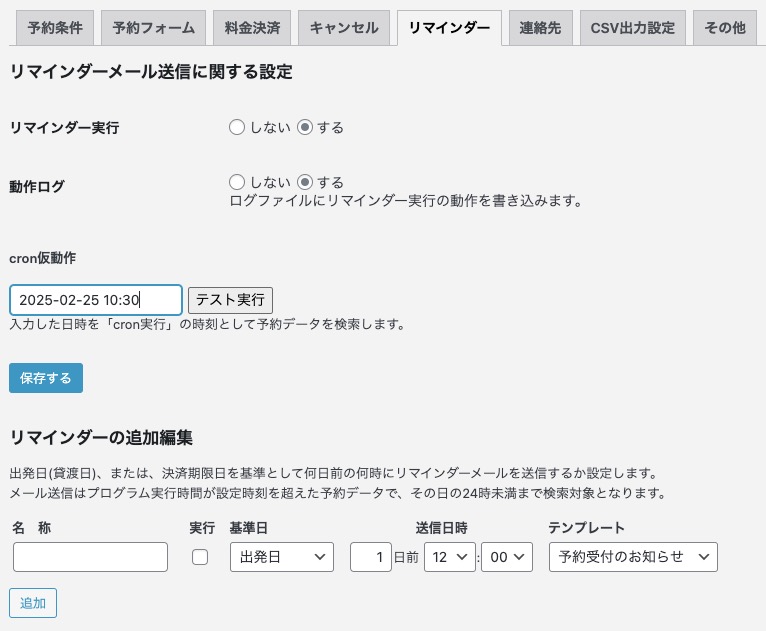
リマインダーの設定は「各種設定」メニューの「リマインダー」タブページにあります。

設定項目は次の通りです。
- リマインダー実行
リマインダー処理を実行するかどうかを設定します。
- 動作ログ
リマインダー処理でログをファイルに保存するかどうかを設定します。
ログファイルについて
「動作ログ」を「する」に設定すると、プラグインディレクトリ「mts-car-booking」下に次の2つのファイルが保存されます。
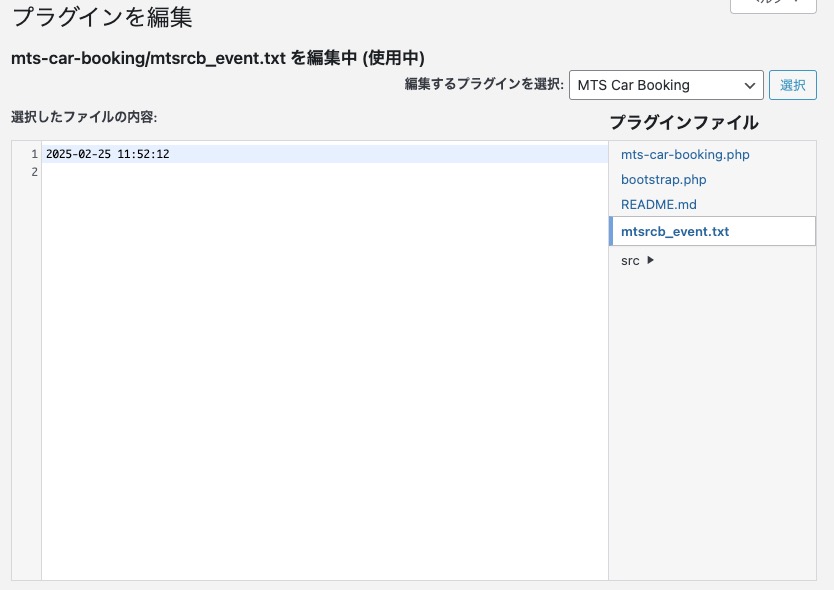
- mtsrcb_event.txt
cronによりWordPressが呼び出され、リマインダー機能を開始したときの日時をかき込みます。
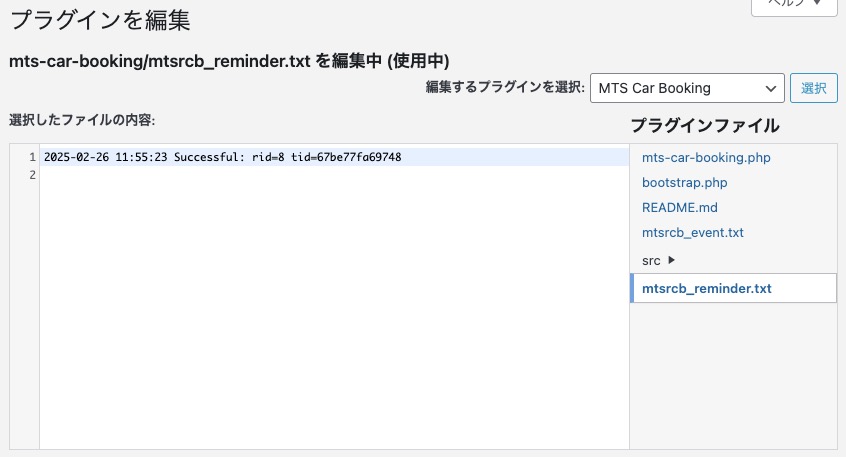
- mtsrcb_reminder.txt
リマインダー処理で対象となった予約データとメールテンプレートの送信日時をかき込みます。
これらのファイルは動作の確認以外で必要ないため、サイト運用時は「動作ログ」を「しない」に設定し、セキュリティ上「FTP」やサーバーのファイル管理機能など利用して、削除しておくようにしてください。
cron仮動作
cronを実際に動作させず、あたかもcronからその日時に処理が実行されたように動作させることができます。その方法がこの「cron仮動作」で、日時を指定して「テスト実行」ボタンを押すことで処理が実行されます。
試しに、リプレースメントで表示された形式の日時を入力し、テスト実行を試してください。
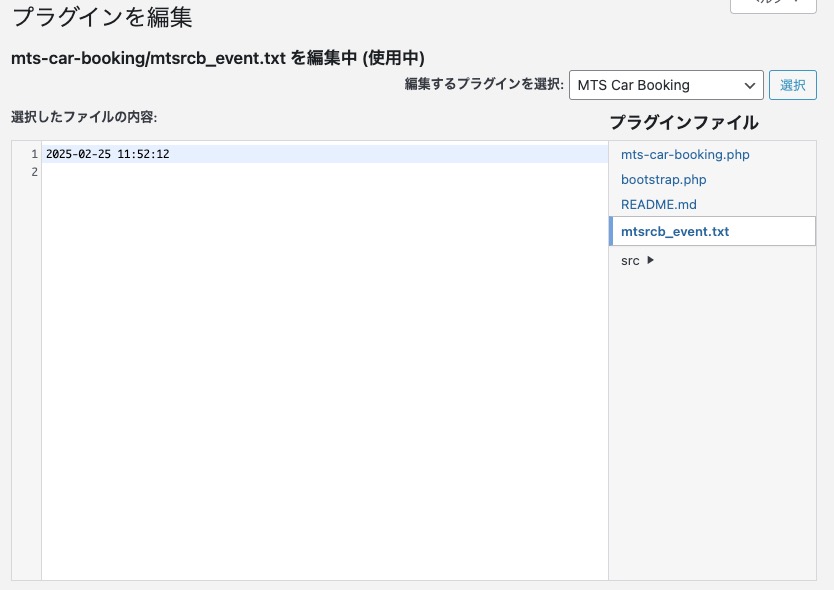
