メール内で利用可能なリプレースメントの一覧です。設定や利用状況により値がセットされていない場合があります。
続きを読む投稿者「管理者」のアーカイブ
1.7 車両の検索・表示機能
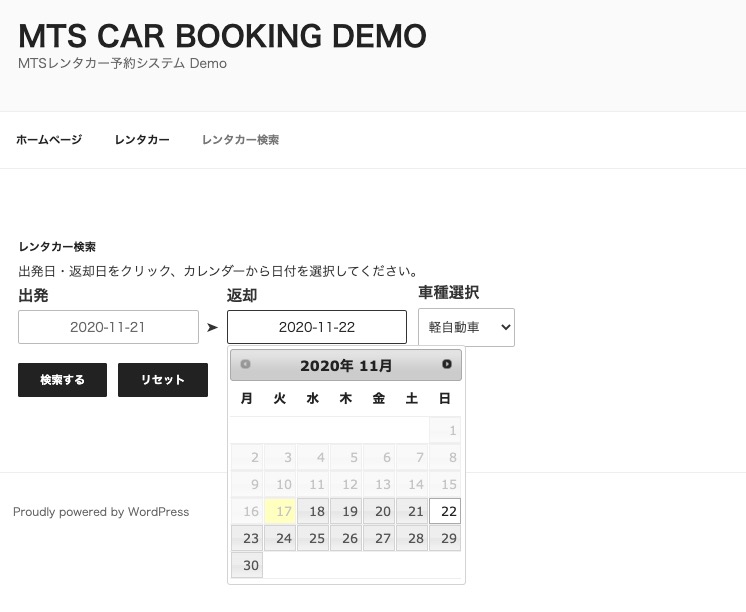
サイトへ訪れた利用者が、利用日付を入力して空き車両を検索、結果から車両を選択して予約フォームへ移動する、という操作の流れを提供します。
利用方法は、ショートコード「rental_finder」をページのコンテンツに設定することで簡単に実現できます。またテキストウィジェットに設定すると、サイドバーなどに設置されたウィジェットに検索ボックスを表示することができます。

出発日・返却日の入力は、jQuery UIのDatepickerを使って表示されたカレンダーから日付を選択します。車両が複数台ある場合は車種を選択して検索する事もできます。
次に、ショートコードのパラメータ、ウィジェットの利用方法を説明します。
ショートコード rental_finder
車両の検索ページは、ショートコードを設定するとそのページで検索ボックスの表示・入力処理、そして検索結果を表示するようになります。
[rental_finder]
ショートコードに追加できるパラメータは次の通りです。
- vid
検索対象の車両を限定したい場合、対象の車両IDをカンマ区切りで指定
初期値:なし - gid
検索対象を車種で限定したい場合、対象の車種のtag_IDまたはスラッグ名を指定
初期値:なし - uid
各店舗で車両を検索したい場合、「0」または店舗のユーザーIDをカンマ区切りで指定
初期値:なし
Ver.1.12 機能追加 - assigned
各店舗で車両を検索する場合、店舗登録されていない車両を検索対象にするとき「1」を指定
初期値:0
Ver.1.12 機能追加 - id
コンテンツに出力するHTMLのラッパーdivセグメントにセットするidプロパティ
初期値:なし - class
コンテンツに出力するHTMLのラッパーdivセグメントにセットするclassプロパティ
初期値:rental-finder - widget
ウィジェットに設定した際「1」にセットするとclass名に「-widget」を追加
初期値:0 - page
検索結果を出力する対象ページのURLで、[rental_finder] が設定されたページ
初期値:なし - finder
「-1」にセットすると検索入力を非表示にする、「0」にセットすると検索結果を出力するとき検索入力を非表示とする
初期値:1 - result
ウィジェットに設定した際「0」を設定すると検索結果を出力しない
初期値:1 - show
検索結果の表示形式をショートコードの中から指定する
初期値:rental_calendar
Ver.1.8 機能追加 - term
車種の選択ボックスを表示しない場合は「0」をセットする
初期値:1 - all
車種選択ボックスに「全車種」選択肢を追加する、「0」にセットすると追加されない
初期値:1
Ver.1.8.4 機能追加 - description
検索ボックス上部に表示する説明文のキー名
初期値:FINDER_DATE_DESCRIPTION - lang
出力文字言語を指定
初期値:なし
表示デザインについて
操作に必要な、ある程度のCSS設定は「rental-finder.css」ファイルで提供していますが、テーマに合わせてデザインを変更したい場合は当該ファイルを修正するか、テーマで利用する「style.css」ファイルに追加してください。
アップデートではプラグインディレクトリを上書きするため、ラッパーのdivセグメントに「id」や「class」パラメータを設定してstyle.cssファイルにCSSを追加しておくと、再設定の手間が省けます。
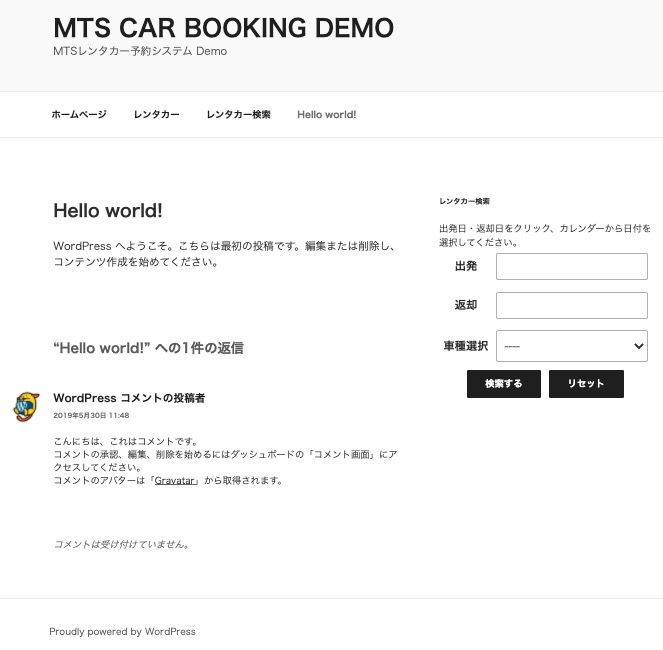
ウィジェットに検索ボックスを設定する
テキストウィジェットにショートコードを設定すると、ウィジェットに検索ボックスや検索結果を表示することができるようになります。

検索結果をページのコンテンツに表示したい場合、このショートコードを設定した固定ページを別途用意し、そのページに表示することができるようになります。
ウィジェットを利用する手順
予め、ショートコード「[rental_finder]」を設定した固定ページを公開登録しておきます。このページを表示するURLを確認しておいてください。以下は固定ページに設定するショートコードの例です。
[rental_finder finder="0"]
テキストウィジェットにショートコード「[rental_finder]」を設定し、ウィジェット領域に設置します。以下はテキストウィジェットに設定するショートコードの例です。
[rental_finder page="http://www.example.com/?p=xxx" widget="1" result="0"]
pageに設定するURLは、予め用意した上記固定ページを表示するURLです。
ショートコードタグに囲われた文について
ショートコードのタグに挟まれた文章、例えば
[rental_finder finder="-1" result="0"]レンタル期間を入力して検索してください。[/rental_finder]
のように設定すると、検索の入力項目は非表示の状態となり、代わりにタグに挟まれた文章が出力されます。
車種について
車両データとオプションデータは、それぞれカテゴリーが設定できるように「車種」を共通で登録、各データに設定ができるようになっています。
検索で車種を選択できるようにする場合、「車種」データから車両のために設定したカテゴリーをリストアップするため、車種のスラッグ名の前部に「car_」を追加するか、スラッグ名の後尾に「_car」を追加してください。
jQuery UI のthemeについて
日付入力は入力の手間や誤りを避けるため、カレンダーから日付をクリックして入力、表示するようにしています。この機能はjQuery UIで提供される機能「Datepicker」を利用しています。
jQuery UIでは表示デザインのテーマが提供されていますが、テーマ「smoothness」をjQueryサイトから読み込むように、プログラム内で設定しています。
このテーマ名を書き換えることで、見た目の異なるカレンダーを表示することができます。
利用する場合はPHPプログラムを編集するため、作業はPHP技術者の方を対象としています。
検索結果の表示
検索結果の表示は、ショートコード「rental_calendar」に検索結果を渡して表示しますので、予約状況を含めた予約カレンダーが表示されます。次の図は検索結果の表示例です。