リマインダーの設定データが登録されていない状態でも「リマインダー実行」、「動作ログ」が有効であれば、「mtsrcb_event.txt」ファイルに実行されたそのときの日時が登録されます。以下はログファイルの内容を表示した図です。

ログに登録される内容は、WordPressが実行され、かつ、マインダー処理を開始したときの日時です。
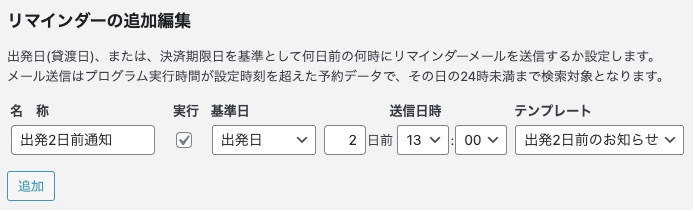
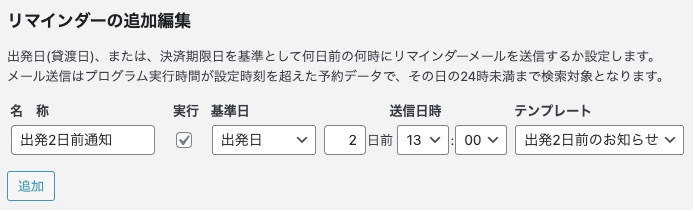
リマインダーの追加

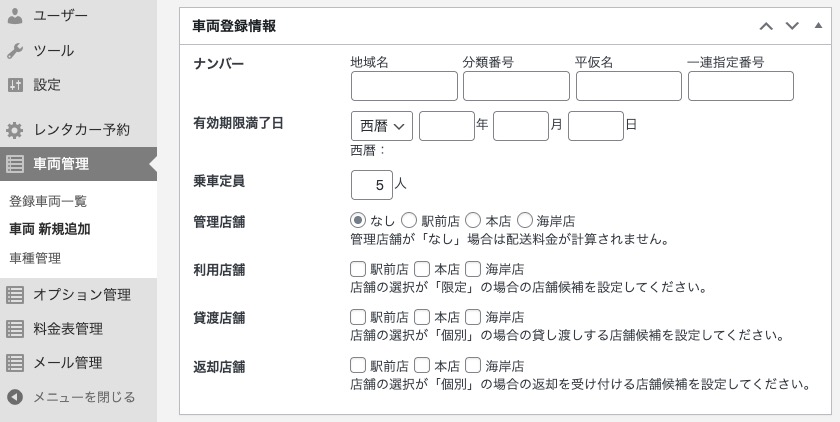
リマインダーデータは、リマインダーとして送信するメールのテンプレート、および、送信日時として基準日の何日前の何時とするか、の登録データとなります。
メール送信の対象となる予約データは、基準日として「出発日」であれば予約データの出発日が検索され、「決済期限日」であれば、未決済の予約データの決済期限日が検索されます。
「実行」のチェックは、そのリマインダー処理を実行したくない場合にチェックを外して保存してください。
リマインダーデータの追加、編集、削除を実行した場合、データは「保存する」ボタンによってデータベースが更新されますので、忘れずに保存してください。

リマインダー処理の確認
予め予約データとリマインダーメールのテンプレートを用意し、上記リマインダーデータを追加しておきます。
設定した時間にメール送信が実行されるか、の確認は「テスト実行」を行って試します。
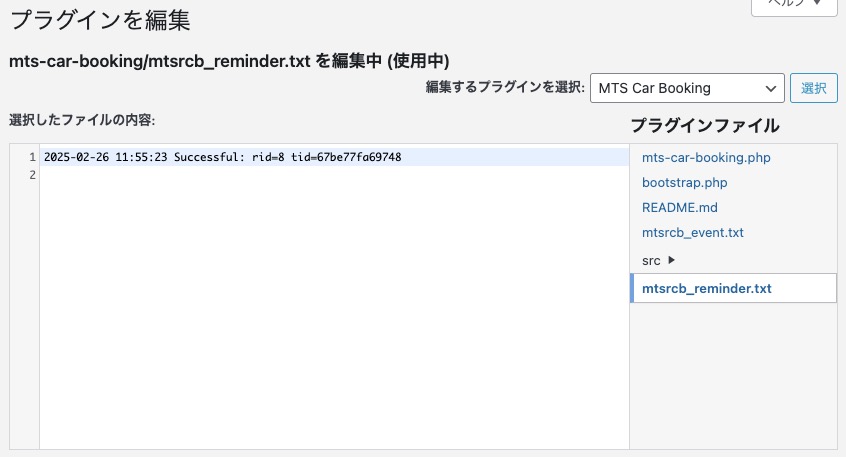
次の図は、テスト実行した結果、対象となる予約データにメールを送信したときのログファイルの内容です。