多言語対応について
日本語以外の表示を利用したい場合はシステムの多言語対応に従って、以下のファイルに定義されている「$shortCode」出力データを変更してください。
src/MTSCarBooking/lang/Translation.php
Ver.1.7 追加機能の概要
このバージョンで以下の機能追加を実施しました。
- ショートコード「rental_finder」新規追加
- 管理画面レンタル予定表の車種絞込機能追加
- ショートコード「rental_calendar」車種パラメータ追加
1.6 貸出マージン(貸与休止)日の設定
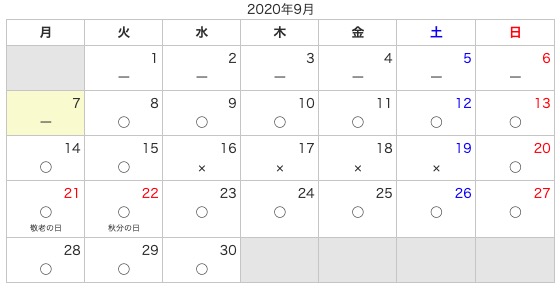
予約を受け付けると予約期間は予約済みとなり、システムは重複して予約を受け付けないようになります。予約カレンダーでは予約済みマークが表示され、その期間を含む予約はできません。

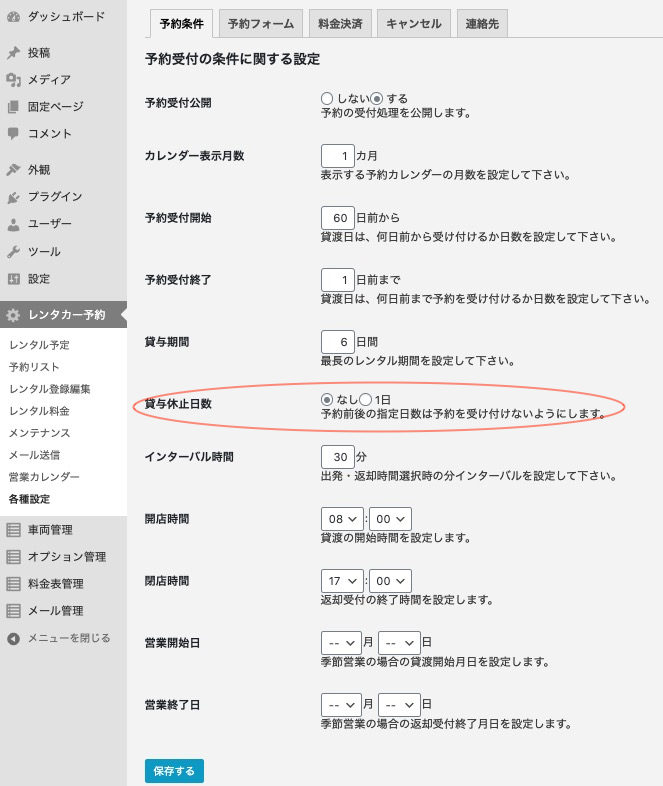
この貸出期間において、次の予約を受け付ける場合に「なか1日」のマージンを設けたい場合、各種設定の予約条件で「貸与休止日数」を設定します。

この「貸与休止日数」を「1日」に設定すると、予約カレンダーは予約期間の前後に1日のマージンを設定、予約済み状態を表示するようになり、貸し出しされなくなります。

1.5 シーズン料金計算改善
シーズン料金は、スケジュール管理のカレンダーの日付に「High / Low」を設定し、レンタル期間によりレンタル料金を割り増ししたり、あるいは値引する機能として、Ver.1.1で機能追加しました。
ところで料金計算の元になるレンタル期間ですが、それまでレンタル期間を時間総数で計算し、料金計算はレンタル時間で求めておりました。
例えばレンタル料金を1日10,000円、2日20,000とした場合、レンタル期間が11時〜翌日10時であれば、料金は時間総数で計算すると23時間10,000円となります。
このようなレンタルを2日の料金とするため、Ver.1.3で料金計算方式として「時間」か「日付」で計算する選択機能を追加しました。これにより計算方式が「日付」で設定されていれば、上の例は2日20,000円となります。
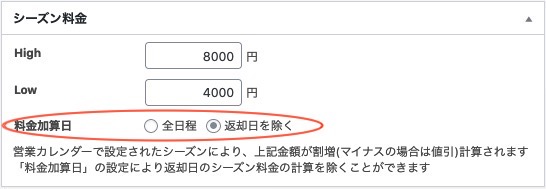
シーズン料金の計算の仕方
レンタル期間中のシーズン設定により、料金を割り増したり、割引したりすることができます。
例えば週末の土曜日と日曜日に割増料金を設定するため、スケジュールカレンダーで「High」を設定し、料金データのHighシーズンに5,000円を設定したとします。
この場合上記の例では2日間を土曜日、日曜日とすると、2日で30,000円となります。しかし、もし計算方式が時間なら20,000円です。
このように金額が大きく跳ね上がる例があるため、シーズン料金の計算は計算方式が「日付」の場合、返却日のシーズン料金を加算しないようにしました。
シーズン料金計算の改善
しかしながら、0時を過ぎて日付が変わる場合は常に割増し(または割引き)したい場合もあります。
そこでVer.1.5において、シーズン料金の計算で当日に返却する場合を除き、最終日のシーズン料金を計算するか、それとも最終日のシーズン料金は除くか、「料金加算日」の設定で選択できるようにしました。

料金計算がより柔軟に計算できるようになりましたので、レンタル業務にご活用ください。
その他の追加機能
予約フォームや予約の確認表示で、車両データの登録で画像が選択されている場合その画像が表示されます。
一方、オプションデータに画像の設定項目がありますが、これまではデータ登録のみで画像の表示機能はありませんでした。
Ver.1.5から予約フォームや予約の確認において、オプションデータに設定された画像が表示されるようになりました。
なお画像の登録は2つ設定できますが、表示は1つめの項目に登録された画像が表示されます。
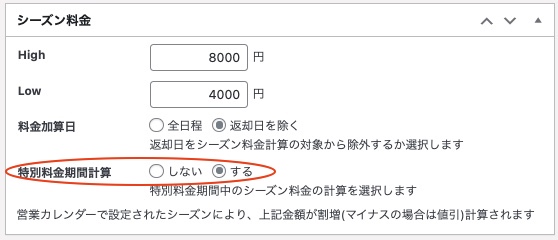
特別料金期間のシーズン料金計算の設定 Ver.1.7.3
Ver.1.7.3より前のバージョンにおいてシーズ料金の計算は、特別料金期間中は別途料金を定めるため除外していました。
Ver.1.7.3以降は、料金表管理の設定で、シーズン料金を合計計算に含める設定を用意しました(下図参照)。

(210722)
1.4 予約操作を終了する
このシステムの予約操作の流れは次の通りです。
- 予約カレンダーでレンタル日時を入力する
- 予約フォームで予約者の連絡先を入力する
- 予約確認画面で内容を確認して予約を実行する
- 予約結果を画面で確認して予約操作を終了する(下図)

この画面表示のとき、予約操作は終了した状態となります。この後別のページへ移動しても、他のサイトへ移動しても支障はありません。
操作の終了を明示する
予約操作の終了画面は、予約内容を保存したいときプリントアウトするか、Windows 10やMac OS Xでは印刷データをPDFファイルに保存することができるように、「印刷」ボタンが用意されています。
またクレジットカード決済の機能を組み込んでいる場合、「支払」ボタンが用意され、カード決済処理へ遷移することができます。
ところで、現地で支払いをする人や銀行振込で支払いをする人は、この画面では予約操作が終了したことを明確に認識できないことがあります。
そこで新たに「終了」ボタンを用意しました。「終了」ボタンを押すと上図の画面から下図の画面に表示が切り替わります。