テスト実行は、出発日2日前の年月日と時刻13:00を入力して実行しました。日時と時刻の入力形式は、テキストボックスに表示されるプレースホルダーを参考に入力してください。
ログの内容は、ridはレンタルデータの登録idで、tidはテンプレートデータの登録idです。なおテンプレートの登録idは、登録時に適当な文字列が割り当てられています。
リマインダー処理と結果
リマインダー処理が正常に動作すると予約者へメールが送信され、ログファイルに動作結果が記録されます。
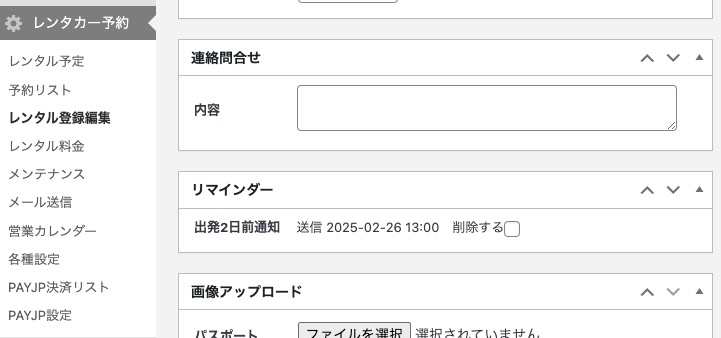
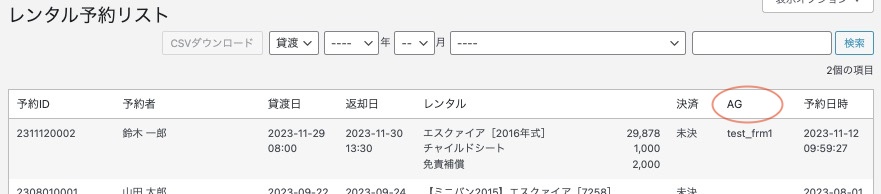
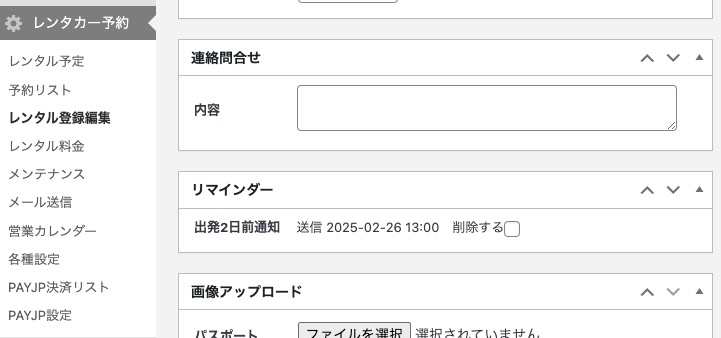
そして対象のレンタルデータには、リマインダーが実行された情報が登録されます。このデータは予約データの編集画面で、以下の図のように表示されます。

リマインダー処理におけるメール送信は、送信前にその予約データのリマインダー処理情報を確認します。ですので1度実行されると、重複してメール送信されることはありません。
またこのデータは「削除する」をチェックして保存すると予約データから削除することができ、再びリマインダーメールの送信対象とすることができます。
cronの利用の前に
WordPressで設定時間に動作させたいとき、サーバーのcronを利用しなくても擬似的に動作させることができます。ただし、そのサイトが極めて高い頻度でアクセスされている事が必要です。
そうでない場合は、cronを利用した方が安定的に動作します。ですので本システムではcronの利用をお勧めしています。