予約完了ページを用意する
別途予約完了ページを表示したい場合、以下のスラッグ名を設定した固定ページを用意することで、「終了」ボタンによりリダイレクトして表示することができます。
booking-thanks
予約後、予約者にお知らせしたい情報、例えば振込先の銀行口座、あるいは窓口で車両を貸し渡す際の免許証提示などの注意事項を掲載するなど、業務に合わせて用意いただけます。
1.3 料金計算の方式追加
レンタル料金計算に、新しい計算方法を追加しました。
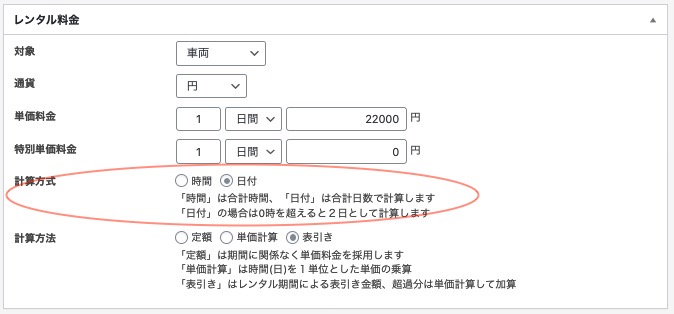
計算方式
料金表管理の料金計算の設定に関して、新しい選択項目「計算方式」が追加されました。

計算方式は、「時間」か「日付」のどちらかを選択します。これまでの計算は「時間」でした。「日付」による計算が新しく追加された計算方式となります。
この項目による計算の違いは、レンタル期間の算定において「時間」を単位とするか、「日数」を単位とするか、の違いとなります。
計算の具体例
具体例として「10:00」に借り、翌日「16:00」に返却する場合を計算します。
| 方式 | レンタル期間 |
| 時間 | 30時間 |
| 日付 | 2日間 |
計算方法の「単価計算」や「表引き」は、このレンタル期間を基にして料金を決定します。
時間方式の単価計算、表引き
「単価計算」は、「単価料金」の設定で「単位」を「時間」または「日」で設定しますが、例えば「6時間3,000円」とした場合
30÷6=5、5×3000=15000
で、料金は15,000円となります。
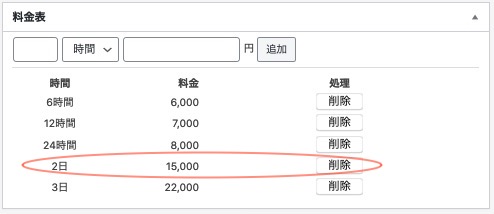
「表引き」の場合、表に設定された30時間を含む最小の「時間」を選択します。料金表が下図のように設定されている場合

「2日」が30時間を含む最小の時間になりますので、料金は15,000円になります。
日付方式の表引き
「日付方式」の計算は、例えばキャンピングカーのレンタル料金設定において、「1泊20,000円」のような設定方法に適しています。
例えば料金表を次のように設定した場合

日帰りのデイキャンプであれば17,000円、1泊2日で22,000円となります。
単価料金設定で「1日22,000円」を設定すれば、2泊以降1日増加するごと「22,000円」が追加されます。
計算方法はレンタルの性質で決めてください
本システムの料金計算は、料金計算管理によって複数の計算方法を設定、用意することができます。
ですのでレンタルする車両が、軽自動車、乗用車、スポーツカー、トラック、特殊車両、キャンピングカーなど様々ありますので、そのレンタルの性質に合わせて、料金計算データを設定してください。
決済ページの準備
予約確認画面で「支払い」ボタンを押すと「決済」ページへ移動します。この決済ページは、スラッグ名に「mtspayjp-payment」と名付けた固定ページを利用します。
決済ページの機能は、支払金額の明示とトークンを取得するための表示処理の機能を受け持ちます。また決済の終了メッセージの表示もこのページ上で表示します。
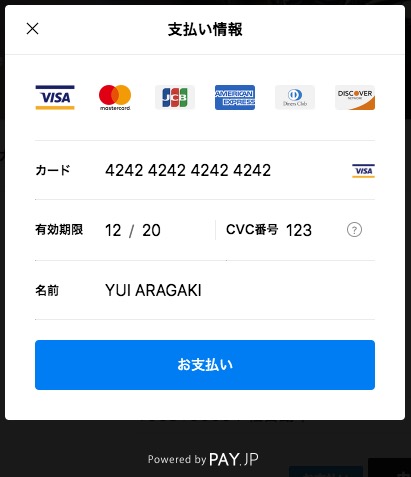
下の図は「支払い」ボタンが表示された予約確認画面です。

「お支払い」ボタンを押すと、下の図の決済ページへ移動します。

ここで「お支払い」ボタンを押すとチェックアウト機能が実行され、カード情報を入力して、トークン取得が実行され、決済が実行されます。

チェックアウトのダイアログが動作しない場合
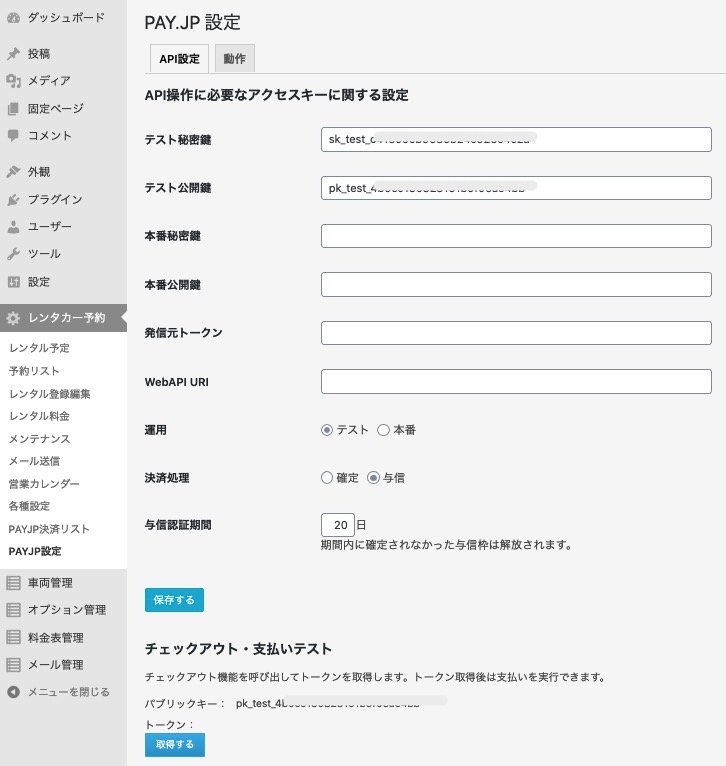
カード情報入力は「チェックアウト」機能を利用してダイアログを表示しますが、ダイアログが正常に表示処理できない場合、決済プラグインの設定画面(下図参照)でカード入力フォームを「ページ」に設定してください。

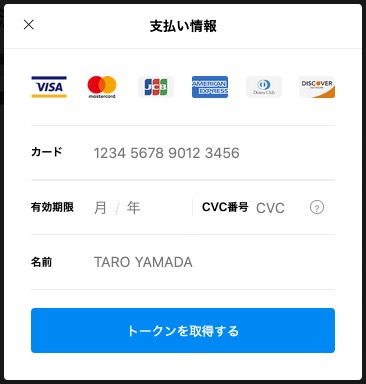
カード情報の入力フォームが、下の図のように決済ページに表示され、トークンの取得と決済の処理がじっこうされるようになります。