さて、cronを利用してWordPressを実行する場合、上記の擬似的な機能が動作しないように、wp-config.phpファイルに次の設定をしておいてください。
define('DISABLE_WP_CRON', 'true');
設定場所は「Add any custom values …」とコメントされた次の行でOKです。
cronの設定について
cronのスケジュールの設定は、サーバーによって設定方法が異なりますので、ご利用のサーバーに合わせてセットする事になります。
ここでは呼び出すWordPressのプログラムと、セットするスケジュールについて簡単に説明します。
cronで実行するプログラム
WordPressのインストールしたディレクトリにある「wp-cron.php」を実行するようにします。
当該プログラムを指定する場合、フルパスで設定する事になるかと思います。また動作中の標準出力を抑えるため、nullデバイスにリダイレクトの設定をする事も必要になるかも知れません。
弊社で利用するさくらインターネットのレンタルサーバーではWordPressをサブディレクトリにインストールしましたので、実行コマンドを次のように設定しました。
/usr/local/bin/php /home/ユーザー名/www/サブディレクトリ名/wp-cron.php 1> /dev/null
スケジュールの設定について
リマインダーデータでメール送信する時刻に合わせて、毎日その時刻に動作するようにすると良いでしょう。
なおレンタルサーバーでは、特定のジョブがCPU動作を占有する時間は制限されているかと思います。もし予約データに対してメール送信がすべて実行できない可能性があるようなら、その時刻の1時間後の時刻も設定するなど、工夫してください。