お支払いの「内容」の項目名について
決済ページの支払内容の項目名は、「レンタカー予約 xxxxxxxxxx 料金」と表示されています。「xxxxxxxxxx」には予約IDが挿入されます。
この表示内容は、レンタカー予約システムのメッセージファイル「lang/Translation.php」のデータを書き換えることで、変更することができます。
当該ファイルの下部に「決済のレンタル料金品名」とコメントされた、「$payChargeArticle」という配列変数が定義されています。この設定を変更することで出力内容が変更されます。
また定義する文字列中に予約IDを含める場合、「%RESERVE_ID%」というリプレースメントを利用することで、その箇所に予約データの情報が埋め込まれます。
利用可能なリプレースメントは、スタートガイドの導入編「2.予約メールの設定」ページに一覧が掲載されています。
決済プラグインの設定
ここでは弊社のPAYJP用決済プラグイン「MTS Pay Payjp」について説明します。
機能の概要
決済プラグインの動作は「決済の仕組みとセキュリティ」で説明したように、トークンを利用して決済代行会社のサーバーに決済を依頼します。
トークンの取得と決済は、どちらも決済代行会社が提供する機能をプラグインに取り込んで利用しています。
ですので不具合が発生するかどうか、決済の専門会社の機能を利用するため安心感がありますが、発生した場合はプラグイン側か決済代行会社側か機能を切り分けて確認することになります。
決済プラグインの設定項目
次の図は弊社のPAYJP用決済プラグインの設定画面です。

設定項目は多くありません。決済代行会社から提供されたキーと、テスト運用か本番か、決済処理は与信か確定か、の3つです。
追補 Ver.1.1 与信認証期間
設定項目「決済処理」が「与信」の場合、「与信認証期間」で設定した期間(日数)を指定できるように追加しました。Pay.JPの場合、最大60日まで設定可能です。
与信で決済された売上データは、Pay.JPの管理画面で支払い情報が「認証済み」と表示されます。
この売上は、支払い日時から与信認証期間の日数以内に売上を「確定」しないと、カードから引き落としされず、入金もされなくなります。
チェックアウトを利用した支払いの実行テスト
ここではトークンを取得する「チェックアウト」機能を利用し、支払金額を入力して決済を実行する、テスト操作ができます。
「チェックアウト」は、JavaScriptによるカード情報の入力ダイアログ表示、トークンを取得する機能で、PAYJPから提供される機能全般を指します。
トークンを「取得する」ボタンをクリックすると、次のカード情報入力ダイアログが表示されます。

ここで入力されたデータが実際の支払に利用されることはありません。
カード情報を入力後トークンを取得すると、次のように表示されます。ここで金額を入力して、決済をテスト実行します。

決済を実行すると、プラグイン側の「決済リスト」にその結果が登録されます。

決済処理リストは、決済が実行された予約データのID(=請求ID)と、決済代行会社で処理されたデータのID(=決済ID)の関係を、一覧表示して確認するためのデータになります。
実行された決済の詳細は、決済代行会社が提供する管理画面で確認、キャンセルなどの操作をすることになります。
追補 Ver.1.1 タイトルの変更と決済データの「状態」について
予約システムから支払い処理へ遷移すると、決済データが新しく登録されます。この決済データがどの予約データのものかのリンク先が「予約ID」で示されます。

このタイトル項目名は、以前の「請求ID」から「予約ID」に名称が変更されました。
次に決済データの「状態」についてですが、以下の3つの状態があります。
- 確定
決済が確定で実行された場合 - 与信
決済が与信で実行された場合 - 開始
利用者が決済処理で支払いを実行せず処理を中断した場合
状態が「開始」のとき、決済を実行していないためPay.JPの売上データは登録されず、当該データの「課金ID」は「0」の状態となります。
決済ページの準備
決済ページの組込ついて、動作の設定も含め次のページで詳細を説明します。
» 決済ページの準備
設定と予備知識
カード決済された売上の入金やお客様への返金など、どのような機能があるかは決済代行会社により異なります。管理画面で操作可能な機能や詳細は、サービス提供先の決済代行会社に確認をお願いします。
ここではPAYJP社用の弊社プラグインを導入する場合、実行可能な機能について運用面からの設定や用語の説明をします。
キャンセルと返金
弊社の決済プラグインは、決済が実行された予約に対して返金したり、追加決済をする機能は現在ありません。
ですので予約がキャンセルされた場合の返金や、キャンセル料の徴収を本システムで実行することはできません。
それぞれの対応について、与信と確定のどちらで決済を実行するか、で変わります。以下に与信と確定の説明をします。実情に合った運用を検討してください。
与信と確定
売上の入金は、「確定」で実行された決済が対象となります。「与信」で実行された決済は、確定されないと一定期間(PAYJPでは最大60日)が過ぎたところで解放されます。
「与信」で実行する決済は、与信枠の上限まで登録することができ、確定する際、減額して確定したり、あるいはそのままであれば支払いは実行されません。
ですので「確定」で決済された場合は、予約のキャンセルにより返金処理が発生する可能性があります。この場合「与信」で決済を実行し、レンタル日に「確定」処理をするようにすれば、返金処理が必要なくなります。
どちらの方法で運用するか、実情に合わせて決めてください。
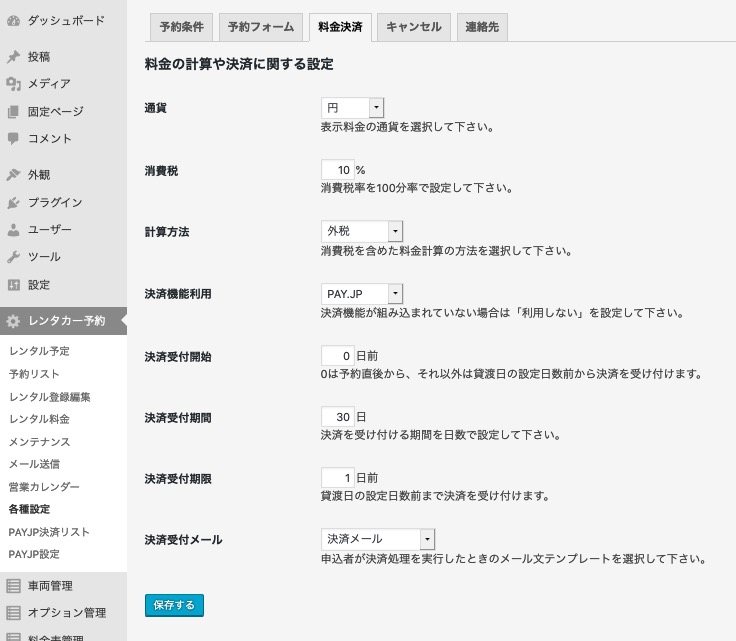
予約システムの設定について
次の図は、レンタカー予約システムの各種設定「料金決済」画面です。

入力項目について説明します。
「通貨」は、「円」がデフォルトでそれ以外の通貨は現在利用できません。
「消費税」の税率は変更することができます。この値は料金計算するときプログラムが参照します。税率変更による切り替わり期日の設定などはありません。
消費税の「計算方法」は、外税・内税・なしの3種類です。
「決済機能を利用」する場合、どの決済代行会社対応のプラグインを利用するか、ここで選択します。現在提供の決済プラグインは、PAYJPのみとなります。
決済を受け付ける期間について
決済を実行するための「支払いボタン」は、「予約の確認」画面上に表示されますが、表示期間は決済を受け付ける期間と同じで、期間外は表示されません。
決済を受け付ける期間は、予約日から貸渡日の間、「決済受付開始」、「決済受付期間」、「決済受付期限」の3つの設定で決まります。
「決済受付開始」は0とそれ以外の日数で、受付開始日を指定します。「0」の場合は予約実行直後から、0以外の日数は貸渡日の設定日数前から、の受け付けとなります。
「決済受付期間」は、決済を受付開始してからの支払いボタンが表示される日数となります。
「決済受付期限」の日数は、貸渡日の設定日数前まで、支払いボタンが表示されます。
例えばレンタル受付を60日前からとした場合で、決済を予約受付直後から貸渡日前日まで受け付けるときは次のように設定します。
予約受付開始:0、予約受付期間:60、予約受付期限:1
なお予約確認画面に表示する「支払い」ボタンは、与信・確定にかかわらず決済が実行されると表示されなくなります。
決済受付メール
決済が正常に完了すると、予約システムで管理する予約データの決済項目が更新されます。そして「決済受付メール」にメールテンプレートが設定されている場合、そのメールテンプレートを予約者のメールアドレスに送信します。
メールテンプレートの設定は、スタートガイドの導入編にある「2.予約メールの設定」にありますので、そちらを参照ください。
